一个小项目要使用google map作为主要展示方式,在地图上展示世界某发展现状。虽然原来使用过google map,但还是花了两天时间才将主要的地图功能开发完成,这里记录一下,自用,高手请不要拍砖。
js实现的gist地址:https://gist.github.com/jy00295005/11077920
自定义 map marker
google给了default的大头针作为marker,也可以改成其他的图片,但是我的需求是需要同时展示两种marker:
1. 不同颜色大小的圆球、圆球中显示数字
2. 使用大头针marker展示机构
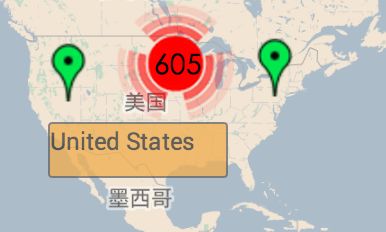
圆球与数字
没有美工,我找了google的cluster marker图片


使用不同的图片作为marker很简单,只要在定义marker时给google api地址就ok
icon: helper.map.config.pin_icon_url
但是在marker上加数字花了一点时间google,自己写好像还不是很简单,最后使用的方法是用一个包markerwithlabel.js
新建marker是不再使用原来google默认的方法 google.maps.Marker(),而采用MarkerWithLabel(),构建方法和默认一模一样,就是可以多传些label的参数上去。
var marker_country = new MarkerWithLabel({
position: new google.maps.LatLng(_country_data.lat, _country_data.long),
map: _map,
country: _country_data.country,
icon : icon_val.icon_url,
draggable: false,
raiseOnDrag: ture,
labelContent: ""+_country_data.value,
labelAnchor: new google.maps.Point(icon_val.xIndex, icon_val.yIndex),
labelClass: "mapIconLabel", // the CSS class for the label
labelInBackground: false
});
自定义marker tooltips
因为使用了自适应布局,发现定位tooltips x、y坐标也有点难,用普通的方法:使用一个hidden tooltip div展示tooltip,mouseover marker时抓坐标,周围偏移10个px展示tooltip div。但是因为使用了自适应的div布局,每次用户改变浏览器窗口时坐标会改变,如果要检测用户窗体大小重新计算显然不是很好的解决方案。
最后使用了google 自定义infoWindow方法来用infoWindow模拟tooltips,效果不错。还是用了一个包infobox.js
//新的infoWindow tooltipOptions
tooltipOptions : {
content : document.getElementById("infobox"),
disableAutoPan: false,
maxWidth: 150,
pixelOffset: new google.maps.Size(-70, 0),
zIndex: null,
boxStyle: {
"background": "#f0ad4e",
"opacity": 0.75,
"width": "100px",
"border-style": "solid",
"border-width": "1px",
"border-color": "#646464",
"border-radius": "3px 3px 3px 3px"
},
closeBoxMargin: "12px 4px 2px 2px",
closeBoxURL: "",//空就没有关闭的叉叉了
infoBoxClearance: new google.maps.Size(1, 1)
}
//声明infoWindow tooltip
var infoWindow_tooltip = new InfoBox(helper.map.config.tooltipOptions);
//在监听事件中使用
google.maps.event.addListener(marker_country, 'mouseover', function (e) {
_infoWindow_tooltip.setContent('' + marker_country.country + '
');
_infoWindow_tooltip.open(_map, marker_country);
});
google.maps.event.addListener(marker_country, 'mouseout', function () {
_infoWindow_tooltip.close();
});
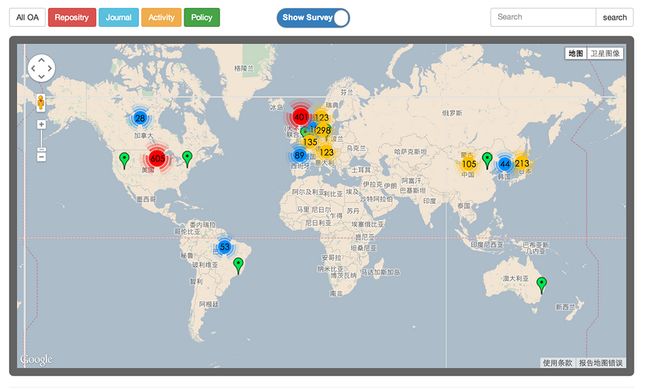
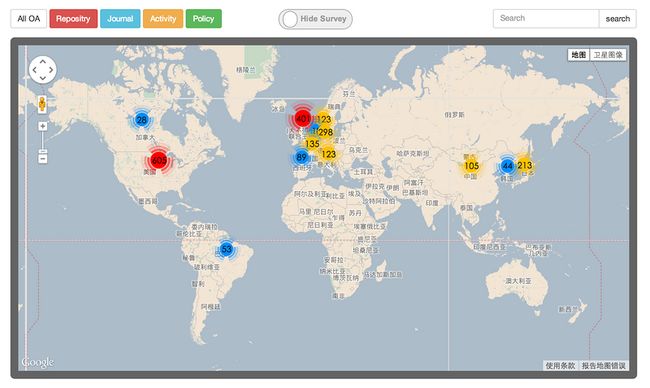
toggle switch
滑动按钮展示/隐藏第二种marker
使用angularJS实现很简单
html 按钮
angular methods
//初始化的时候单独绘制inst_markers
var inst_markers = helper.map.create_country_OA_maker(
s.map,
infoWindow,
infoWindow_tooltip,
false,
inistutes_data
);
//点击toggle按钮时根据survey_show判断是画还是不画inst_markers
s.pick_survey = function (survey_show) {
if (survey_show) {
inst_markers = helper.map.create_country_OA_maker(
s.map,
infoWindow,
infoWindow_tooltip,
false,
inistutes_data
);
} else{
helper.map.destroyMarker(
inst_markers.institute_markers
);
inst_markers = helper.map.create_country_OA_maker(
s.map,
infoWindow,
infoWindow_tooltip,
false,
false
);
};
}
自定义map style
参考下面回单中给的几个网址
http://segmentfault.com/q/1010000000450074
js实现的gist地址:https://gist.github.com/jy00295005/11077920
开发就一个人,没有美工没有设计,界面土没办法