Android自定View
在自定义View时,我们通常会去重写onDraw()方法来绘制View的显示内容。如果该View还需要使用wrap_content 属性,那么还必须重写onMeasure()方法。另外,通过自定attrs属性,还可以设置新的属性配置值。
在View中通常有以下一些比较重要的回调方法。
onFinishInflate():从XML加载组件后回调。
onSizeChanged():组件大小改变时回调
onMeasure():回调该方法来进行测量
onLayout():回调该方法来确定显示的位置
onTouchEvent():监听到触摸事件时回调
当然,创建自定义View的时候,并不需要重写所有的方法,只需要重写特定条件的回调方法即可。这也是Android控件架构灵活性的表现。
通常情况下,有三种方法来实现自定义View
1.对现有控件进行拓展
2,通过组合来实现新的控件
3.重写View来实现全新的控件
(1)对现有控件进行拓展
这是一个非常重要的自定义View方法,它可以在原生控件的基础上进行拓展。一般来说,我们可以在onDraw()方法中对原生控件行为进行拓展。
下面以一个TextView为例,来看看如何使用拓展原生控件的方法创建新的控件。比如想让一个TextView的背景更加吩咐,给其多绘制几层背景。
分析:
原生的TextView使用onDraw()方法绘制要显示的文字。当继承了系统的TextView之后,如果不重写其onDraw()方法,则不会修改TextView任何效果。可以认为在自定义的TextView中调用TextView类的onDraw()方法来绘制了显示的文字。
程序调用super.onDraw(canvas);方法来实现原生控件的功能,但是在调用super.onDraw(canvas);方法之前后之后,我们都可以实现自己的逻辑,分别在系统绘制文字前后,完成自己的操作,即、
@Override protected void onDraw(Canvas canvas) { //在回调父类方法前,实现自己的逻辑,对TextView来说即是绘制文本内容前 super.onDraw(canvas); //在回调父类方法之后,实现自己的逻辑,对TextView来说即是绘制文本内容后 }
以上就是通过改变控件的绘制行为创建自定义View的思路。有了上面的分析,我们就可以很轻松地实现自定义View了。我们在构造方法中完成必要对象的初始化工作,如初始化画笔等。
Paint mPaint1 = new Paint(); mPaint1.setColor(getResources().getColor(android.R.color.holo_blue_light)); mPaint1.setStyle(Paint.Style.FILL); Paint mPaint2 = new Paint(); mPaint2.setColor(Color.YELLOW); mPaint2.setStyle(Paint.Style.FILL);而代码中最重要的部分则是在onDraw()方法中,为了改变原生的绘制行为,在系统调用super.onDraw(canvas)方法前,也就是绘制文字之前,绘制两个不同大小的矩形,形成一个重叠的效果,再让系统调用super.onDraw(canvas)方法,执行绘制文字的工作。这样,我们就通过改变控件绘制行为,创建了一个新的控件。
@Override protected void onDraw(Canvas canvas) { //绘制外矩形 canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),mPaint1); //绘制内矩形 canvas.drawRect(10,10,getMeasuredWidth()-10,getMeasuredHeight()-10,mPaint2); canvas.save(); //绘制文字前平移10像素 canvas.translate(10,0); //父类完成的方法,即绘制文本 super.onDraw(canvas); canvas.restore(); }
下面来看一个稍微复杂一点的TextView。在前面一个实例中,我们直接使用了Canvas对象来进行图像的绘制,然后利用Android的绘图机制,可以绘制出更加复杂丰富的图像。如可以利用LinearGradient Shader 和Matrix 来实现一个动态的文字闪动效果。
通过设置一个·不断变化的linearGradient,并·使用带有该属性的Paint对象来绘制要显示的文字。首先,在onSizeChanged()方法中进行一些对象的初始化工作,并根据View的宽度设置一个LinearGradient渐变渲染器,代码如下。
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if(mGradientMatrix!=null){ mTranslate +=mViewWidth/5; if(mTranslate>2*mViewWidth){ mTranslate = - mViewWidth; } mGradientMatrix.setTranslate(mTranslate,0); mLinearGradient.setLocalMatrix(mGradientMatrix); postInvalidateDelayed(100); } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); if(mViewWidth ==0){ mViewWidth = getMeasuredWidth(); if(mViewWidth>0){ mPaint = getPaint(); mLinearGradient = new LinearGradient(0,0,mViewWidth,0,new int[]{Color.BLUE,0xffffffff,Color.BLUE}, null, Shader.TileMode.CLAMP); mPaint.setShader(mLinearGradient); mGradientMatrix = new Matrix(); } }
创建复合控件
创建复合控件可以很好的创建出具有重用功能的控件集合。这种方式通常需要继承一个合适的ViewGroup,再给它添加指定功能的控件,从而组合成新的复合控件。通过这种方式创建的控件,我们一般会给它指定一些可配置的属性,让它具有更强的拓展性。下面就以一个TopBar为示例,讲解如何创建复合控件。
我们知道为了应用程序风格的统一,很多应用程序都有一些共用的UI界面,比如图3.8中所示的TopBar这样一个标题栏。
定义属性
为一个View提供可自定义的属性非常简单,只需要在res资源目录的values目录下创建一个attrs.xml的属性定义文件,并在该文件中通过如下代码定义相关的属性即可。
我们在代码中通过标签申明了使用自定义属性,并通过name属性来确定引用的名称。最后,通过
在确定好属性后,就可以创建一个自定义控件---------TopBar,并让它继承自ViewGroup,从而组合一些需要的控件。这里为了简单,我们继承RelativeLayout。在构造方法中,通过如下所示代码来获取在XML布局文件中自定义的那些属性,即与我们使用提供的那些属性一样。
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.MyView);系统提供了TypedArray这样的数据结构来获取自定义属性集,后面引用的styleable的TopBar,就是我们在XML中通过
public MyViews(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.MyView);
int mLeftTextColor = ta.getColor(R.styleable.MyView_leftTextColor, 0);
Drawable mLeftBackground = ta.getDrawable(R.styleable.MyView_leftBackground);
String mLeftText = ta.getString(R.styleable.MyView_leftText);
int mRightTextColor = ta.getColor(R.styleable.MyView_rightTextColor, 0);
Drawable mRightBackground = ta.getDrawable(R.styleable.MyView_rightBackground);
String mRightText = ta.getString(R.styleable.MyView_rightText);
float mTitleTextSize = ta.getDimension(R.styleable.MyView_titleTextSize, 10);
int mTitleTextColor = ta.getColor(R.styleable.MyView_titleTextColor, 0);
String mTitle = ta.getString(R.styleable.MyView_title);
//获取完TypedArray的值后,一般要调用
//recycle()方法来避免重新创建的时候的错误
ta.recycle();
}这里需要注意的是,当获取完所有的属性值后,需要调用TypedArray的recycle方法完成资源回收。
组合控件
接下来,我们就可以开始组合控件了。UI模板TopBar实际上由三个控件组成,即左边的点击按钮
mLeftButton,右边的点击事件mRightButton和中间的标题栏mTitleView。通过动态添加控件的方式,使用addView()
方法将这三个控件加入到定义的TopBar模板中,并给它们设置我们前面所获取到的具体的属性值,比如标题的文字颜色、大小等
,代码
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.MyView);
int mLeftTextColor = ta.getColor(R.styleable.MyView_leftTextColor, 0);
Drawable mLeftBackground = ta.getDrawable(R.styleable.MyView_leftBackground);
String mLeftText = ta.getString(R.styleable.MyView_leftText);
int mRightTextColor = ta.getColor(R.styleable.MyView_rightTextColor, 0);
Drawable mRightBackground = ta.getDrawable(R.styleable.MyView_rightBackground);
String mRightText = ta.getString(R.styleable.MyView_rightText);
float mTitleTextSize = ta.getDimension(R.styleable.MyView_titleTextSize, 10);
int mTitleTextColor = ta.getColor(R.styleable.MyView_titleTextColor, 0);
String mTitle = ta.getString(R.styleable.MyView_title);
//获取完TypedArray的值后,一般要调用
//recycle()方法来避免重新创建的时候的错误
ta.recycle();
Button mLeftButton = new Button(context);
Button mRightButton = new Button(context);
TextView mTitleView = new TextView(context);
//为创建的组件元素赋值
//值就来源于我们在引用的xml文件中给对应属性的赋值
mLeftButton.setText(mLeftText);
mLeftButton.setBackground(mLeftBackground);
mLeftButton.setTextColor(mLeftTextColor);
mRightButton.setText(mRightText);
mRightButton.setBackground(mRightBackground);
mRightButton.setTextColor(mRightTextColor);
mTitleView.setTextSize(mTitleTextSize);
mTitleView.setTextColor(mTitleTextColor);
mTitleView.setText(mTitle);
mTitleView.setGravity(Gravity.CENTER);
//为组件元素设置相应的布局元素
LayoutParams mLeftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams
.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
//添加到ViewGroup
addView(mLeftButton,mLeftParams);
LayoutParams mRightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams
.MATCH_PARENT);
mLeftParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(mRightButton,mRightParams);
LayoutParams mTitleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams
.MATCH_PARENT);
mTitleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(mTitleView,mTitleParams);在UI模板类中定义一个左右按钮点击的接口,并创建两个方法,分别用于左边按钮的点击和右边按钮的点击,代码如下:
//接口对象,实现回调机制,在回调方法中
//通过映射的接口对象调用接口中的方法
// 而不用去考虑如何实现,具体的实现由调用者去创建
public interface topbarClickListener{
//左按钮点击事件
void leftClick();
//右按钮点击事件
void rightClick();
}暴露接口给调用者
在模板代码中,为左右按钮增加点击事件,但不去实现具体的逻辑,而是调用接口中相应的点击方法,代码如下
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.leftClick();
}
});
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mListener.rightClick();
}
});
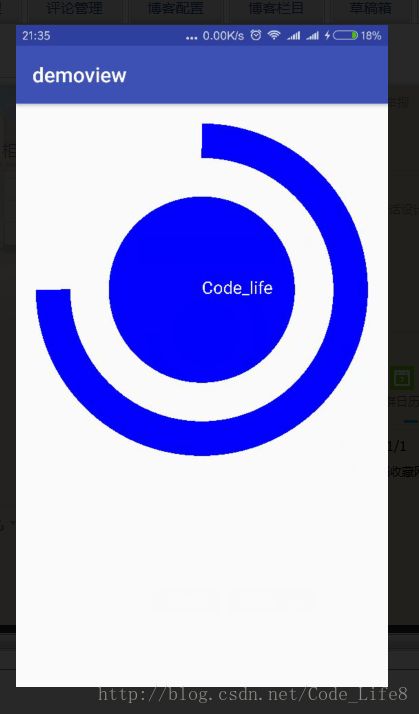
重写View来实现全新的控件
当Android系统原生的控件无法满足我们的需求时,我们就可以完全创建一个新的自定义View来实现需要的功能。创建一个自定义View,难点在于绘制控件和实现交互,这也是评价一个自定义View优劣的标准之一。通常需要继承View类,并重写它的onDraw()、onMeasure()等方法来实现绘制逻辑,同时通过重写onTouchEvent()等交互事件来实现交互逻辑。当然,我们还可以实现像组合控件方式那样,通过引入自定义属性,丰富自定View的可定制性。
public class CircleView extends View{
//圆的长度
private int mCircleXY;
//屏幕高宽
private int w, h;
//圆的半径
private float mRadius;
//圆的画笔
private Paint mCirclePaint;
//弧线的画笔
private Paint mArcPaint;
//文本画笔
private Paint mTextPaint;
//需要显示的文字
private String mShowText = "Code_life";
//文字大小
private int mTextSize = 50;
//圆心扫描的弧度
private int mSweepAngle = 270;
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
//获取屏幕高宽
WindowManager wm = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
w = wm.getDefaultDisplay().getWidth();
h = wm.getDefaultDisplay().getHeight();
init();
}
private void init() {
mCircleXY = w / 2;
mRadius = (float) (w * 0.5 / 2);
mCirclePaint = new Paint();
mCirclePaint.setColor(Color.BLUE);
mArcPaint = new Paint();
//设置线宽
mArcPaint.setStrokeWidth(100);
//设置空心
mArcPaint.setStyle(Paint.Style.STROKE);
//设置颜色
mArcPaint.setColor(Color.BLUE);
mTextPaint = new Paint();
mTextPaint.setColor(Color.WHITE);
mTextPaint.setTextSize(mTextSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制矩形
RectF mArcRectF = new RectF((float) (w * 0.1), (float) (w * 0.1), (float) (w * 0.9), (float) (w * 0.9));
//绘制圆
canvas.drawCircle(mCircleXY, mCircleXY, mRadius, mCirclePaint);
//绘制弧线
canvas.drawArc(mArcRectF, 270, mSweepAngle, false, mArcPaint);
//绘制文本
canvas.drawText(mShowText, 0, mShowText.length(), mCircleXY, mCircleXY + (mTextSize / 4), mTextPaint);
}
}