vuecli项目时的笔记(一)
1.箭头函数的this指向
指向定义时的对象,而不是调用时的对象
对于这种情况能很容易的区分出定义时的对象
var aa = (x,y)=>{
return x+y; //this->window
}那这样呢?
var aa = {
b:123,
c:()=>{return x+y;console.log(this);} //window
}2.¥event(怎么打不出dollar符号。。字体倒变了)
刚看感觉很陌生,有点像jq里的
$event的应用:主要用于访问DOM事件,用其传入方法中
methods:{
say:function(msg,event){
event.preventDefault()
}
}3.url传参
方法一:通过push,编程式导航
![]()
index.js中

在目的组件中这样接收
![]()
方法二:通过router-link,声明式导航
![]()
![]()
接收同方法一
4.$route(为什么又打不出dollar)和¥router的区别
router主要用于控制路由跳转,¥router.push() router.go()
route主要用于值的获取,name、path、query、params等,eg.¥route.params.aa
我参考的是这两篇
http://blog.csdn.net/zzz_zed/article/details/78885944
https://segmentfault.com/a/1190000009392552 (更详细)
当我在3的目标组件中
![]()
会提示报错,我在目标路由中import Router from ‘../../router’也不好用,后来找到一种说法,在根节点里(具体链接https://segmentfault.com/q/1010000009384720),改成了这样就OK啦
![]()
———分割线——–
其实是酱紫的,在template里直接写$route.params.aa,在script里就要加this了。
5.文章内容显示三行,其余显示省略号,点击显示全部,展开后点击收缩
css,js的方法参考此链接
http://www.css88.com/archives/5206
至于vue…有待思考
- 怎么用vue控制3行?控制字数不控制行数?
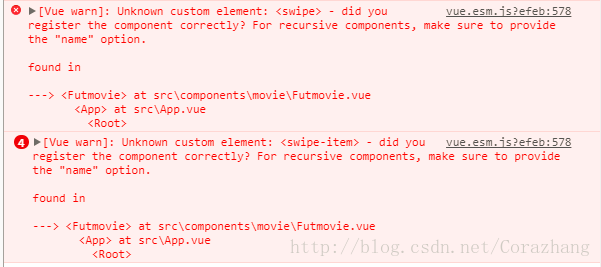
6.按照github上的vue-swiper代码,提示warn
注册组件如图


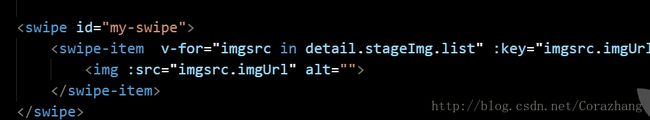
如果这样写

结果是

???待解决
7.获取当前的dom节点
...@click=show($event)...
show(event){
console.log(event.currentTarget);
console.log(event.target);
}那获取其他的兄弟节点呢?
8.vue中动态添加或者删除类样式,比如点击很多li,当前点击的变颜色,其他的恢复默认