解析Angular 7的十大特性
Angular是最流行的Web应用程序开发框架之一。随着Angular 7的发布,它为Web开发人员带来了更多功能,包括核心框架、Angular Material、与主要版本保持同步的CLI和工具链,并且还有了几个主要合作伙伴。
我们将在本文中介绍Angular团队发布的一些新功能。Angular 7主要关注Ivy项目,重写Angular编译器和运行时代码,让它变得更小、更好、更快,但Ivy尚未准备好迎接它的黄金时刻。
接下来让我们来看看Angular 7.0引入的10大功能。
1.CLI Prompts
Angular CLI已经更新到v7.0.2,添加了一些新功能,比如现在它会在用户输入常用命令(如ng-add或ng-new)时提示用户,@angular/material可用于发现内置功能,如路由或SCSS支持。使用Angular 7创建新项目时,会默认利用CLI中的Bundle预算。
2.应用程序性能
Angular团队发现Angular开发人员会在生产环境中包含反射元数据polyfill,但这个polyfill只是在开发环境中用到,为了解决这个问题,v7的部分更新将自动从polyfills.ts文件中将其移除,然后将它作为JIT模式下构建应用程序时的一个构建步骤,默认情况下在为生产环境生成构建时删除这个polyfill。
为了提升性能,新的应用程序将在初始捆绑包超过2MB时发出警告,并在达到5MB时报错,用户可以在angular.json文件中修改这些预算值。
3. Angular Material和CDK
Angular Material和Component Dev Kit(CDK),Angular 7在Material Design方面进行了视觉上的改进,在2018年获得了重大更新,带来了虚拟滚动,用于动态加载和卸载DOM的部分元素,以构建高性能的大型数据列表。此外,通过导入DragDropModule或ScrollingModule,应用程序可以具备拖放功能。
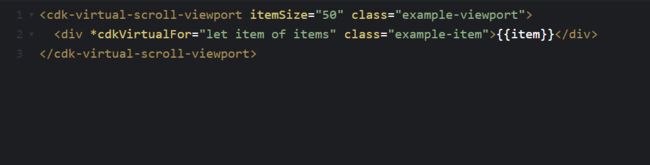
4. 虚拟滚动
虚拟滚动包\u0026lt;cdk-virtual-scroll-viewport\u0026gt;为对滚动事件做出反应的指令提供了一些辅助。虚拟滚动可以基于可见部分加载和卸载DOM的部分元素。它让容器元素的高度与要渲染的元素总数的高度保持一致,从而能够高效地模拟正在渲染的所有项目,然后只在视图中渲染可见项目,为大型可滚动列表提供了非常快速的用户体验。
5.拖放
@angular/cdk/drag-drop模块为你提供了一种通过声明性方式创建拖放界面的方法,可以支持自由拖动、在列表中进行排序、在列表之间转移项目、动画、触摸设备、自定义拖动句柄、预览和占位符,以及重新排序列表(moveItemInArray)和在列表之间传输项目(transferArrayItem)。
6. Angular兼容性编译器(ngcc)
这个编译器用于将使用ngc编译的node_modules转换为与新Ivy渲染器兼容的node_modules。Angular兼容性编译器将使用ngc编译的node_moduls转换为类似于使用ngtsc编译的node_modules。通过这种转换,Ivy渲染引擎就可以使用一些“遗留”包。
7. Angular Do-Bootstrap
它用于引导需要引导组件的模块。Angular 7增加了一个新的生命周期钩子(ngDoBootstrap)和接口(DoBootstrap)。
例如:
更好的错误处理
Angular 7为@Output带来了一个改进的错误处理,比如对于未初始化的属性。
8. Angular 7中的依赖项更新
TypeScript 3.1支持
Angular 7已将TypeScript版本从2.7升级到最新版本3.1。在使用Angular 7时,必须使用TypeScript的最新版本。Angular使用的TypeScript版本通常会滞后一些,所以这一次就匹配了最新的TypeScript版本。
RxJS 6.3
Angular 7添加了最新版本的RxJs(6.3.3),带来了一些令人兴奋的补充和变更。这些变更带来了性能提升,并且让开发人员更易于调试调用栈,并改进了模块化,同时尽可能向后兼容。
添加对Node v10的支持
Angular 7团队现在也支持Node V10,具有向后兼容性。
带有Slot的Angular元素
Angular 6.1启用了ViewEncapsulation.ShadowDom功能,这对Angular元素来说非常有用,现在支持在自定义元素中使用Web标准进行内容投射。Web组件规范引入了一个新的标准HTML元素,即Slot。这个功能现已可用,可以通过模板来启用组件。
然后可以像下面这样将其作为Angular元素:
新的ng-compiler
新的ng-compiler提供了加速的八阶段编译,并将大型应用程序的大小减少了大约一半。新编译器能够进行八阶段旋转预先编译。大多数应用程序的捆绑尺寸预期可以大幅减少95-99%。
拆分@angular/core
Angular的一个缺点是它的总体功能太多。它是一个大型的框架,本身会为你自动提供可能用不到的模块,因此,Angular团队已经将@angular/core拆分为至少418个模块。
Router
增加了新的警告类型,如果你尝试在Angular区域之外触发导航就会出现这个警告。如果你这样做不起作用,Angular会将警告写入日志(仅在开发模式下)。新版本还将导航执行上下文信息添加到activation hooks中。
9. 仍然没有Ivy
Angular团队并没有承诺最终的时间表,但根据官方博文,Ivy仍在积极开发中,但不属于Angular v7。我们期望在版本8中会有完整的测试版。你可以在Angular官方GitHub代码库中的Ivy Renderer问题中自行跟进。他们也希望Ivy可以在次要版本中发布,只要经过全面测试和验证即可。也许我们会在Angular 7的下一个版本中看到它。
10. 文档更新
angular.io上的文档现在更新了与Angular CLI相关的参考资料。
弃用
最新的Angular 7版本弃用了一些东西,比如你之前使用在模板中声明表单,这个选择器现在已被弃用,现在应该使用\u0026lt;ng-form\u0026gt;。
如何更新到Angular 7
如果你已经在Angular 6和RXJS 6上运行Angular App,只需要更新你的@angular cli/core和Angular Material。
或者访问update.angular.io获取有关更新应用程序的详细信息和指南。开发人员报告说,Angular 7更新速度比以往任何时候都快,很多应用程序的更新时间不到10分钟。
Angular 7其他的新功能:
- Angular Console——一个可下载的控制台,用于在本地计算机上启动和运行Angular项目;
- @angular/fire——AngularFire在npm上有了新的主页,并为Angular提供了第一个稳定版本;
- NativeScript——现在可以使用NativeScript为Web和移动设备构建单个项目;
- StackBlitz——StackBlitz 2.0已经发布,现在包含了Angular语言服务和更多功能,如选项卡编辑;
- 改进了Selects的可访问性(mat-form-field中的selectelement);
- bazel:protractor_web_test_suite的初始提交;
- compiler-cli:将tsickle更新为0.29.x;
- core:将defaultKeyValueDiffers导出为私有API;
- 平台浏览器:将HammerJS延迟加载器符号添加到公共API中;
- Service Worker:为SW的通配配置提供支持。
结论
综合上述的所有功能,Angular v7看起来像是一个专注于迎合现代技术趋势而增加功能的解决方案,如比特币挖掘、虚拟滚动、拖放、Angular Material,等等,但仍然没有在当前版本中包含Ivy。
Angular团队在让Angular变得更好方面做得非常出色。如果你计划基于Web和移动技术实现自己的解决方案,请务必考虑Angular 7这个高效的新开发框架。
英文原文:https://www.angularminds.com/blog/article/top-10-features-of-angular-7.html