thymeleaf和SpringBoot的整合
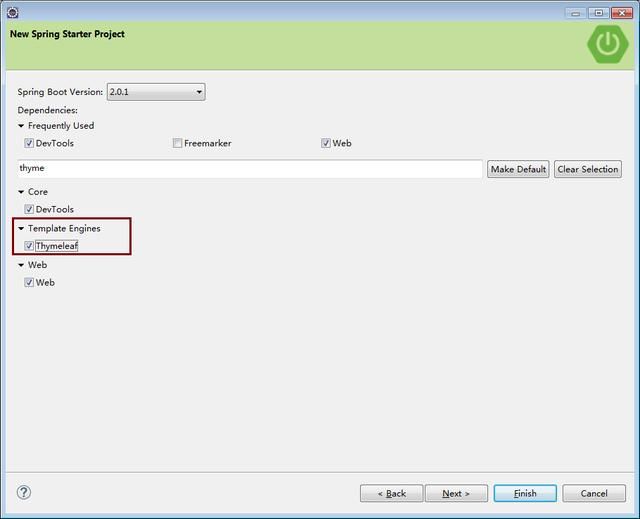
一、thymeleaf和SpringBoot的整合
thymeleaf的好处就是前后端分离
使用thymeleaf与使用freemarker类似的
二、thymeleaf语法
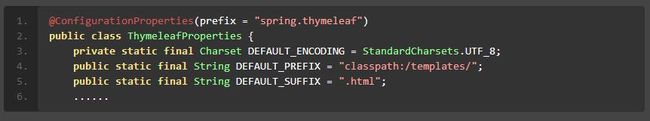
1、thymeleaf的语法都在org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties.class中
2、只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;
注意:
thymeleaf是严格加载HTML5标签的
1、在application-dev.properties文件中配置
注意:
一但在配置文件中开启了不严格加载
就需要要加载依懒包
controller层的跳转
2、再次请求与freemarker类似
①、thymeleaf 获取数据语法
1、(查询thymeleaf.pdf文档)
②、基本语法
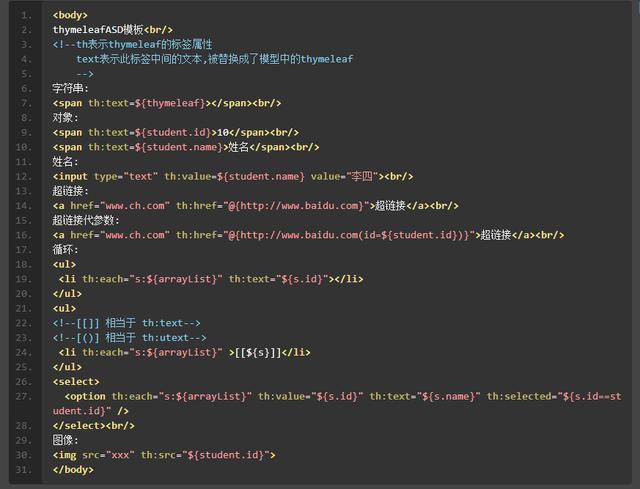
1、th:text;改变当前元素里面的文本内容;
2、th:任意html属性;来替换原生属性的值
③、表达式语法
1、Simple expressions:(表达式语法)
Variable Expressions:${ ...} 获取变量值;OGNL;
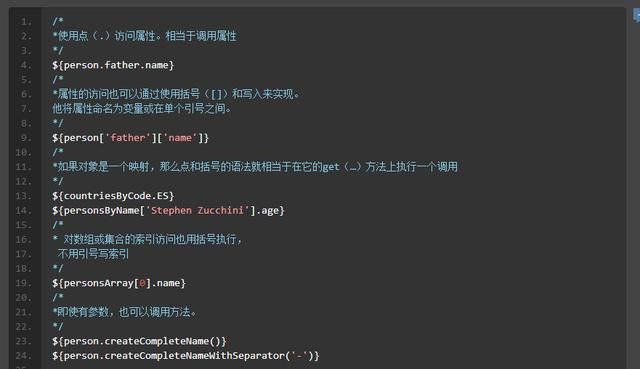
1)、获取对象的属性、调用方法
2)、使用内置的基本对象(Expression Basic Objects)
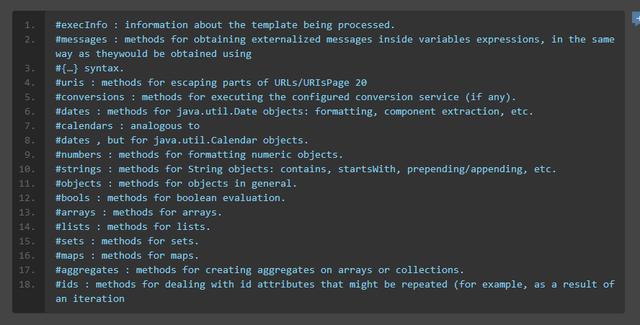
3)、使用内置的工具对象(Expression Utility Objects)
Selection Variable Expressions: *{...} 与${}类似
Message Expressions: #{...} (获取国际化)
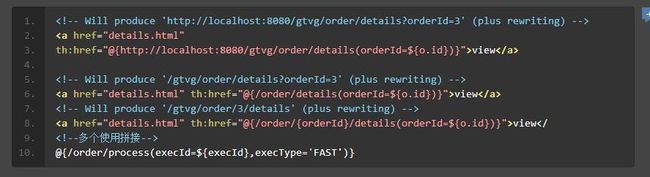
Link URL Expressions: @{...}(定义url的链接地址)
Fragment Expressions: ~{...} //片段的引用
2、Literals(字面量 文本/数字/boolean值...)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens(文字代币): one , sometext , main ,…
3、Text operations(文本操作):
String concatenation: +
Literal substitutions: |The name is ${name}|
4、Arithmetic operations(数学运算):
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
5、Boolean operations(布尔运算):
Binary operators: and , or
Boolean negation (unary operator): ! , not
6、Comparisons and equality(比较运算):
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
7、Conditional operators(条件运算(三元运算符)):
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
8、Special tokens(特殊令牌):
Page 17 of 106
No-Operation: _
三、thymeleaf 模板获取数据
1、可查询官网语法https://www.thymeleaf.org/
1、controller层的数据
html页面的获取数据
1、 thymeleaf语法提示在HTML中导入
thymeleaf插件安装
扩展使用thymeleaf引入静态资源的好处
当在配置文件中配置访问工程的路径地址时,thymeleaf引入静态资源会自动的加上路径地址,无需手动的添加
四、thymeleaf 版本的修改
(如安装了Spring的插件会自动的导入最新的版本可以不用修改)
1、查询thymeleaf的版本,可以登录gitHub上进行查询该版本
2、具体是怎么切换版本内?
3、进入SpringBoot官网https://docs.spring.io/spring-boot/docs/1.5.18.BUILD-SNAPSHOT/reference/htmlsingle/#howto-use-thymeleaf-3
4、修改spring-boot-dependencies中对应的版本