【FusionCharts】目前已更新至v3.10.0版本>>点击了解FusionCharts v3.10.0更新详情
自定义锚点显示
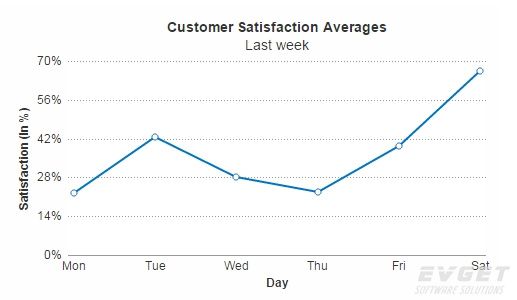
图表的锚点和提示工具通常情况下是按默认效果显示的。隐藏锚点的折线图显示如下:
下表是用来显示锚点所需的属性:
drawAnchors-设置为1时显示锚点;设置为0时隐藏锚点。
上图所示图表隐藏锚点的数据结构如下:
JSON:
{
"chart": {
"caption": "Customer Satisfaction Averages",
"subcaption": "Last week",
"xaxisname": "Day",
"yaxisname": "Satisfaction (In %)",
"numbersuffix": "%",
"showvalues": "0",
"drawAnchors": "1",
"theme": "fint"
},
"data": [
{
"label": "Mon",
"value": "22.5"
},
{
"label": "Tue",
"value": "42.4"
},
{
"label": "Wed",
"value": "28.2"
},
{
"label": "Thu",
"value": "22.8"
},
{
"label": "Fri",
"value": "39.2"
},
{
"label": "Sat",
"value": "66.45"
}
]
}
XML:
< set label="Mon" value="22.5" />
< set label="Tue" value="42.4" />
< set label="Wed" value="28.2" />
< set label="Thu" value="22.8" />
< set label="Fri" value="39.2" />
< set label="Sat" value="66.45" />
自定义锚点属性
自定义锚点属性的折线图效果如下:
下表是自定义锚点外观所需的属性:
anchorSides-用于指定锚点显示的边数,取决于你想显示什么形状的锚点,取值从3到20。
anchorRadius-用于指定锚点的直径。
anchorBorderColor-用于指定锚点边框显示的颜色,用十六进制代码。
anchorBorderThickness-用于指定锚点边框的厚度。 anchorBgColor 用于指定锚点的背景颜色,用十六进制代码。
anchorBgAlpha-用于设置锚点背景的透明度,取值从0到100。
上图所示自定义锚点的图表数据结构如下:
JSON:
{
"chart": {
"caption": "Customer Satisfaction Averages",
"subcaption": "Last week",
"xaxisname": "Day",
"yaxisname": "Satisfaction (In %)",
"numbersuffix": "%",
"showvalues": "0",
"anchorRadius": "6",
"anchorBorderThickness": "2",
"anchorBorderColor": "#127fcb",
"anchorSides": "3",
"anchorBgColor": "#d3f7ff",
"theme": "fint"
},
"data": [
{
"label": "Mon",
"value": "22.5"
},
{
"label": "Tue",
"value": "42.4"
},
{
"label": "Wed",
"value": "28.2"
},
{
"label": "Thu",
"value": "22.8"
},
{
"label": "Fri",
"value": "39.2"
},
{
"label": "Sat",
"value": "66.45"
}
]
}
XML:
< set label="Mon" value="22.5" />
< set label="Tue" value="42.4" />
< set label="Wed" value="28.2" />
< set label="Thu" value="22.8" />
< set label="Fri" value="39.2" />
< set label="Sat" value="66.45" />
自定义指定数据点的锚点
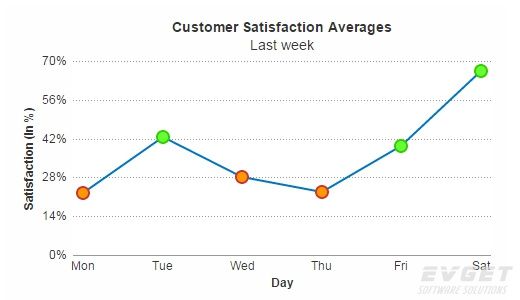
FusionCharts允许用户通过自定义具体的锚点以突出显示特定的数据点。要突出显示特定的锚点,你只需要自定义锚点的外观。如下图所示:
使用数据对象的锚点自定义属性来对具体的数据点锚点进行配置。上图所示自定义指定数据点锚点使用的数据结构如下:
JSON:
{
"chart": {
"caption": "Customer Satisfaction Averages",
"subcaption": "Last week",
"xaxisname": "Day",
"yaxisname": "Satisfaction (In %)",
"numbersuffix": "%",
"showvalues": "0",
"anchorRadius": "6",
"anchorBorderThickness": "2",
"theme": "fint"
},
"data": [
{
"label": "Mon",
"value": "22.5",
"anchorBorderColor": "#cc3333",
"anchorBgColor": "#ff9900"
},
{
"label": "Tue",
"value": "42.4",
"anchorBorderColor": "#33cc00",
"anchorBgColor": "#66FF33"
},
{
"label": "Wed",
"value": "28.2",
"anchorBorderColor": "#cc3333",
"anchorBgColor": "#ff9900"
},
{
"label": "Thu",
"value": "22.8",
"anchorBorderColor": "#cc3333",
"anchorBgColor": "#ff9900"
},
{
"label": "Fri",
"value": "39.2",
"anchorBorderColor": "#33cc00",
"anchorBgColor": "#66FF33"
},
{
"label": "Sat",
"value": "66.45",
"anchorBorderColor": "#33cc00",
"anchorBgColor": "#66FF33"
}
]
}
XML:
< set label="Mon" value="22.5" anchorbordercolor="#cc3333" anchorbgcolor="#ff9900" />
< set label="Tue" value="42.4" anchorbordercolor="#33cc00" anchorbgcolor="#66FF33" />
< set label="Wed" value="28.2" anchorbordercolor="#cc3333" anchorbgcolor="#ff9900" />
< set label="Thu" value="22.8" anchorbordercolor="#cc3333" anchorbgcolor="#ff9900" />
< set label="Fri" value="39.2" anchorbordercolor="#33cc00" anchorbgcolor="#66FF33" />
< set label="Sat" value="66.45" anchorbordercolor="#33cc00" anchorbgcolor="#66FF33" />
在折线图和曲线图的锚点添加图片
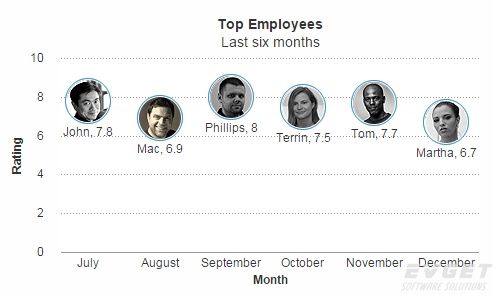
折线图和面积图的锚点现在支持外部图像,允许你为每一个锚点使用不同的图像,突出显示某些特殊值。折线图锚点带有外部图像的效果图如下:
下表是用于配制锚点外部图像所需的属性:
anchorImageUrl-用于指定锚点所需图像的URL。
anchorImageAlpha-用于指定锚点图像的透明度,取值从0到100。
anchorImageScale-用于指定外部图像的加载比例。
anchorImageHoverScale-用于指定当鼠标悬停在锚点上,外部图像的加载比例。
anchorImageHoverAlpha-用于指定当鼠标悬停在锚点上,锚点图像的透明度,取值从0到100。
上图所示锚点添加外部图像用到的的数据结构如下:
JSON:
{
"chart": {
"caption": "Top Employees",
"subcaption": "Last six months",
"xAxisName": "Month",
"yAxisName": "Rating",
"yaxisminvalue": "0",
"yaxismaxvalue": "10",
"yAxisValuesPadding": "15",
"valuePosition": "below",
"numDivlines": "5",
"lineAlpha": "1",
"anchorAlpha": "100",
"theme": "fint"
},
"data": [
{
"label": "July",
"value": "7.8",
"displayValue": "John, 7.8",
"tooltext": "July : John, 7.8",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/1.png"
},
{
"label": "August",
"value": "6.9",
"displayValue": "Mac, 6.9",
"tooltext": "August : Mac, 6.9",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/2.png"
},
{
"label": "September",
"value": "8",
"displayValue": "Phillips, 8",
"tooltext": "September : Phillips, 8",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/3.png"
},
{
"label": "October",
"value": "7.5",
"displayValue": "Terrin, 7.5",
"tooltext": "October : Terrin, 7.5",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/4.png"
},
{
"label": "November",
"value": "7.7",
"displayValue": "Tom, 7.7",
"tooltext": "November : Tom, 7.7",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/5.png"
},
{
"label": "December",
"value": "6.7",
"displayValue": "Martha, 6.7",
"tooltext": "December : Martha, 6.7",
"anchorImageUrl": "http://static.fusioncharts.com/sampledata/userimages/6.png"
}
]
}
XML:
< set label="July" value="7.8" displayvalue="John, 7.8" tooltext="July : John, 7.8" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/1.png" />
< set label="August" value="6.9" displayvalue="Mac, 6.9" tooltext="August : Mac, 6.9" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/2.png" />
< set label="September" value="8" displayvalue="Phillips, 8" tooltext="September : Phillips, 8" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/3.png" />
< set label="October" value="7.5" displayvalue="Terrin, 7.5" tooltext="October : Terrin, 7.5" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/4.png" />
< set label="November" value="7.7" displayvalue="Tom, 7.7" tooltext="November : Tom, 7.7" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/5.png" />
< set label="December" value="6.7" displayvalue="Martha, 6.7" tooltext="December : Martha, 6.7" anchorimageurl="http://static.fusioncharts.com/sampledata/userimages/6.png" />
FusionChart最新版本下载