教你读懂网络请求的瀑布图
本文题目来源于 阮一峰大神的微博
这是原文
我们目前都知道, 一个网页的访问速度对于SEO和用户体验来说非常的重要. 速度快的网站会获得更高的搜索引擎排名, 用户也能浏览其更多的网页;简单说来,聪明的SEO不仅仅优化其网站内容,同时也要考虑如何提升网站的性能.
正如我们在之前这篇文章所讨论的, 你可以使用WebPageTest 这个免费的工具来对你的网站性能进行优化. WebPageTest输出给你的最有用的内容之一, 是一个叫做瀑布图的东西. 瀑布图展现了浏览器为渲染网页而加载的所有的资源, 包括加载的顺序和每个资源的加载时间. 分析这些资源是如何加载的, 可以帮助你了解究竟是什么原因拖慢了你的网页以从而采取对应的措施来提升网页速度.
瀑布图很像Excel表格: 概念很清楚而且用处很大, 但是很多人并没有将它充分的利用起来. 本文中, 我们将介绍SEO人员如何利用工具(比如WebPageTest)生成的瀑布图来提升网站的性能和用户体验.
如何阅读瀑布图
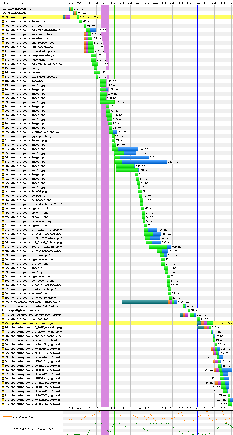
如果你还不知道如何生成瀑布图, 用 WebPageTest 给你的网站跑个测试就生成了. 测试结果生成以后, 点击第一个结果来看瀑布图. 下边是一个简单的瀑布图表(点击看大图).
正如上边提到的, 瀑布图是一个级联图, 展示了浏览器如何加载资源并渲染成网页. 图中的每一行都是一次单独的浏览器请求. 这个图越高, 说明加载网页过程中所发的请求越多. 每一行的宽度, 代表浏览器发出请求并下载该资源的过程中所耗费的时间.
每一行都是一个彩色条, 从彩色条可以看出加载一个资源的过程中,各个阶段消耗的时间,比如:
为了把一个请求的各阶段的时间缩短, 首先需要弄懂每一阶段的含义. 下面简单介绍一下:
-
DNS Lookup [深绿色] - 在浏览器和服务器进行通信之前, 必须经过DNS查询, 将域名转换成IP地址. 在这个阶段, 你可以处理的东西很少. 但幸运的是, 并非所有的请求都需要经过这一阶段. -
Initial Connection [橙色] - 在浏览器发送请求之前, 必须建立TCP连接. 这个过程仅仅发生在瀑布图中的开头几行, 否则这就是个性能问题(后边细说).
-
SSL/TLS Negotiation [紫色] - 如果你的页面是通过SSL/TLS这类安全协议加载资源, 这段时间就是浏览器建立安全连接的过程. 目前Google将HTTPS作为其 搜索排名因素 之一, SSL/TLS 协商的使用变得越来越普遍了.
-
Time To First Byte (TTFB) [绿色] - TTFB 是浏览器请求发送到服务器的时间+服务器处理请求时间+响应报文的第一字节到达浏览器的时间. 我们用这个指标来判断你的web服务器是否性能不够, 或者说你是否需要使用CDN.
-
Downloading (蓝色) - 这是浏览器用来下载资源所用的时间. 这段时间越长, 说明资源越大. 理想情况下, 你可以通过控制资源的大小来控制这段时间的长度.
瀑布图上还有一些其他的线. 垂直的绿色线代表渲染开始.在我们上一篇文章上一篇文章讨论过, 在渲染开始之前, 用户看到的都是一个空白的屏幕. 如果渲染开始的时间很长, 用户会觉得你的网站速度很慢, 反应迟钝. 瀑布图上还有一些其他的数据点, 比如"Content Download", 但这些是更高级的话题, 超出了本文所讨论的范围.
根据瀑布图进行性能优化
那么我们如何是一个web页面加载的更快并且创造更好的用户体验呢? 瀑布图提供是三个直观的玩意儿来协助我们达成这一目标:
-
首先, 减少所有资源的加载时间. 亦即减小瀑布图的宽度. 瀑布图越窄, 网站的访问速度越快.
-
其次, 减少请求数量 也就是降低瀑布图的高度. 瀑布图越矮越好.
-
最后, 通过优化资源请求顺序来加快渲染时间. 从图上看, 就是将绿色的"开始渲染"线向左移. 这条线向左移动的越远越好.
咱们把每一条都来详细的解说一下.
把瀑布图变窄
可以通过降低每一个资源的下载时间达到把瀑布图变窄. 瀑布图的每一行使用不同的颜色代表获取资源的不同阶段. 不同的颜色使用不同的优化手段来提升网页的整体速度.哪种颜色出现的多, 就用对应的方式降低那个阶段消耗的时间.
-
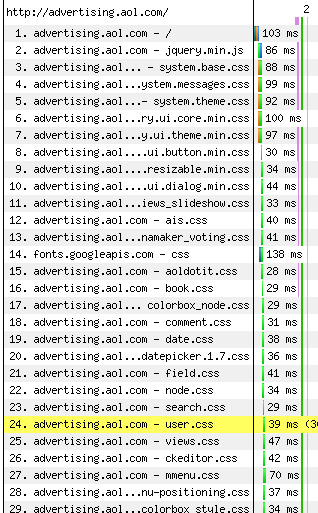
橙色出现的比较多? 橙色代表你的网站初始化TCP连接的时间. 对于同一个域名,只有最开始的2到6个请求需要建立TCP连接, 那之后, 已存在的连接会被复用. 如果你在图上看到很多的橙色, 说明你的网站没有使用持久连接(长连接). 下面这张图就是没有使用长连接的网站. 可以看到, 每一行的请求开始部分都有橙色.
 一旦使用了长连接, 每一行的请求宽度都会缩短一半. 因为浏览器不用为每次请求都建立新的连接了.
一旦使用了长连接, 每一行的请求宽度都会缩短一半. 因为浏览器不用为每次请求都建立新的连接了. -
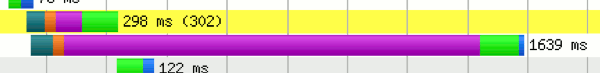
紫色的部分很长吗? 紫色是用在SSL/TLS协商的时间. 如果你看到同一个网站一次又一次的出现紫色, 这说明你没有优化TLS. 在下面这个截图中, 可以看见2个HTTPS请求. 其中一个服务器做了优化, 而另一个把TLS配置的很差:
 关于优化TLS的性能, 请看之前这个文章.
关于优化TLS的性能, 请看之前这个文章. -
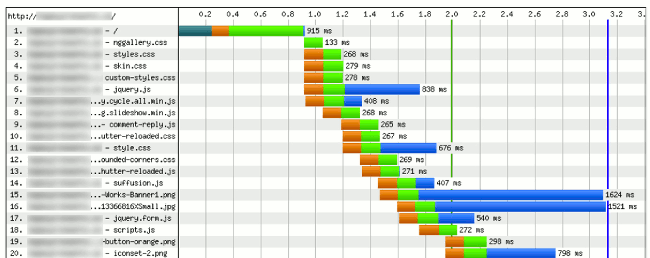
有长条的蓝色吗? 蓝色是服务端响应之后, 浏览器下载资源所用的时间.如果一行有很长的蓝色条, 八成是说明这个资源非常的大. 提升网站速度的一个妙招就是简单的把需要传到客户端的数据量减少. 如果你看到一大堆蓝条, 反省一下"怎么数据量这么大?" 你还可以通过 HTTP compression, minification, 或者 image optimization 来减小数据量. 举个例子, 在下图中我们看到, 下载PNG图片用了很长时间, 因为蓝条特别长.
 深入研究一下, 我们发现这个图片有1.1MB那么大! 这说明设计师在PS之后忘了把图片导出成合适的尺寸. 用图片优化技术就能缩短这一行并且使整体页面加载的更快.
深入研究一下, 我们发现这个图片有1.1MB那么大! 这说明设计师在PS之后忘了把图片导出成合适的尺寸. 用图片优化技术就能缩短这一行并且使整体页面加载的更快. -
有很多的绿条? 绿条是等待获取内容的时间. 你可能经常看到绿条(等待时间)有80或者90毫秒, 而资源下载时间仅用了1毫秒. 减小绿条的最好方法就是把你的静态资源, 比如图片, 放到离你用户比较近的CDN上去.更多关于这个的话题, 以后再说.
降低瀑布图的高度
如果瀑布图很高, 说明浏览器加载页面需要发很多的请求. 减少请求的最佳方法就是看看你页面中包含的所有内容然后想想这个内容是否是必需的.比如: