使用有限状态机实现游戏流程控制。
状态机
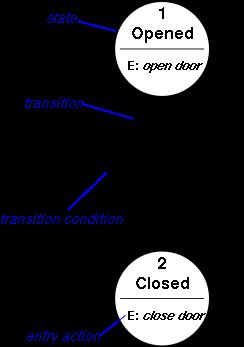
有限状态机(finite-state machine,缩写:FSM)又称有限状态自动机,简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型。它是一个有向图,由一组节点和一组相应的转移函数组成。
有限状态机的编程快速简单,易于调试,性能高,与人类思维相似从而便于梳理,灵活且容易修改。
定义状态机
设计一个简单的游戏流程
场景状态
sceneState.ts
export class SceneState {
public static MENU_MEDIATOR: string = 'MENU_SCENE_MEDIATOR';
public static GAME_MAIN_MEDIATOR: string = 'GAME_MAIN_SCENE_MEDIATOR';
public static GAME_OVER_MEDIATOR: string = 'GAME_OVER_SCENE_MEDIATOR';
public static OPTION_MEDIATOR: string = 'OPTION_SCENE_MEDIATOR';
public static HELP_MEDIATOR: string = 'HELP_SCENE_MEDIATOR';
}
场景动作
sceneAction.ts
export class SceneAction {
public static HOME_ACTION: string = 'HOME_ACTION';
public static GAME_MAIN_ACTION: string = 'GAME_MAIN_ACTION';
public static GAME_OVER_ACTION: string = 'GAME_OVER_ACTION';
public static OPTION_ACTION: string = 'OPTION_ACTION';
public static HELP_ACTION: string = 'HELP_ACTION';
}
状态机定义
sceneFsm.ts
import {SceneState} from './sceneState';
import {SceneAction} from './sceneAction';
export class SceneFsm {
public createFsm() {
var fsm = {
// 开始状态
"@initial": SceneState.MENU_MEDIATOR,
"state": [
{
// Menu
"@name": SceneState.MENU_MEDIATOR,
//"@changed": SceneTransition ,
"transition": [
{
"@action": SceneAction.GAME_MAIN_ACTION,
"@target": SceneState.GAME_MAIN_MEDIATOR
},
{
"@action": SceneAction.OPTION_ACTION,
"@target": SceneState.OPTION_MEDIATOR
},
{
"@action": SceneAction.HELP_ACTION,
"@target": SceneState.HELP_MEDIATOR
}
]
},
{
// Game
"@name": SceneState.GAME_MAIN_MEDIATOR,
//"@changed": SceneTransition ,
"transition": [
{
"@action": SceneAction.GAME_OVER_ACTION,
"@target": SceneState.GAME_OVER_MEDIATOR
},
{
"@action": SceneAction.HOME_ACTION,
"@target": SceneState.MENU_MEDIATOR
}
]
},
{
// GameOver
"@name": SceneState.GAME_OVER_MEDIATOR,
//"@changed": SceneTransition ,
"transition": [
{
"@action": SceneAction.HOME_ACTION,
"@target": SceneState.MENU_MEDIATOR
}
]
},
{
// Option
"@name": SceneState.OPTION_MEDIATOR,
//"@changed": SceneTransition ,
"transition": [
{
"@action": SceneAction.HOME_ACTION,
"@target": SceneState.MENU_MEDIATOR
}
]
},
{
// Help
"@name": SceneState.HELP_MEDIATOR,
//"@changed": SceneTransition ,
"transition": [
{
"@action": SceneAction.HOME_ACTION,
"@target": SceneState.MENU_MEDIATOR
}
]
}
]
};
return fsm;
}
}
初始化状态机
PureMVC框架提供了FSM实现。
定义InjectFSMCommand
injectFSMCommand.ts
///DirectorMediator监听StateMachine Notification
directorMediator.ts
///SceneMediator发送StateMachine Notification
menuSceneMediator.ts
///其他
本文代码:https://github.com/guyoung/GyEgretPattern/tree/master/apps/app_04_statemachine
项目地址:https://github.com/guyoung/GyEgretPattern
参考
http://puremvc.org/
Guyoung Studio
Official Site: www.guyoung.net
Email: guyoung[at]aliyun.com