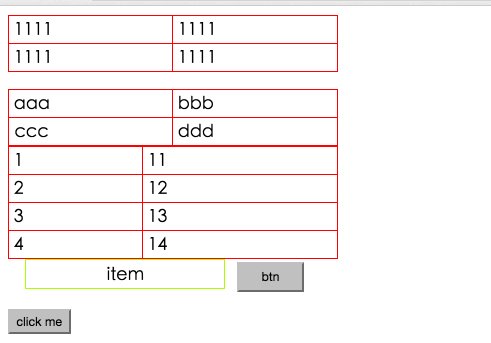
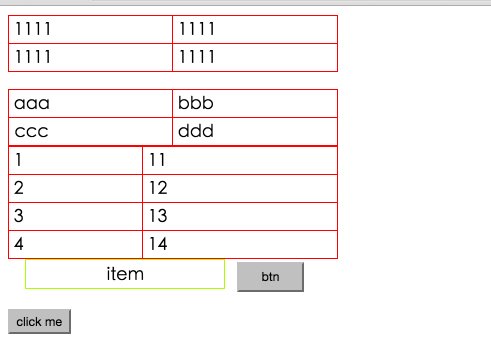
- Avalonia 不显示DataGrid
wqq1027
Avaloniaavaloniac#
需要安装nuget包后手动添加下面的样式
- Avalonia-wpf介绍
晓纪同学
C#技巧总结wpf
文章目录工程简述窗体样式暗色模式亚克力模糊效果ExperimentalAcrylicBorder”和“ExperimentalAcrylicMaterial”的介绍ExperimentalAcrylicBorderExperimentalAcrylicMaterial按钮排版按钮图标按钮命令响应式命令添加一个新对话框对话框窗口样式对话框的输入与输出显示对话框对话框的位置和大小添加对话框内容模拟搜索
- .NetCore Avalonia UI 支持多语言 国际化
SabreWulf2020
Avaloniaavalonia双语多语言
你想本地化用Avalonia编写的桌面程序吗,让我们看看怎么实现。要本地化应用程序,我们必须能够直接在XAML中本地化字符串访问代码中的本地化字符串要在XAML中翻译字符串,我们可以使用自定义的MarkupExtension和bindings。publicclassLocalizeExtension:MarkupExtension{publicLocalizeExtension(stringkey
- 3款 .NET 开源的编辑器,包含代码、文本和Markdown编辑功能!
追逐时光者
C#.NET开源项目.net编辑器c#微软技术
前言今天大姚给大家推荐3款.NET开源、免费的编辑器,其中包含C#代码编辑器、文本编辑器和Markdown编辑器!RoslynPadRoslynPad是一个基于Roslyn和AvalonEdit开源、轻量、跨平台的C#编辑器。开源地址:https://github.com/roslynpad/roslynpad详细介绍:一个基于Roslyn和AvalonEdit的跨平台C#编辑器NotepadsN
- 全能C#(.NET):三大开发领域,跨平台无忧
Lu01
.net
.NET平台已经成为开发人员的强大工具,广泛应用于桌面应用、Web开发和移动开发领域。通过其丰富的生态系统和跨平台的能力,.NET能够轻松胜任多种类型的开发任务。接下来,我们将深入探讨.NET如何在这三个主要方向中发挥其优势,并且了解C#作为.NET的主要编程语言,其独特的优势。1.桌面应用开发:Avalonia在桌面应用开发方面,.NET通过Avalonia框架为开发者提供了一个强大且灵活的解决
- Avalonia+ReactiveUI跨平台路由:打造丝滑UI交互的奇幻冒险
步、步、为营
ui交互.netc#
一、引言在当今数字化时代,跨平台应用开发已成为大势所趋。开发者们迫切需要一种高效、灵活的方式,能够让应用程序在不同操作系统上无缝运行,为用户提供一致的体验。Avalonia和ReactiveUI的组合,宛如一对天作之合的舞者,在跨平台开发的舞台上翩翩起舞,为我们带来了前所未有的可能。Avalonia是一个开源的跨平台UI框架,它以其强大的跨平台能力而备受瞩目。无论是Windows、Linux还是m
- WPF ——开源MVVM模式框架简介
晓纪同学
C#技巧总结wpf
文章目录Avalonia核心功能1.1跨平台支持1.2XAML支持MVVM支持丰富的控件库样式和主题高性能渲染插件和扩展框架核心组件平台抽象层应用程序生命周期优势安装步骤Xamarin常用控件3.2Xamarin.Essentials常用API3.3Xamarin.Forms数据绑定3.4Xamarin.Forms导航3.5Xamarin.Forms自定义渲染器UnoPlatform核心功能1.1
- 前端MVVM框架设计及实现(一)
baoaoba9317
前端设计模式数据结构与算法ViewUI
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了借鉴的自然还是从正美的avalon开始了,我记得还是去年6月写过一个系列的avalon源码分析的,不过那时候0.7版本,不够健全,现在已经好太多了框架是面向一个领域,提供一套解决方案,那么我们用前端的MVVM能为我们带来什么便利?关注点分离操作数据即操作DOM动态模板关注点分离是
- 轻量级前端MVVM框架avalon - 整体架构
baoaoba9317
前端javascriptViewUI
官网提供架构图单看这个图呢,还木有说明,感觉有点蛋疼,作者的抽象度太高了,还好在前面已经大概分析过了执行流程如图左边是View视图,我们就理解html结构,换句话就是说用户能看到的界面,渲染页面,绑定事件,切换类名,什么脏活都揽右边是ViewModel视图模式,就是开发者通过avalon.define("xxx",function(vm){vm.firstName="模型"})既然是MVVM那么还
- Avalonia学习(二十九)-仪表
jason成都
学习Avalonia
Avalonia制作仪表盘,把控件给大家演示一下,Avalonia有三类自定义控件,分别是用户控件、模版控件、自主控件。前面已经很多用户控件了,这个是演示模版控件,另外一种不知道哪种情况下使用。前端代码:-->后台代码:usingAvalonia;usingAvalonia.Controls;usingAvalonia.Controls.Shapes;usingAvalonia.Media;usi
- Avalonia学习(二十三)-大屏
jason成都
学习Avaloniaui
弄一个大屏显示的界面例子,但是代码有点多,还有用户控件。目前还有一点问题在解决,先看一下界面效果。圆形控件前端代码后台代码usingAvalonia.Controls;usingSystem.ComponentModel;usingSystem;usingAvalonia;usingSystem.Drawing;usingAvalonia.Media;usingBrush=System.Drawi
- Avalonia学习(二十二)-等待
jason成都
学习uiAvalonia
前端代码(主要是样式)-->后台代码usingAvalonia;usingAvalonia.Controls.Primitives;usingAvalonia.Media;usingSystem;usingSystem.Collections.Generic;usingSystem.Text;namespaceAvaloniaProgressRing{publicclassProgressRing
- Avalonia学习(二十四)-系统界面
jason成都
学习Avaloniaui
目前项目式练习,界面内容偏多,所以不给大家贴代码了,可以留言交流。此次为大家展示的是物联项目的例子,仅仅是学习,我把一些重点列举一下。界面无边框以前的样例主要是通过实现控件来完成的,前面已经有窗口标题的例子,此次是直接绘制的网页加载和前面的例子一样,cef控件使用radiobutton利用该控件实现页面切换,不是使用tabcontrol.通过样式实现菜单切换图表控件和前面例子一样,使用控件实现柱状
- 【INTEL(ALTERA)】为什么 PCI Express 的 P-tile Avalon Streaming FPGA IP 显示 RDC-50002 警告?
神仙约架
INTEL(ALTERA)FPGAfpga开发P-tileRDC-50002PCIE
说明由于英特尔®Quartus®PrimeProEdition软件版本21.4及更高版本存在一个问题,您可能会看到PCIExpress*的P-tileAvalon®流式传输英特尔®FPGAIP违反以下设计助手规则RDC-50002-一个公共复位域中多个异步复位同步器的重新收敛解决方法可以安全地忽略此违规行为。要免除警告,请从P-tileAvalon®Streaming英特尔®FPGAIPforPC
- c# avalonia 实现正方体翻转效果
wangyue4
c#开发语言
在Avalonia中要实现一个正方体的翻转效果,需要利用动画和变换的功能,但由于Avalonia主要是2DUI框架,对3D支持有限。你可以通过2D的方式来近似模拟3D翻转的效果,或者配合像Avalonia3D这样的扩展库来实现。示例代码大纲如下:创建一个Avalonia项目:新建一个项目,用于编写UI和动画逻辑。设计UI:在XAML中添加一个表示正方体某一面的元素,如一个UserControl,并
- c# Avalonia 伪类 Pseudo Classes 改变样式
wangyue4
c#开发语言
在AvaloniaUI框架中,伪类是一种选择器,它们用于在XAML样式中更改控件的视觉状态,而不更改其逻辑状态。伪类经常用于描述控件的特定状态,如激活、禁用、焦点等,并且可以根据这些状态应用不同的样式规则。使用伪类时,可以在样式中定义它们,并根据控件的状态设置其外观。伪类以冒号:开头,后跟伪类的名称。Avalonia支持多个伪类,例如:pointerover、:focus、:disabled等。例
- Avalonia 虚拟化
wangyue4
开发语言c#
应用虚拟化技术是管理大量数据时优化性能的一种方法,特别是在使用如Avalonia这样的UI框架时。虚拟化可以帮助减少内存使用并提高应用的响应速度,因为它只加载用户可以看到的元素,而不是全部数据。以下是Avalonia中使用虚拟化的一个基本例子,用于构建一个包含大量数据条目的列表:创建Avalonia项目:如果你没有一个现有的Avalonia项目,你可以通过Avalonia的VisualStudio
- C# Avalonia 折线图
wangyue4
c#开发语言
线图开发在C#Avalonia框架中可以通过多种方式实现。由于Avalonia旨在成为跨平台的UI框架,您可以利用多种库和方法来绘制折线图。以下是一个简单的例子,展示了如何在Avalonia应用程序中创建一个基本的折线图。首先,您需要在Avalonia项目中包含一个图形库,如OxyPlot。以下是如何使用OxyPlot库在Avalonia中创建一个基础的折线图的步骤:1.在项目中添加OxyPlot
- .NET Avalonia开源、免费的桌面UI库 - SukiUI
追逐时光者
.NETC#开源项目.netui.netcorec#
前言今天分享一款.NETAvalonia基于MITLicense协议开源、免费的桌面UI库:SukiUI。Avalonia介绍Avalonia是一个强大的框架,使开发人员能够使用.NET创建跨平台应用程序。它使用自己的渲染引擎绘制UI控件,确保在Windows、macOS、Linux、Android、iOS和WebAssembly等不同平台上具有一致的外观和行为。这意味着开发人员可以共享他们的UI
- 【C#】跨平台UI库Avalonia的学习笔记(上)
一只爱做笔记的码农
C#LinuxRK3568c#ui学习
目的因为有这种需求,希望开发一个上位机软件,可以在Windows和Linux上同时运行,而且这个Linux很可能是arm平台的板子,其实就是可以代替一部分工控机的功能,省钱也节约设备占用的体积,鉴于自己现在不太清楚C++,也懒得去折腾QT(毕竟商用要钱,公司并没有整这个,但是公司买了VS),找了找可以实现上位机界面软件的方法,可能这个跨平台UI库Avalonia就比较合适了,对C#已经略知一二的我
- C# Avalonia 11.0.6 绘图
wangyue4
c#
在Avalonia11.0.6中,Render方法是被标记为sealed的,意味着不能直接在子类中重写这个方法。这样的设计可能是为了确保一致性和避免误用。如果你需要在Avalonia中进行自定义的绘图操作,可以使用DrawingContext,但是需要通过注册Rendering事件来执行绘制操作,而不是重写Render方法。以下是一个示例:usingAvalonia;usingAvalonia.C
- Avalonia学习(二十二)-数据库操作端
jason成都
学习uiAvalonia
开始项目式的例子,但是不方便给大家贴代码了。内容很多,只能演示一个界面,例子上传。我不擅长界面美化和配色,有兴趣的可以继续完善,当前实现mysql。最近所有样例的地址:GitHub-jinyuttt/AvaloniaExample:Avalonia练习
- WPF简介
A_nanda
wpf
WPF早期名称为Avalon,是微软的一个项目,目的是构建统一的平面展示平台WPF是一个与分辨率无关的UI框架,是一种基于矢量的呈现引擎技术;所用的语言为XAML(全称ExtensibleApplicationMarkupLanguage),它的基本度量单位与设备像素无关;能够精确到1/96英寸,可实现控件的自动缩放。WPF页面有两部分组成,一部分为非托管代码,另一部分为托管代码;托管代码简单理解
- 【.NET6+Avalonia】开发支持跨平台的仿WPF应用程序以及基于ubuntu系统的演示
dotNET跨平台
javalinuxubuntupythonwindows
前言:随着跨平台越来越流行,.netcore支持跨平台至今也有好几年的光景了。但是目前基于.net的跨平台,大多数还是在使用B/S架构的跨平台上;至于C/S架构,大部分人可能会选择QT进行开发,或者很早之前还有一款Mono可以支持.NET开发者进行开发跨平台应用。以下内容,我使用AvaloniaUI框架来开发支持可以跨平台的应用程序(仿WPF程序)。前提准备:开发环境:Win10+VS2022企业
- .NET / C# 开发 Ubuntu Desktop 跨平台图形界面桌面程序 Avalonia - Visual Studio 安装/创建/运行指南 (一)
Eric Woo X
dotnetUbuntuAvaloniaubuntulinux运维c#.net
Avalonia是一个开源的跨平台应用程序框架,用于构建桌面应用程序。它使用C#和XAML进行开发,可以在Windows、macOS、iOS、Android及Linux等多个平台上运行。Avalonia项目地址:https://github.com/AvaloniaUI/Avalonia本文快速介绍如何入门使用Avalonia编写和执行UbuntuDesktop图形界面桌面程序。打开VisualS
- 使用.NET6 Avalonia开发跨平台三维应用
力为
国产工业软件.netavaloniaanycad
本文介绍在VistualStudio2022中使用Avalonia和集成AnyCADRapidAvaloniaUI三维控件的过程。0初始化环境安装Avalonia.TemplatesdotnetnewinstallAvalonia.Templates若之前安装过可忽略此步骤。1创建项目选择创建AvaloniaUI项目选一下.NET6版本和Avalonia版本2配置项目2.1安装AnyCADAval
- 菜鸟导入导出assetbundle
Mighty_Crane
unitypython
因为菜鸟不会用unityc#什么的,所以最后参考贴吧的方法用的是UABE(UnityAssetsBundleExtractor)和UABEA(UnityAssetsBundleExtractorAvalonia)可以去github上下载对于txt、xml什么的可以直接改,但是byte文件里还是会有一些类似乱码的东西,所以这种的还不太清楚怎么改比较好用UABEAopen要编辑的bundle,如果太大
- Avalonia 实现简单的IM即时通讯、视频通话(源码,支持国产系统,统信、银河麒麟)
zhuweisky
Linux音视频开发C#专栏音视频
Avalonia在跨平台上的表现非常出色,对信创国产操作系统(像银河麒麟、统信UOS、Deepin等)也很不错。现在,我们就来使用Avalonia实现一个跨平台的简单IM,除了文字聊天外,还可以语音视频通话。废话不多说,我们开始吧!下图是这个简单IM的Avalonia客户端在国产统信UOS上的运行的截图:一.IM即时通讯系统主要功能这个简单的IM系统实现了以下功能:1.基础功能、文字聊天(1)客户
- 【INTEL(ALTERA)】错误 (14566): 由于与现有约束 (1 HSSI_Z1578A_CLUSTER) 冲突,拟合器无法放置 0 个外围组件。
神仙约架
INTEL(ALTERA)FPGAfpga开发
说明由于英特尔®Quartus®Prime专业版软件23.2版本存在问题,针对IntelAgilex®7AGI041设备时,使用面向PCIExpress*的R-TileAvalon®Streaming英特尔®FPGAIP时,可以看到以下错误。错误(14566):由于与现有约束(1HSSI_Z1578A_CLUSTER)冲突,拟合器无法放置0个外围组件。解决方法要变通解决此问题,请删除任何“refc
- 添加AvalonEdit控件到WinForm
乱蜂朝王
C#C#
publicfrmTest(){InitializeComponent();ElementHosthost=newElementHost();host.Size=newSize(200,100);host.Location=newPoint(100,100);ICSharpCode.AvalonEdit.TextEditoredit=newICSharpCode.AvalonEdit.TextEd
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc