Canvas 学习笔记
画布创建
绘制形状
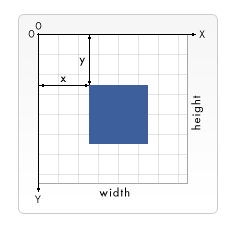
如下图所示 canvas元素默认被网格所覆盖 通常来说 网格中的一个单元相当于canvas中的一像素 栅格起点为左上角 坐标为(0,0)所有元素的位置都相对于原点的定位
坐标和空间
绘制矩形
canvas只支持一种原生的图形绘制 就是矩形 其他图形都至少需要生成path ,不过我们拥有众多的路径(path)生成方法 让复杂的图形绘制成为了可能
canvas提供了三种方法绘制矩形
1. fillRect(x,y,w,h); 绘制一个填充的矩形
2. strokeRect(x,y,w,h); 绘制一个矩形的边框
3. clearRect(x,y,w,h); 清除指定矩形区域
参数说明 x,y 为矩形左上角的坐标 w,h为矩形的宽高
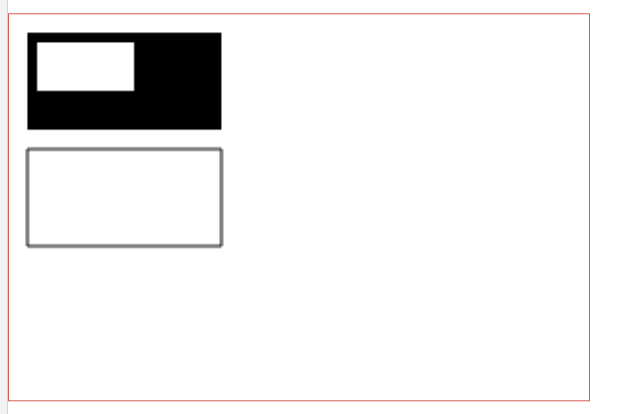
ctx.fillRect(10,10,100,50)
ctx.strokeRect(10, 70, 100, 50);
ctx.clearRect(15,15,50,25)
上方代码绘制效果
绘制路径
图形的基本元素是路径 路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合 一个路径乃至一个子路径都是闭合的
创建路径绘额外的步骤
1.创建路径的起始点
2.调用绘制方法去绘制路径
3.封闭路径
4.通过填充或描边填充路径渲染 图形
需要用到的方法
1. beginPath()
新建一条路径,路径一旦创建成果 图形绘制命令会被指向到路径上生成路径
2. moveTo(x,y)
将画笔移动到指定坐标(x,y)相当于设置路径的起始点坐标
3. closePath()
闭合路径之后 路径闭合好后 图形绘制命令又重新指向到上下文中
4. stroke()
通过线条来绘制图形轮廓
5. fill()
通过填充绘制路径的内容区域 形成实心图形
绘制线段
ctx.beginPath(); //新建路径
ctx.moveTo(50,50); //将画笔移动到指定坐标
ctx.lineTo(200,50);//绘制一条从(50,50)到(200,50)的 线
ctx.closePath();//闭合路径
ctx.stroke(); //绘制路径
ctx.draw()
绘制效果
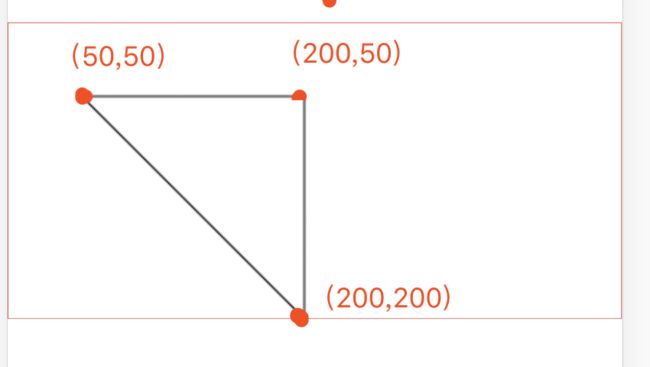
绘制三角形
this.ctx.beginPath();
this.ctx.moveTo(50,50);
this.ctx.lineTo(200,50);
this.ctx.lineTo(200,200);
this.ctx.closePath();
this.ctx.stroke();
this.ctx.draw();
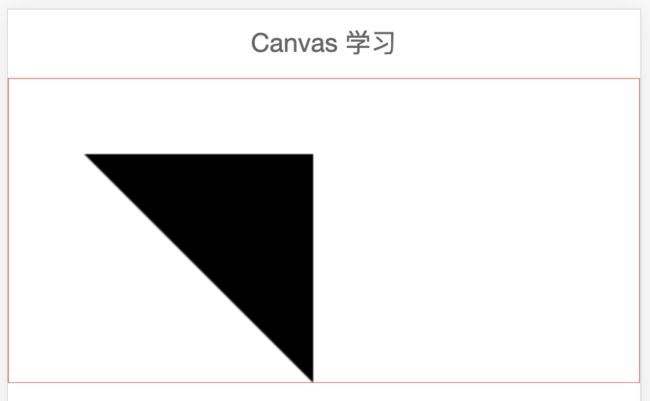
填充三角形
把上面代码中的 this.ctx.stroke(); 改成 this.ctx.fill(); 即可
绘制圆弧
有两个方法可以绘制圆弧
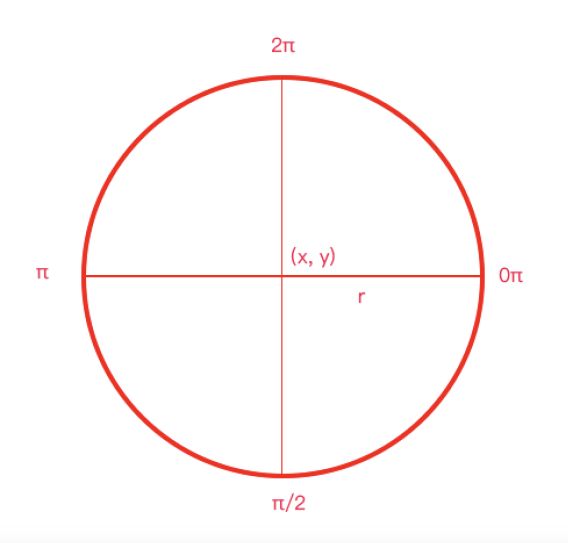
1. arc(x, y, r, star, end, anti);
以x,y为圆心 以r为半径 从 start弧度 开始 到end弧度结束 anti 传入布尔值 true表示逆时针 false表示顺时针
this.ctx.beginPath();
this.ctx.arc(50, 50, 40, 0, Math.PI * 0.5 , false);
this.ctx.stroke();
this.ctx.draw()
绘制效果
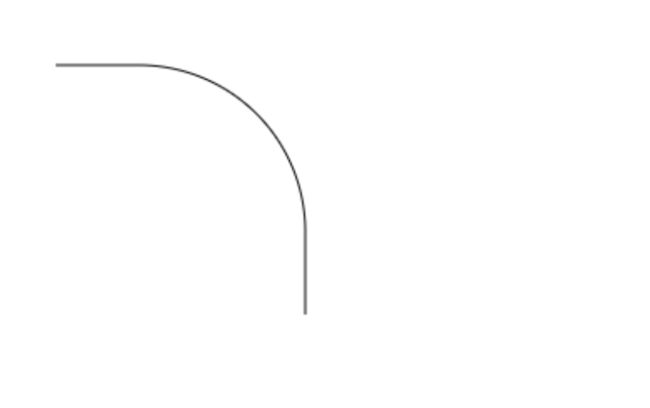
2. arcTo(x1, y1, x2, y2, r)
根据给定的控制点和半径话一段圆弧 最后再以直线连接两个控制点
this.ctx.beginPath();
this.ctx.moveTo(50,50);
this.ctx.arcTo(200, 50, 200, 200, 100);
this.ctx.lineTo(200,200)
this.ctx.stroke();
this.ctx.draw();
这个方法可以理解成 绘制的弧形是由两条切线所决定
第一条切线 起始点1 到控制点1 决定的直线
第二条切线 有控制点1 和控制点2 决定的直线
绘制的圆弧就是与这两条直线相切的圆弧
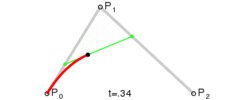
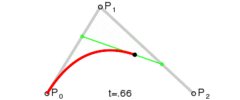
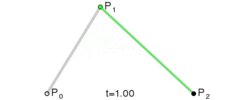
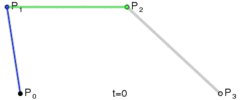
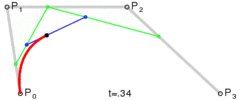
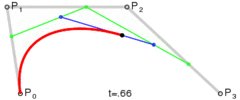
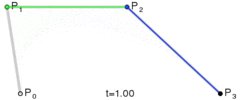
绘制贝塞尔曲线
贝塞尔曲线介绍
贝塞尔曲线又称为贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线,一般的矢量图形软件通过它来精确绘制出曲线 贝兹曲线由线段与节点组成 节点是可拖动的支点 线段是可伸缩的 我们在ps中使用的钢笔工具就是来做这种矢量曲线的 贝塞尔曲线是计算机图形中相当重要的参数曲线
常用贝塞尔曲线有以下几类
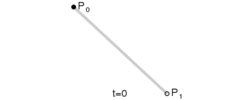
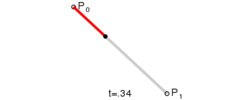
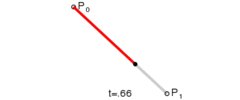
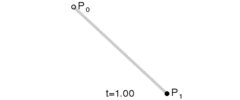
一次贝塞尔曲线
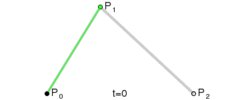
二次贝塞尔曲线
三次贝塞尔曲线
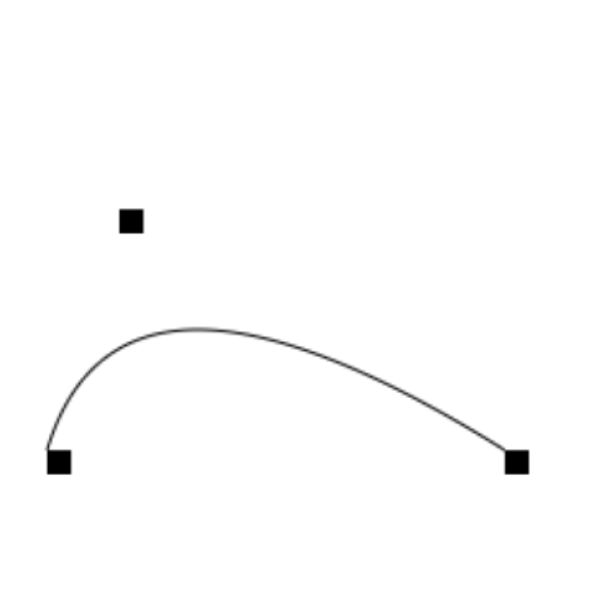
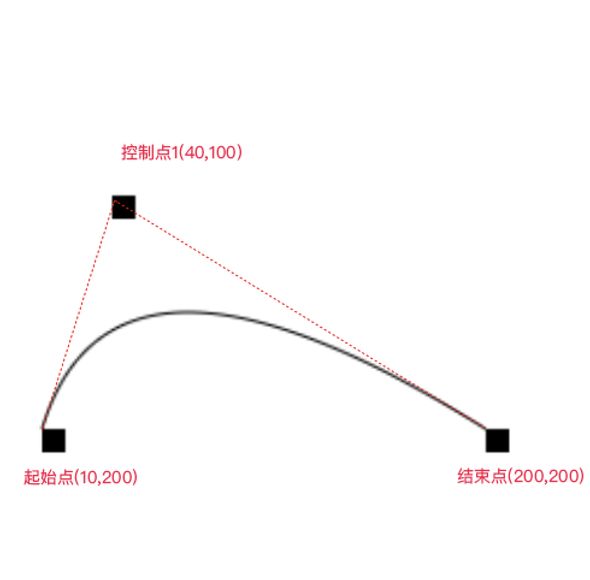
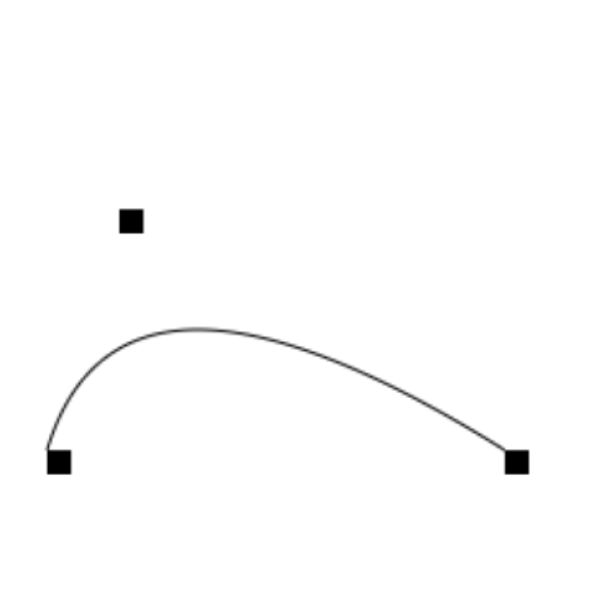
绘制二次贝塞尔曲线
quadraticCurveTo(cpx,cpy,x,y)
参数说明 (cpx,cpy)控制点坐标 (x, y)结束点坐标;
let controlPoint = [40,100];//控制点
let startPoint = [10,200];//起始点
let endPoint = [200,200]; //结束点
this.ctx.beginPath();
this.ctx.moveTo(startPoint[0],startPoint[1]);
this.ctx.quadraticCurveTo(controlPoint[0],controlPoint[1],endPoint[0],endPoint[1]);
this.ctx.stroke();
this.ctx.beginPath();
this.ctx.rect(startPoint[0], startPoint[1], 10, 10);
this.ctx.rect(controlPoint[0], controlPoint[1], 10, 10);
this.ctx.rect(endPoint[0], endPoint[1], 10, 10);
this.ctx.fill();
this.ctx.draw();
绘制效果如下
绘制三次贝塞尔曲线
bezierCurveTo(cpx,cpy,cpx2,cpy2,x,y)
参数说明 (cpx,cpy)控制点1坐标 (cpx2,cpy2)控制点2坐标(x, y)结束点坐标;
添加样式和颜色
在前面的绘制中只用到了默认的线条和颜色 如果想要给图形是上色 有两个重要的属性可以做到
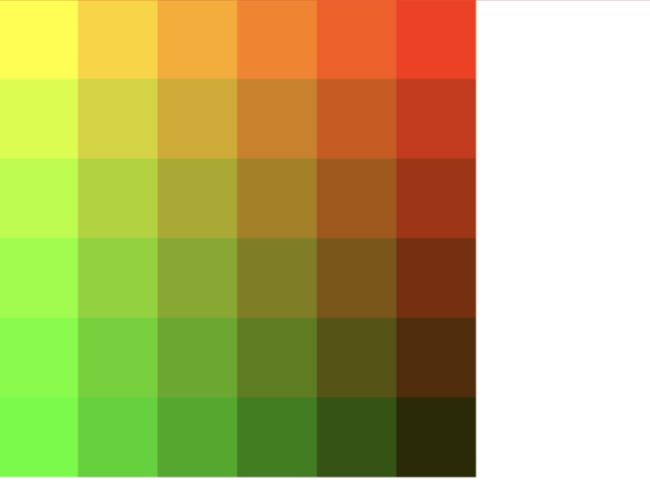
fillStyle = color;
设置填充颜色
for(let i=0 ;i<6;i++){
for (let j = 0; j < 6; j++) {
let r = Math.floor(255 - 42.5 * i);
let g = Math.floor(255 - 42.5 * j);
this.ctx.fillStyle = `rgb(${r},${g},0)`;
console.log(`调试:输出方块 fillRect(${j*50},${i*50},50,50) 颜色为 rgb(${r},${g},0)`)
this.ctx.fillRect(j*50 ,i*50 ,50,50);
}
}
this.ctx.draw();
绘制结果
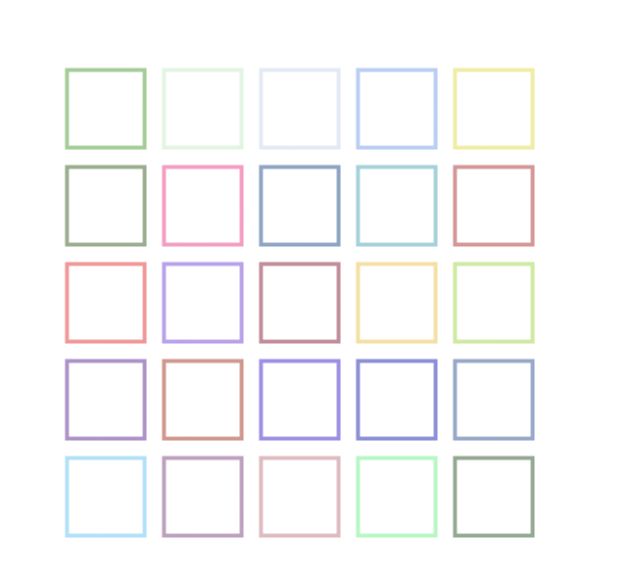
strokeStyle = color;
设置边框颜色
for (let i = 1; i < 6; i++) {
for (let j = 1; j < 6; j++) {
let r = this.randomInt(0,255);//返回指定范围随机数randomInt = (from,to) => { parseInt(Math.random() * (to - from + 1) + from);}
let g = this.randomInt(0,255);
let b = this.randomInt(0,255);
this.ctx.strokeStyle = `rgb(${r},${g},${b})`;
this.ctx.strokeRect(j * 50, i * 50, 40, 40);
}
}
this.ctx.draw();
line style 线条样式
lineWidth 线宽
起点和终点的 连线 为中心 上下各占一线宽的一般
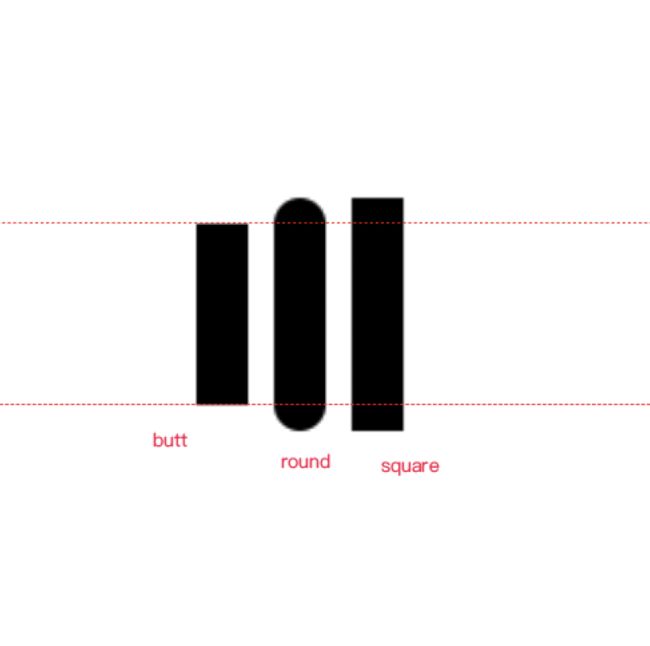
lineCap = 'butt' | 'round'| 'square'
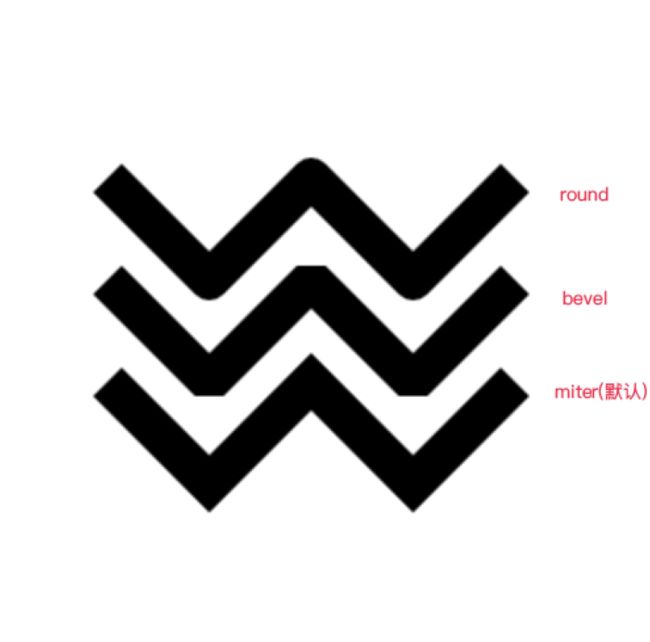
lineJoin = 'round' | 'beval' | 'miter'
同一个path内 线条与线条间接合的样式
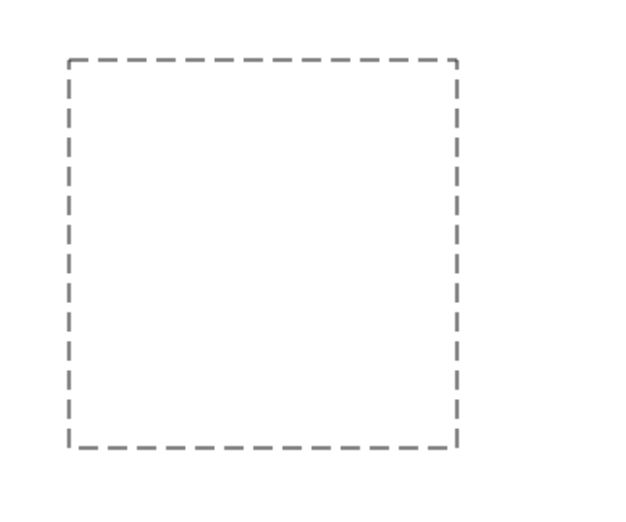
虚线
setLineDash([20,5]) //[实线长度,间隙长度]
this.ctx.setLineDash([10,5])//实线长度为20 间隙为5
this.ctx.lineDashOffset = -0
this.ctx.strokeRect(50,50,200,200);
this.ctx.draw();
绘制文本
fillText(text, x, y [, maxWidth])
填充绘制指定文本最大宽度可选
strokeText(text, x, y [, maxWidth])
描边绘制指定文本 最大宽度可选