超级简单的UGUI血条制作技巧
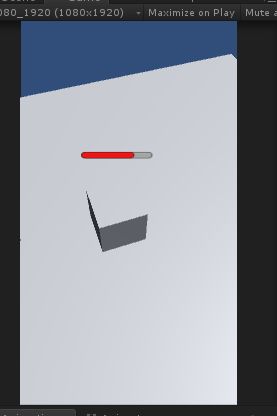
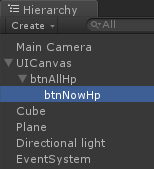
1.新建一个Plane 放置一个Cube
2.添加2个 Button 模拟血条
2.1 删除2个Button中没用的组件,比如Button(script)组件,实际上只用Image组件来显示血量就可以
2.2 将两个的位置关系变为父子,外侧就叫”btnAllHp”作为背景血条,内部的Button叫”btnNowHp”作为实际血量


2.3将两个Button调整到合适的宽度和颜色
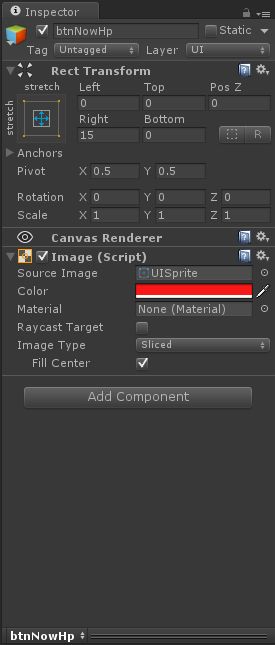
2.4重要!重要!重要!!! 这个时候要设置 锚点已达到缩放自适应和血量减少时的计算问题…
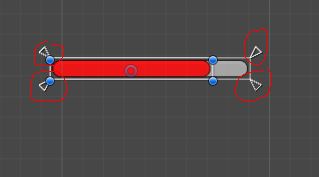
2.4.1将外侧父级Button的4个锚点手动设置为和自身一样大小,自己注意看锚点位置,这样缩放是会自适应的

2.4.2将内侧的Button的锚点设置为Anchor Presets列表中的最右下角就可以,这样也是会相对父级自适应,而且这个时候改变下这个Button按钮的Right属性看看……如果这一步不做的话,更改Right值的时候是会将两侧对称增减的,不便于代码时控制button长度显示

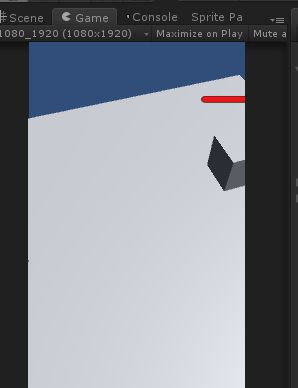
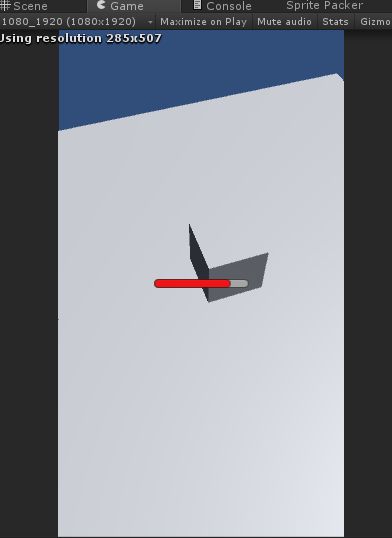
试试缩放屏幕~


3.以上都做完了,随便新建一个脚本吧,三行代码就结束~
using UnityEngine;
using System.Collections;
public class ControlObjetcMove : MonoBehaviour {
public RectTransform rectBloodPos;
// Update is called once per frame
void Update () {
this.gameObject.transform.Translate (Input.GetAxis ("Horizontal") * 10 * Time.deltaTime, 0, 0);
this.gameObject.transform.Translate (0, 0, Input.GetAxis ("Vertical") * 10 * Time.deltaTime);
//get ScreenPoint...Important
Vector2 vec2 = Camera.main.WorldToScreenPoint (this.gameObject.transform.position);
rectBloodPos.anchoredPosition = new Vector2 (vec2.x-Screen.width/2+0, vec2.y-Screen.height/2+60);
}
}
4.将脚本挂在Cube上,并把外侧Button拖放到脚本中的rectBloodPos变量吧,完成了~
稍微做一下注解:
Camera.main.WorldToScreenPoint,这里一定要弄清楚是哪个摄像机,这里比较简单就是Camera.main,摄像机多的时候自己注意下吧
(vec2.x-Screen.width/2+0, vec2.y-Screen.height/2+60),由于锚点的设置,导致所有的计算都是相对屏幕中心计算的,但是WorldToScreenPoint得到的坐标是基于屏幕左下角为源点的,所以减去屏幕长宽的一半,最后的+0 和 +60 分别表示X方向和Y方向上的偏移量,故意写出,大家自己注意设置吧…