实现 swiper 的左右箭头放到外面,定制箭头的样式
swiper 很好用,但是设计可不会按照 swiper 的样式给你设计图,一般情况下轮播图会有下面这种情况:
swiper 本身的箭头在里面;
而我们需要箭头在外面;
swiper 默认的样式是 箭头部分在内部,那我们要如何实现siwper 的箭头放到外面呢?
第一步:实现一个不带箭头的轮播图;
代码:
<
html
lang=
"en">
<
head>
<
meta
charset=
"UTF-8"
>
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<
meta
http-equiv=
"X-UA-Compatible"
content=
"ie=edge"
>
<
title
>Document
title
>
<
link
href=
"https://cdn.bootcss.com/Swiper/4.3.0/css/swiper.css"
rel=
"stylesheet"
>
<
script
src
=
"./swiper.min.js"
>
<
/
script
>
<
style
>
.swiper-container
{
border
:
1
px
solid red;
width
:
400
px
;
height
:
400
px
;
}
.swiper-slide
{
width
:
400
px
;
height
:
400
px
;
background
: orange;
}
/* .swiper-father{
width:500px;
height:400px;
border:1px solid red;
position:relative;
} */
<
/
style
>
head>
<
body>
<
div
class=
"swiper-father"
>
<
div
class=
"swiper-container"
>
<
div
class=
"swiper-wrapper"
>
<
div
class=
"swiper-slide"
>slide1
div
>
<
div
class=
"swiper-slide"
>slide2
div
>
<
div
class=
"swiper-slide"
>slide3
div
>
div
>
div
>
div
>
<
script
>
var
mySwiper
=new
Swiper
(
'.swiper-container'
,{
direction:
'horizontal'
,
loop:
false
,
// navigation: {
// nextEl: '.swiper-button-next',
// prevEl: '.swiper-button-prev',
// },
});
<
/
script
>
body>
html>
第二步:在swiper-container 外面增加一个包裹,也就是套一个div,给这个div增加相对定位;
把箭头的代码添加在swiper-container 外面,也就是把上一步的代码中的注释打开;
代码:
<
html
lang=
"en">
<
head>
<
meta
charset=
"UTF-8"
>
<
meta
name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<
meta
http-equiv=
"X-UA-Compatible"
content=
"ie=edge"
>
<
title
>Document
title
>
<
link
href=
"https://cdn.bootcss.com/Swiper/4.3.0/css/swiper.css"
rel=
"stylesheet"
>
<
script
src
=
"./swiper.min.js"
>
<
/
script
>
<
style
>
.swiper-container
{
border
:
1
px
solid red;
width
:
400
px
;
height
:
400
px
;
}
.swiper-slide
{
width
:
400
px
;
height
:
400
px
;
background
: orange;
}
.swiper-father
{
width
:
500
px
;
height
:
400
px
;
border
:
1
px
solid red;
position
:relative;
}
<
/
style
>
head>
<
body>
<
div
class=
"swiper-father"
>
<
div
class=
"swiper-container"
>
<
div
class=
"swiper-wrapper"
>
<
div
class=
"swiper-slide"
>slide1
div
>
<
div
class=
"swiper-slide"
>slide2
div
>
<
div
class=
"swiper-slide"
>slide3
div
>
div
>
div
>
<
div
class=
"swiper-button-prev">div>
<
div
class=
"swiper-button-next">div>
div
>
<
script
>
var
mySwiper
=new
Swiper
(
'.swiper-container'
,{
direction:
'horizontal'
,
loop:
false
,
navigation: {
nextEl:
'.swiper-button-next'
,
prevEl:
'.swiper-button-prev'
,
},
});
<
/
script
>
body>
html>
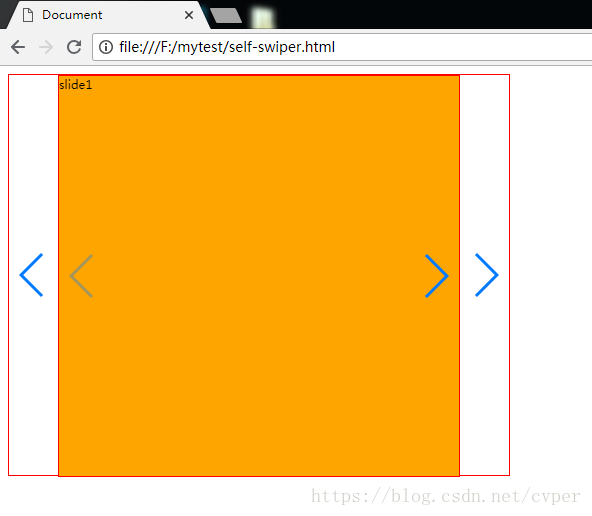
上面就可以实现了箭头放到外面的效果;
另外,设计给的箭头的样式和siwper自带的样式是不一样,那么如何处理?
那就换掉好了,找到设置这个箭头的类名,然后强行覆盖掉,使用自己的图片,简单粗暴;