昨天晚上写了一篇关于浏览器的渲染过程的随笔,但只是通过一小段代码解释了一下,并没有通过浏览器测试,说服力不够,而且还有很多不完善的地方,今天在浏览器中测试了一下,并把测试的结果分享给大家,测试过程可能有点乱,希望大家理解。
测试浏览器:Chrome v24.0.1312.52 m,Firefox v18.0,Opera v12.12。
在WebKit内核中,网页在显示的时候会有一个解析器(Parser)去解析html文档,然后去生成渲染树(Render Tree),最终渲染出页面。这是在一个线程中进行的,所以两者不会同时进行。
我分为了以下两种情况,并分别在不同的浏览器中进行测试。
样式文件在head里,其他的连个脚本文件一个在body的开始部分,一个在body的底部。样式文件在body的开始部分,脚本文件的位置和上面的一样。测试的结果是这样的,在chrome中,样式文件的位置会影响到图片的下载时间,而在另外两个浏览器中这两种情况没有区别。下面是详细的测试过程。
测试一:样式文件在head里,其他的连个脚本文件一个在body的开始部分,一个在body的底部。
测试的代码:
Hi, there!
Hi, again!



1、在Chrome中的测试情况
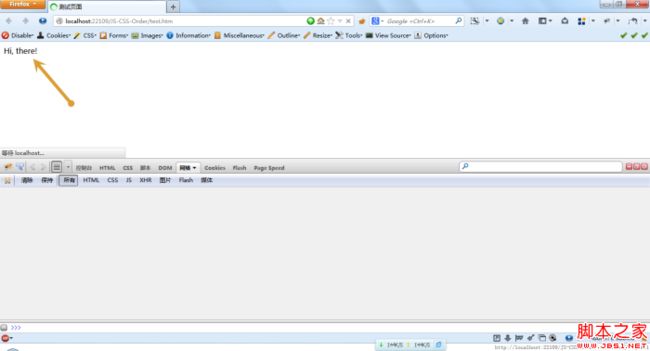
我在浏览器中打开页面后,迅速将网页截了一张图,如下所示(点击可以查看大图,下同):
从上图中可以看出,test.htm 文档已经加载完成,页面上还没有显示任何东西,example.css处于pending状态,但是,位于最底部的last.js却加载完成了。这说明chrome进行了预加载,提前下载,放在了浏览器的缓存里了。虽然last.js已经加载完成,但是还没有被执行,因为他前面的样式文件会阻塞脚本的执行。
接下来,当example.css加载完成后,Hi there!显示在了屏幕上,浏览器的截图如下所示:
通过网络请求可以看出,example.css已经加载完成,other.js处于pending状态,但此时script标签底下的三张图片已经下载下来了,这是由浏览器的预先加载的功能所致。但是由于浏览器的渲染被other.js脚本阻塞住,所以,这三张图片连同它上面的“Hi again”都不会显示出来。另外,此时last.js中的代码还没有执行。
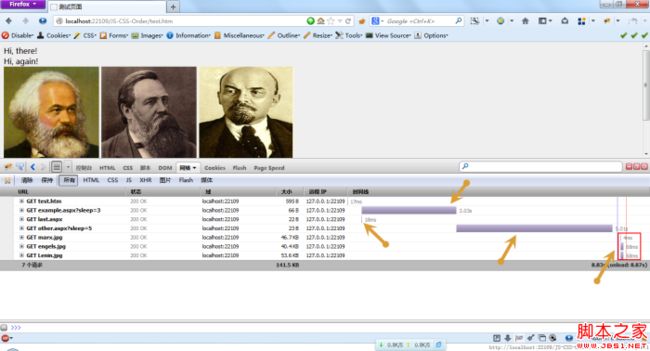
接下来,当other.js加载完成之后,浏览器就会构建出渲染树,显示出“Hi again”,并显示出图片。由于last.js先前已经被下载,所以last.js会立即执行。整个渲染过程完成。如下图所示:
由此看出,Chrome会预先加载body中的脚本资源(样式文件没有测试),由JavaScript脚本动态加载的JS不会影响图片文件的下载,但是会影响它下面图片的渲染。
2、Firefox中的测试结果
和在Chrome中有很明显的不同,"Hi there!",已经显示在了页面上,但是背景色是白色,说明此时样式文件还没有下载下来。而在Chrome中是不会显示的,要等到样式文件加载完成。
接下来,当整个页面加载完成之后,截图如下所示:
 从请求的瀑布流中可以看出,和Chrome类似,浏览器对last.js进行了预加载,和Chrome中不同的是,火狐没有对图片进行预加载,而是等到other.js加载完成之后再进行的加载。
从请求的瀑布流中可以看出,和Chrome类似,浏览器对last.js进行了预加载,和Chrome中不同的是,火狐没有对图片进行预加载,而是等到other.js加载完成之后再进行的加载。
火狐中,样式文件并没有影响文档的渲染(最典型的现象就是,网页一开始显示的很乱,没有样式,当样式文件下载下来之后就显示正常了),在body中,由JavaScript动态加载的JS文件会阻塞它后面的图片的下载。
3、在Opera浏览器中
经过在Opera中测试,发现Opera浏览器比较“守规矩”,所有的资源都是按顺序加载的,并没有出现所谓的预先加载,下面是一张总的效果图:
Opera中,样式文件会阻塞页面的渲染,这和Chrome类似,但是,有Opera的请求瀑布流可以看出,页面中的所有的资源都是按部就班的加载的,other.js提前于last.js加载。没有预加载。
测试二、样式文件在body的开始部分,脚本文件的位置和测试一的一样。
复制代码代码如下:
测试页面
Hi, there!
Hi, again!



经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
总结:
预加载确实是存在的,但是在Opera中没有发现;Chrome的图片可以和body中的样式文件并行下载,但是不能和head中样式文件并行下载。脚本的执行要在它前面的样式文件加载完之后。Chrome和Opera中,未加载完的资源会阻塞它后面元素的渲染,而火狐不会。测试结果可能和浏览器版本有关。
看完这些,大家是不是觉得有些乱了,我想尽可能的表达明白,但是限于我水平有限,只能做到这了,不妥之处希望大家指出,大家也可以亲自做一下试验看看。
(完)^_^