- 人类问题集合葵花宝典之在婚姻中感觉忧伤和压抑怎么办?
诺诺姐姐
问题描述——亲密关系不好,不喜欢老公和他的家人,总有一股莫名的忧伤和压抑,产后一直腰痛。最近几年在家时,和老公很少说话,沟通,彼此对对方都不耐烦,没有耐心,不愿多说一句话。每周一到周五上班时间,我和老公各上各的班,吃工作餐,周末去陪孩子,他今年毕业班,不和我们在一起。需要解决的问题:1怎样处理自己的情绪?2如何和老公沟通?3怎么处理跟婆家人的关系?问题解答——一、原因分析:亲密关系不好,和老公很少
- 百度富文本UE的问题集合
明夕何夕帅
phpuisourceUE百度百度富文本框问题视频
百度富文本编辑能上传视频成功但是在浏览器不能播放、显示的问题百度富文本视频封面空白问题百度富文本编辑器UMEditor添加视频无法删除百度富文本编辑器结果存数据库取出来到js赋值报错怎么让浏览器重新加载修改过的JS文件,而不是沿用缓存里的百度富文本编辑能上传视频成功但是在浏览器不能播放、显示的问题解决原因直接下载到的百度富文本编辑器当插入优酷/腾讯视频的时候会自动清掉src,不显示视频,造成这样的
- 【前端开发】Javascript中重难知识点、常见问题集合 (原型与原型链、事件委托、闭包、节流防抖、异步编程、深浅拷贝等)
Ly_cat
前端javascript
目录闭包变量对象作用域原型与原型链事件委托实现继承的方法This对象的理解事件模型new操作符操作过程js基本数据类型null与undefined的区别异步编程的实现方式原生js数组去重操作js原生拖拽节点深拷贝、浅拷贝节流防抖实现防抖方法ajax、axios、fetch区别闭包闭包就是能够读取其他函数内部变量的函数,即指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内
- Composer之 找不到扩展类
灼灼桃花夭
composerphp
itismissingfromyoursystem.InstallorenablePHP’scurlextension.Warning:PHPStartup:Unabletoloaddynamiclibrary‘openssl’(tried:C:\phwin10系统中php8.1怎么安装curl扩展composer问题集合参考网址https://codeleading.com/article/17
- verilog 常见位宽问题集合
被制作时长两年半的个人练习生
iseverilog数字信号处理
verilog常见的位宽问题集合1.位宽不等wireb[31:0];assignb=5'b0;这种错误常见于赋值操作中。2.保留最低位wireb;assignb=32'h5;此时因为b缺省定义为1位长度,因此只能被赋值最低为1。3.位宽不匹配wireb[4:0];rega;assignb=5'ha;always@(*)beginif(b)begina=1;endend此段代码本意是想判断若b不为5
- 3. 行为模式 - 迭代器模式
心情第一
设计模式C++设计模式
亦称:Iterator意图迭代器模式是一种行为设计模式,让你能在不暴露集合底层表现形式(列表、栈和树等)的情况下遍历集合中所有的元素。问题集合是编程中最常使用的数据类型之一。尽管如此,集合只是一组对象的容器而已。各种类型的集合。大部分集合使用简单列表存储元素。但有些集合还会使用栈、树、图和其他复杂的数据结构。无论集合的构成方式如何,它都必须提供某种访问元素的方式,便于其他代码使用其中的元素。集合应
- 设计模式——迭代器模式
大猩猩爱分享
设计模式java设计模式迭代器模式
引言迭代器模式是一种行为设计模式,让你能在不暴露集合底层表现形式(列表、栈和树等)的情况下遍历集合中所有的元素。问题集合是编程中最常使用的数据类型之一。尽管如此,集合只是一组对象的容器而已。大部分集合使用简单列表存储元素。但有些集合还会使用栈、树、图和其他复杂的数据结构。无论集合的构成方式如何,它都必须提供某种访问元素的方式,便于其他代码使用其中的元素。集合应提供一种能够遍历元素的方式,且保证它不
- 一些java问题集合
BigOrangeSama
javajava开发语言
持续更新1.@Autowired与@Resource的区别@Autowired与@Resource的区别(详细)-CSDN博客一个框架自己的一个别人的标准,一个byTye一个byName2.代理,静态代理,动态代理java代理对象_java什么是代理对象-CSDN博客用target去调方法,有传入对象就把传入对象变成target,否则自己就是target。3.事务失效的场景spring事务失效的1
- C++设计模式(20)——迭代器模式
伍粟
C++设计模式c++设计模式迭代器模式
亦称:Iterator意图迭代器模式是一种行为设计模式,让你能在不暴露集合底层表现形式(列表、栈和树等)的情况下遍历集合中所有的元素。问题集合是编程中最常使用的数据类型之一。尽管如此,集合只是一组对象的容器而已。各种类型的集合。大部分集合使用简单列表存储元素。但有些集合还会使用栈、树、图和其他复杂的数据结构。无论集合的构成方式如何,它都必须提供某种访问元素的方式,便于其他代码使用其中的元素。集合应
- doris导入报错问题集合
炼数成器
数据库
dorisspark导入报错:Inserthasfiltereddatainstrictmode,tracking_url由于enable_insert_strict的默认值是false,当前执行INSERT语句时,有不符合目标表格式的数据,比如字符串超过字段类型等等,导入任务会直接报错。解决办法修改数据类型,比如varchar的长度setenable_insert_strict=false;只要
- 单片机开发常见问题集合
jaronho
ARM单片机
文章目录发送串口数据偶尔丢失字节发送串口数据偶尔丢失字节场景:在STM32单片机中进行串口数据发送,在Linux/Windows上进行串口数据接收,会偶发出现接收到的数据有某些字节丢失。分析:在STM32中可以使用printf用于发送串口数据,该函数内部实际上调用了接口:/***************************************************************
- php问题集合
MandaJC
文件上传不报错但文件不存在因为我配置的是云服务器,系统是Linux,没有权限,所以,要修改/var/www/html的权限,777指令为:chmod-R777目录名
- vmware安装ubuntu遇到的问题集合
xulei_106
linux基础
1、安装完ubuntu后,发现是命令行模式,没有进可视化界面解决方法:使用指令startx,手动切换到可视化界面2、Linux权限问题(1)怎么将当前用户切换到root用户解决方法:#sudopasswdroot//设置root用户密码#suroot(2)怎样从root用户切换回普通用户解决方法:#su-用户名(3)改变文件/文件夹的权限解决方法:#chmodg+rwxa.txt//为a.txt文
- 虚拟机CentOS7问题集合
蒍箂
VMwarelinux服务器网络
1-虚拟机运行几分钟后卡死,CPU利用率最高至100%2-虚拟机无法联网,ifconfig命令不显示ip3-报错:/var/run/yum.pid已被锁定,PID为xxxx的另一个程序正在运行。1-虚拟机运行几分钟后卡死,CPU利用率最高至100%解决方法:打开Windows设置-->应用-->程序和功能-->启用或关闭Windows功能1、将Hyper-V选项的对勾去掉2、禁止HV主机服务快捷键
- Windows、VMware问题集合
坦笑&&life
运维windowsstm32嵌入式硬件
Windows、VMware问题集合一.Windows11安装VMware17提升虚拟机性能1.桌面右击图标点击属性——>兼容性,找到“以管理员身份运行此程序”勾选,最后点击确定即可。2.关闭win11的内核隔离功能。二.VMware虚拟机报错(虚拟化性能计数器需要至少一个可正常使用的计数器)问题:今天使用VMware开启centos7.9发现不能正常启动报错截图:解决方法:三.【问题及解决】wi
- Collection接口的子接口List接口和Set接口
848698119
Java基础list容器链表setiterator
Collection子接口Collection子接口之一List接口★★★★★ArrayList,LinkedList,Vector三者的异同?1.ArrayList底层源码分析:(一)jdk7情况下ArrayList源码(二)jdk8中ArrayList的源码变化2.LinkedList底层源码分析:3.Vector底层源码分析:解决ArrayList的线程安全问题集合List接口中常用方法总结
- kotlin 开发过程遇到问题集合
代码来这里
kotlinandroidstudiokotlinAndroid
1.问题:Causedby:java.lang.RuntimeException:ErrorwhileprocessingG:\studykl\app\src\main\res\drawable\ic_baseline_cloud_download_24.xml:Can’tprocessattributeandroid:fillColor="@android:color/white":refere
- React+antd开发PC端项目日常小问题集合
wangzhe123_
Reactreactreactjs
1、antd的Modal使用confirm()快捷地弹出确认框,提示的content信息写入react标签,可换行等confirm({content:({msg}{msg2}),onOk(){},onCancel(){},});2、react使用window.open()打开新页面地址栏传参,可以直接拼接,新页面可以使用this.props.location.query接收。window.open
- antd+ Umi使用中出现的问题集合(一)
tsuyoii
umijavascript前端antdumijs
一、filePathnotfound【解决】https://github.com/ant-design/ant-design-pro/discussions/9362这个方案救了我二、antd中Modal结合form的复合使用【解决】https://juejin.cn/post/6861041612484460558https://www.jianshu.com/p/d70bbe4cee38htt
- 开发中遇到的问题集合
Rain2022111
项目vue.jsgitjavascript
git篇Git解决方案之将同一项目推送到多个远程仓库git代码提交了怎么撤回提交如何把本地项目上传至github详细版vue2篇vue+element错误收集vue2+若依+页面切换刷新回来后保留数据Vue项目入口文件main.js和App.vue和index.html之间的关系解决Vue中的生命周期beforeDestory不触发的问题(用了keep-alive)配置vue项目多入口vue项目打
- rabbitmq 遇到的问题集合
可以吃一点香菜
Java架构师rabbitmq
下面是几个问题:1.为什么要进行消息确认?2.rabbitmq消息确认机制是什么样的?3.发送方如何确认消息发送成功?什么样才算发送成功?4.消费方如何告知rabbitmq消息消费成功或失败?5.使用spring的代码示例1.为什么要进行消息确认?经常会听到丢消息的字眼,对于前面的demo来说,就存在丢消息的隐患.发送者没法确认是否发送成功,消费者处理失败也无法反馈.没有消息确认机制,就会出现消息
- 网络爬虫和网络数据管理的常见问题集合
PlatonAI
PulsarRPA爬虫大数据数据挖掘网络爬虫数据分析
网络爬虫从业者的一些常见问题:OCR爬虫开发成本高不高?Selenium会被直接检测出来吗?puppeteer-extra-plugin-stealth会被检测出来吗?最高强度的爬虫对抗手段是什么?爬虫违法吗?爬虫的难点到底在哪里?爬虫到底有哪些应用场景?网络爬虫用什么编程比较好呢?有没有解决上面问题的方案?问:OCR爬虫开发成本高不高?答:OCR爬虫的开发成本,首先取决于爬虫本身的开发成本。OC
- 韩语零基础入门,最常见问题集合,基础知识学习
李子园Lee
一、闭音节和开音节有收音的音节叫闭音节,没有收音的音节叫开音节二、自动词和他动词自动词-不及物动词,没有宾语,只有状语他动词-及物动词,有宾语三、가/미和은/는1,看对提问的回答着重点落在哪里主格。가/미是回答"누가?"(谁是...?),"무멋미"(什么是...?)/'몇미"(几个...?)的,其着重点落在回答的主体即主语之上.如:누가문전수입니까?저분미문전수입니다.谁是驾驶员?他是驾驶员.무멋
- redis问题集合
qq_21154829
redisredis缓存数据库
缓存雪崩,缓存穿透与缓存击穿一、缓存雪崩缓存雪崩是指缓存同一时间大面积的失效,所以,后面的请求都会落到数据库上,造成数据库短时间内承受大量请求而崩掉。解决方案:缓存数据的过期时间设置随机,防止同一时间大量数据过期现象发生。给每一个缓存数据增加响应的缓存标记,记录缓存是否失效,如果缓存标记失效,则更新数据缓存。耗费cpu比较大缓存预热,系统初启动,不对外服务,先查数据,加载数据到缓存互斥锁,锁一个方
- c++ 基础入门
Const 雕虫小技
c++c++开发语言
问题集合:问题一:提示无法启动程序,系统找不到指定文件原因是:在源文件中的两个.cpp文件中都包含了main()函数,但一个项目中只能包含一个main()函数。解决办法:移除掉不用的.cpp文件即可;当需要某个文件时,再将其添加回来即可;创建第一个程序第一步:新建项目;第二步:第三步:在源文件右侧点击选择添加,新建项;第四步:输入新建项的名称;第五步:将以下代码写入;#include#includ
- 【面试】经验 & 学习 & 教训(不断更新中)
白露塞纳
面试java
一、经验1、适当地拍面试官马屁2、准备大招,埋点引入3、适当装傻充楞4、想去就明确地表达出兴趣。比如我对你们公司印象很好,在我的职业规划上,对该岗位工作内容很感兴趣。5、请教问题集合你们部门最看重什么?你们部门最厉害的地方是什么?你觉得好员工应该具备哪些素质?你学习方面有什么好的方法或经验?你对我有什么建议吗?研发人员,什么比较重要?高手是什么样子,如何到达?6、北大哥分享经验:算法刷题;自己简历
- 产品经理面试问题集合
随风眠
辞职后面试了很多家公司,这是出现频率比较高的问题。1、自我介绍2、说一下你做的最好的一个项目,并讲一讲你做这个项目的思路和过程?3、如果让你重新设计这个产品你会怎么做?4、你对自己未来的职业生涯规划是什么样的?5、你觉得自己做产品的优势是什么?6、你平时有什么爱好?从这些爱好中学到什么?7、交给你一个紧急的大的项目你会如何去落实?8、你觉得自己的性格是什么样?10、工作中你有哪方面不足?12、你在
- 这不仅仅是一本育儿书
青豆_Lauren
1关于育儿,从新手一路摸爬滚打已3年有余,但坦白讲仍旧所知甚少。看似一直努力学习,可都是临阵磨枪,有了问题才四处查漏补缺。育儿成了十万个怎么办,成了一堆琐碎零散的问题集合,消磨考验着有限的精力和耐心。为寻找答案,常被巨大的信息流裹挟,迷失在商家炒作和冒牌专家的民科理论里。「年度八大育儿误区」、「别再拿无知折腾你的娃」这些触目惊心的大标题,看的人肉跳心惊。万一不幸中招,恨的直拍大腿怎么躲着躲着还是一
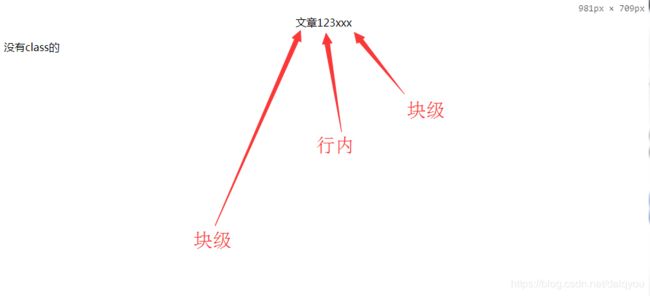
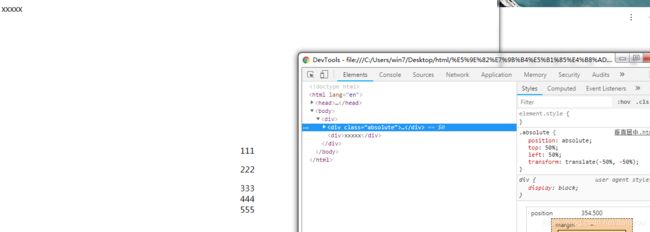
- css样式问题集合
一夜醒来头秃了
css前端
1、图片在指定大小容器中按图片短边等比缩放img{width:100%;/*设置图片宽度*/height:100%;/*设置图片高度*/object-fit:contain;/*按短边缩放*/object-position:centercenter;/*居中显示*/}2、超出部分隐藏并展示省略号.text-hidden{max-width:300px;/*容器最大宽度*/overflow:hidd
- 前端问题集合
qq_37299525
前端vue.jsjavascript
特别的专业术语微格式是什么go普通事件和事件绑定有什么区别?go前端页面由哪三层构成,分别是什么?作用是什么?go解释一下快排,用的什么思想,时间复杂度怎么计算gojsBridge的原理gohtmlhtml语义化中dl、dt、dd什么意思,ol、ul呢godiv+css布局和table布局的区别goQUIRKS模式和STANDARDS模式的区别go网页标准和标准制定机构重要性的理解go超链接访问过
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_