20145336张子扬《网络对抗》Exp8 Web基础
实践内容
1、简单的web前端页面(HTML、CSS等)
2、简单的web后台数据处理(PHP)
3、Mysql数据库
4、一个简单的web登陆页面例子
5、SQL注入、XSS攻击
实践步骤
实践准备
在实验前我们需要打开apache,apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
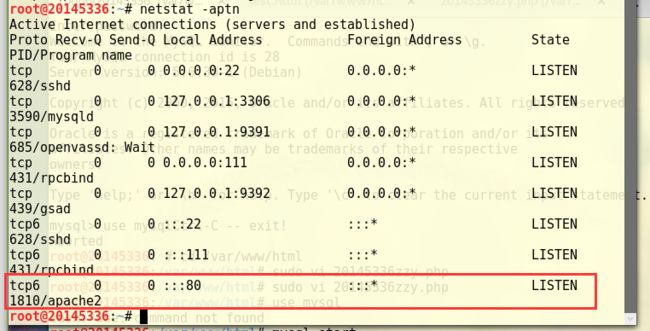
vi /etc/apache2/ports.conf更改apache2的监听端口号
apachectl start 打开apahce,并查看端口号,确认apache正确开启
在kali下的firefox输入ip地址:端口号可以看见apache2的网页
Web前端HTML
进入var/www/html下建立一个html
打开浏览器访问:localhost:xx/xxx.html
javascript相关
相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口
PHP测试
新建一个PHP测试文件vi /var/www/html/test.php
GET["A"]); include($GET["A"]);
echo "php page 5212!
"; ?>
用浏览器打开localhost:xxx/test.php,可以进行测试,php数据库是否能够链接成功
MySQL
打开mysql服务
/etc/init.d/mysql start
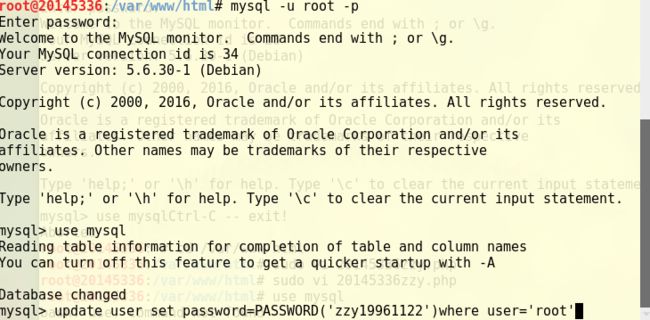
输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出
使用新密码重新登录就可以
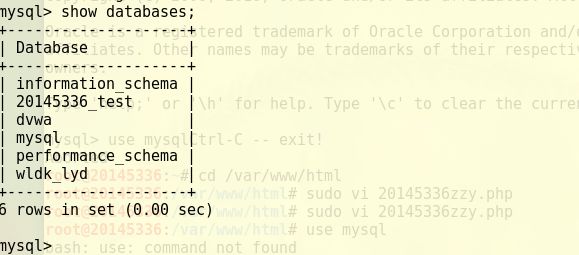
可以使用命令show databases;可以查看基本信息
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
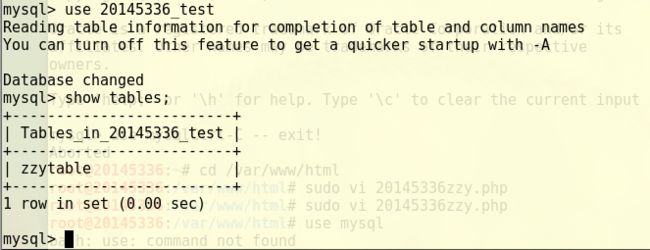
在Mysql中建库建表
使用create schema 库表的名称;
使用show databases;
使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:
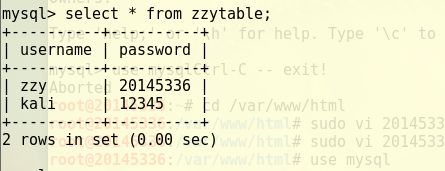
使用insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据
Web后端PHP基础
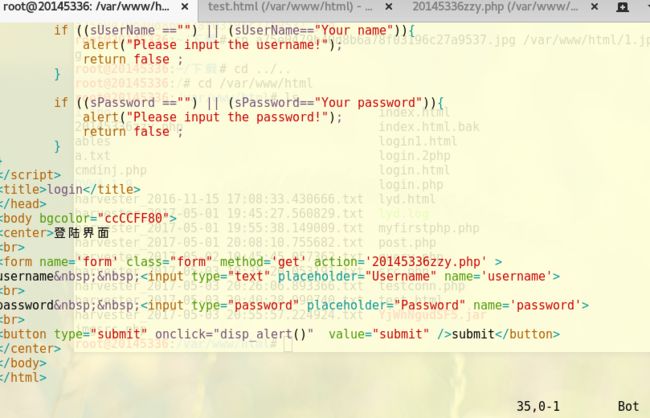
简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php
代码如下图
$uname=($GET["username"]); $pwd=($GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password='{$pwd}';";
/* echo "
{$query_str}
";*/
$mysqli = new mysqli("127.0.0.1", "root", "zzy19961122", "zzy_test");
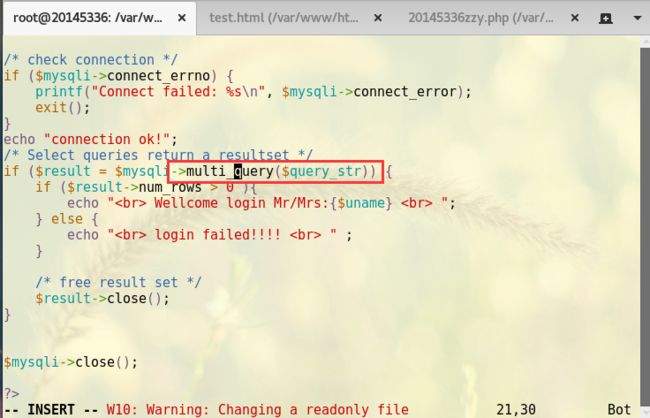
/* check connection / if ($mysqli->connecterrno) { printf("Connect failed: %s\n", $mysqli->connecterror); exit(); } echo "connection ok!"; / Select queries return a resultset */ if ($result = $mysqli->query($querystr)) { if ($result->numrows > 0 ){ echo "
Wellcome login Mr/Mrs:{$uname}
"; } else { echo "
login failed!!!!
" ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
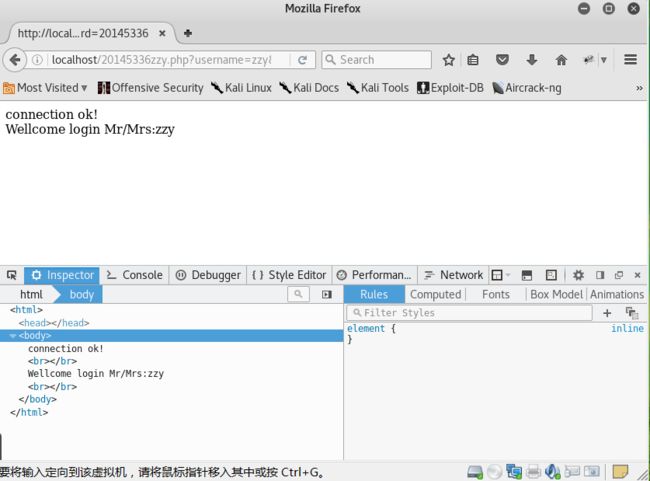
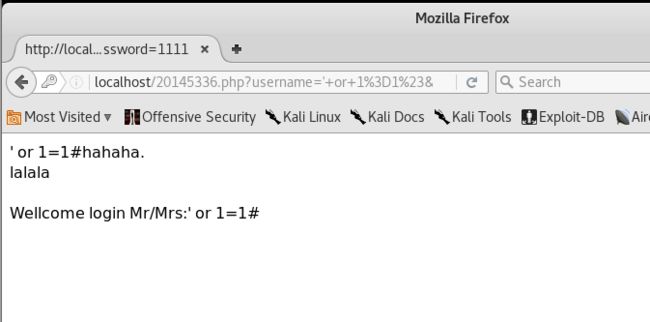
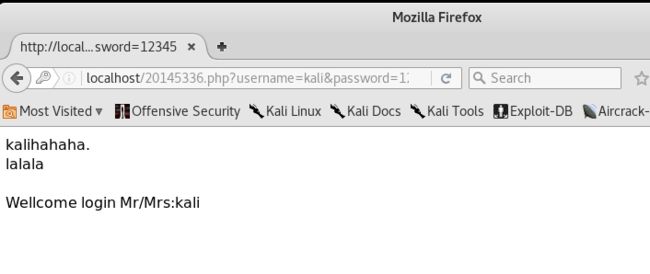
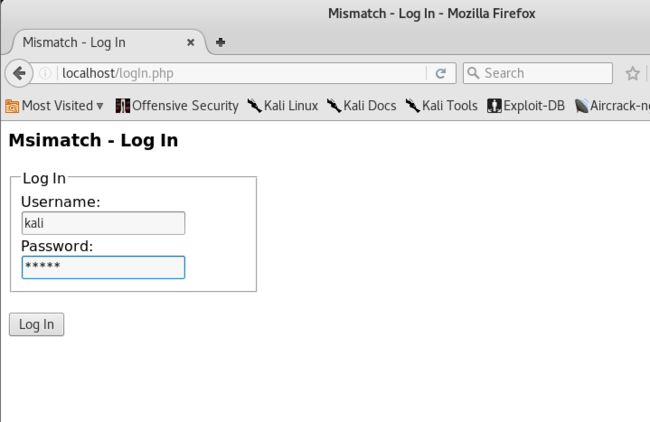
在登录页面中输入数据库中存有的用户名和密码并点击登录进行用户认证,登录成功则显示
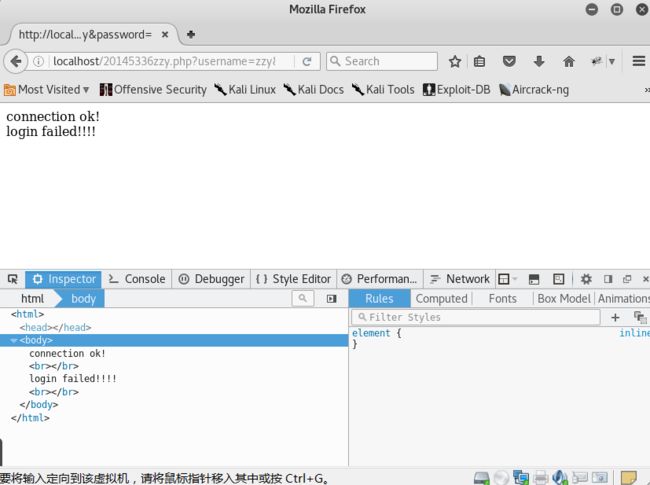
登陆失败
SQL注入
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
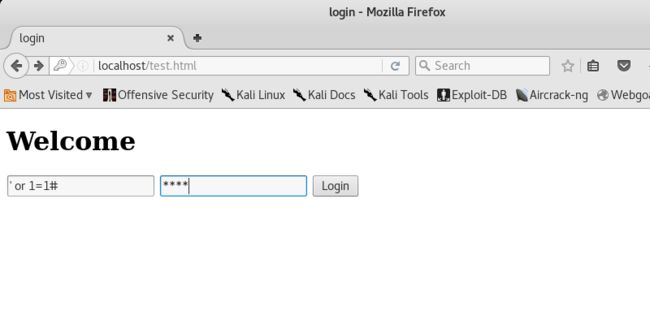
1、构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
select * from users where username='' or 1=1#' and password=md5('')
select * from users where username='' or 1=1
因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录
2、通过SQL注入将用户名和密码保存在数据库中
';insert into users(userid,username,password,enabled) values('kali',password("12345"),"TRUE");#
在这里可能会显示失败,我们需要对php文件进行修改
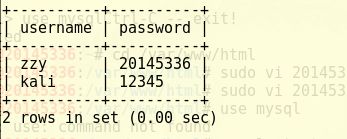
成功后你的表单中会添加进去刚才添加的用户信息
再登陆页面输入用户名kali,密码12345,成功
XSS攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
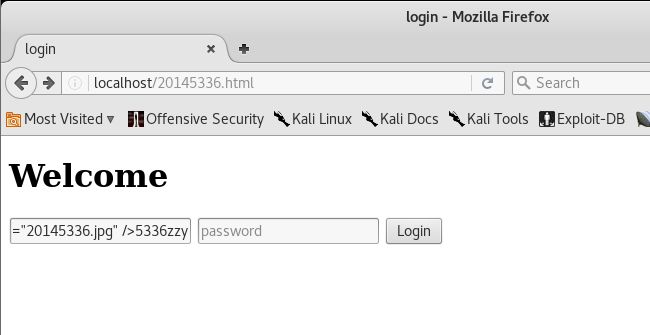
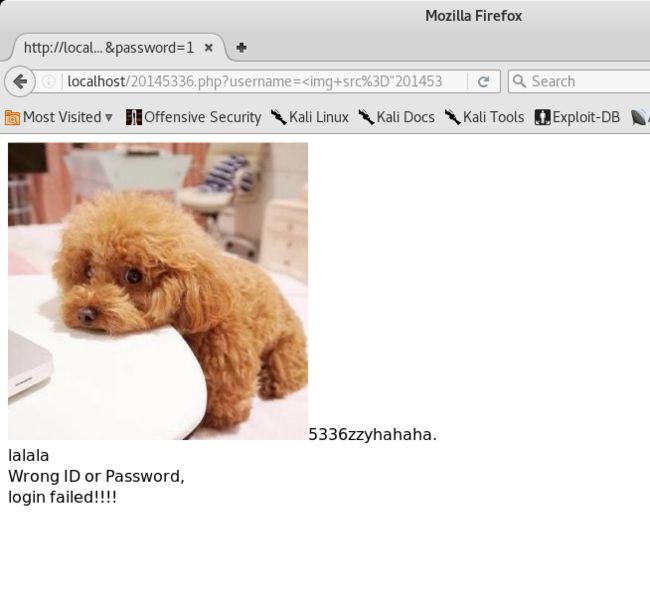
进行一个简单的测试,在用户名输入框中输入读取/var/www/html目录下的图片:
登陆后就可一显示我们插入的图片
发帖和会话管理的实现
将代码.php文件依旧放在/var/www/html目录下
登录成功后如图所示:
点击start a new post!发帖,进入如下界面:
提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录:
点击CHECK查看发过的帖子,但是却什么内容都没有,由于这个操作是通过从data.txt文件中读取之前发帖时保存的记录来查看发帖内容,但是在/var/www/html目录下根本没有找到这个文件,这就说明之前创建也没有成功,后面发现/var/www/html底下文件默认的都是属于root的,其他用户没有权限进行操作,所以我们可以先使用touch data.txt建一个data.txt文件,再对该文件进行加权,再次发帖查看,可以成功显示之前的发帖历史。
实验问题
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。