Unity3D UGUI适配方案(一) ------- 关于项目的屏幕适配(适用于iPhoneX)
参考资料:
- 层级关系:https://blog.csdn.net/k46023/article/details/52738093
- 大佬雷潮关于适配的一些知识:https://www.jianshu.com/p/95cb4621206e
- 锚点详细理解:https://blog.csdn.net/yongh701/article/details/70212928
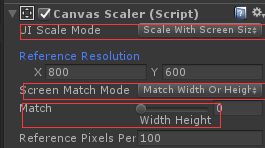
- 补充:Screen Match Mode选为Match Width Or Height(匹配根据宽度还是高度)
根据高度适配适用于竖屏,根据宽度适配适用于横屏
首先我是设置了锚点在图片中心,不让图片拉伸,给设计看了他觉得OK,只有iPhoneX他说有黑刘海会被遮住,因此又百度了一番,参考:https://blog.csdn.net/yangxuan0261/article/details/79403244(待测试)
https://blog.uwa4d.com/archives/USparkle_UGUI-NGUI.html
Android刘海屏适配:https://blog.csdn.net/u011200604/article/details/81698725
适配中遇上的问题:
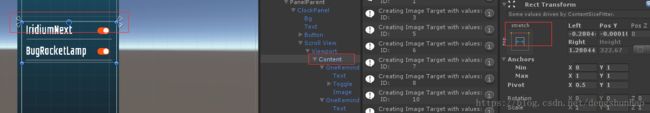
- scroll view适配:
APP中scrollview使用了Gird Layout Group,适配的时候因为cell size没有变化因此其子物体大小并没有变化,在网上搜索了一下,参考网站:https://blog.csdn.net/BeiFuDeNvWang/article/details/50808822
我是不清楚LZ怎么修改子节点的锚点的,在我这子节点锚点都被固定了
尝试去修改CellSize很神奇的是,CellSize是与screen.width对应的,但是我这么修改,也修改成功了,显示却!!! 
神奇的显示,各位看官如果有知道的请指教,不过这样子适配又要适配cellsize,还要适配spacing啥的,感觉会很麻烦的
另外,搜索到一篇详细解释Layout文章:https://blog.csdn.net/gz_huangzl/article/details/52484650
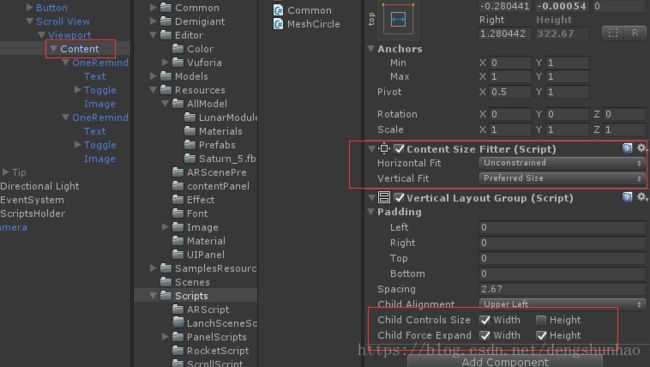
无奈,我只能去试Vertical Layout Group,乱七八糟试成功了哈哈
这样content就会随宽度自适应
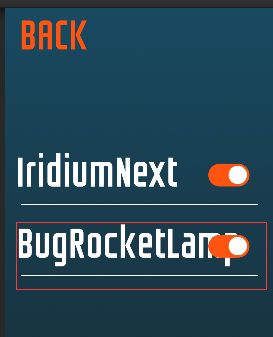
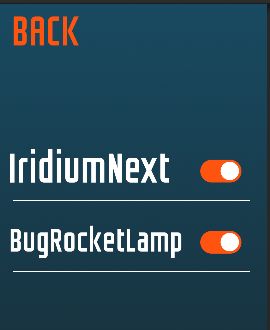
之后我切换分辨率就可以适应大小了,但是问题又来了,会出现字与图标重叠的情况:
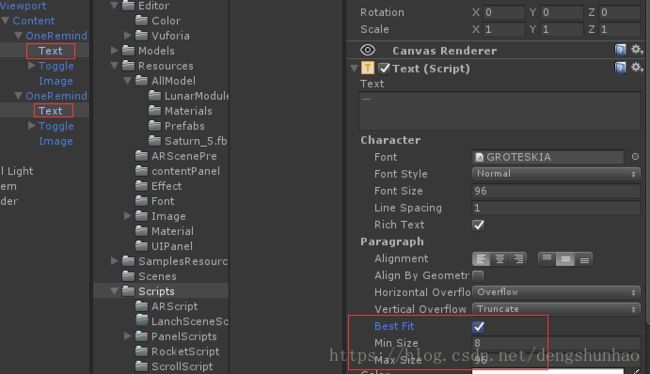
这自然是字体未适配的原因,于是使用Best Fit
这让我发现了一个很神奇的事情,
观察出来了吗,对,就是下面字体确实变小了,但是!!!上边字体并没有,设计直接否决,说这怎么行呢,Text字的多少是不固定的啊,这又增加了个大难题,不过想想也是,其实我感觉应该根据宽高比去设置Text字体,解决不了先放这吧,设计说换种方式~如果有知道的大佬,请抬起你的手写下答案,非常感谢!
2.UGUI 2D碰撞盒适配:
参考链接:https://blog.csdn.net/k20132014/article/details/56685573
完美的解决了我的问题,不过我加的是圆形碰撞盒,稍微修改了一下
using UnityEditor;
using UnityEngine;
[CustomEditor(typeof(ColliderAdjust))]
public class AdjustColliderEditor : Editor {
public bool autoAdjust = false;
public override void OnInspectorGUI()
{
base.OnInspectorGUI();
ColliderAdjust adjust = (ColliderAdjust)target;
if(autoAdjust)
{
CircleCollider2D circleCollider2D = adjust.GetComponent();
if(circleCollider2D != null)
{
circleCollider2D.radius = circleCollider2D.GetComponent().rect.width / 2;
}
else
{
Debug.LogError("没有CircleCollider2D组件");
}
}
}
}
后面持续更新。。。