- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- python输出星号等腰三角形_python打印直角三角形与等腰三角形实例代码
weixin_39644139
python输出星号等腰三角形
python打印直角三角形与等腰三角形实例代码前言本文通过示例给大家详细介绍了关于python打印三角形的相关,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧1、直角三角形#i控制行数j控制*的个数foriinrange(5):i+=1forjinrange(i):print('*',end='')#end=‘'输出空格print()/2、等腰三角形row=int(input('p
- 常用的数据结构有哪些?在Go语言中如何定义其实例?
开心码农1号
算法与数据结构数据结构算法go链表
常见的数据结构有:数组、链表、栈、队列、图、哈希表;1、数组用于存储和处理一组固定大小、相同类型的数据,如存储学生成绩、数组排序等。Go语言中的数组长度是固定的,在声明时需要指定长度。特点:数据元素类型相同:数组中的所有元素都具有相同的数据类型;内存地址连续:数组在内存中是连续存储的;随机访问高效:由于数组的内存地址连续,并且元素类型相同,因此可以通过索引快速访问数组中的任意元素。无论要访问数组中
- 2025年中央预算内投资专项(第二批)节能降碳申报指南:方向解析、条件详解与实操攻略
卧涛西安17391873147
人工智能大数据物联网制造
核心提示:2025年中央预算内投资专项(第二批)节能降碳项目申报已进入倒计时!本文深度解析申报方向、条件、资金支持比例,并提供七大行业改造实例与申报策略,助您抢占政策红利先机。一、政策背景与申报时效2025年中央预算内投资专项(第二批)节能降碳是国家"双碳"战略落地的关键举措,旨在通过财政支持加速重点领域低碳转型。本批次申报截止日期为本月底,拟申报单位需立即启动材料准备工作。二、三大申报方向深度解
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- 应用netdxf(C#)实现dxf文件读写-6、注释和标注
MariaWu2020
C#C#netdxf参数绘图
实现思路:实例化相应注释类(直线、角度、点延申、半/直径),并加入DxfDocument对象中。1、垂直、线性注释AlignedDimensiondim=newAlignedDimension(ref1,ref2,offset,style);//实例化垂直注释完整范例:DimensionStylestyle=DimensionStyle.Iso25;//标注格式Vector2ref1=Vector
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- Python静态方法
Frank_Yee
python
在Python中,静态方法是一种不会自动接收类(cls)或实例(self)作为第一个参数的方法。它可以通过类直接调用,而不需要类的实例。静态方法通常用于实现与当前类的对象状态无关的功能,或者提供一些通用的工具函数。一、使用场景1.工具函数:当方法不需要访问对象属性或类属性时,可以将其定义为静态方法。2.常量类:有时候,你可能需要一个类仅仅作为一个容器,用来存储常量。3.工厂方法:在某些情况下,你可
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- CAPL变量输出的格式说明符
正当少年
CAPLCAPL
在CAPL(CANAccessProgrammingLanguage)中,变量输出的格式说明符用于控制变量在输出时的显示格式。以下是常用的CAPL变量输出格式说明符分类整理:以下是CAPL变量格式说明符的具体实例,展示了如何使用这些说明符来输出不同类型的变量:1.整数类型%d输出有符号十进制整数。intx=123;write("Value:%d",x);//输出:Value:123%u输出无符号十
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- matlab中s-function模块局部变量的应用
0如约而至0
matlab
最近在项目中,涉及到了matlab中s-function函数的应用。需要在输出信号上加一个受地面站控制的3211激励信号。实现的过程中,遇到了s-function函数内部局部变量每次进入都会初始化置0的问题,网上查阅资料并结合模型实例,最后通过isempty函数来实现。具体的matlab实现代码如下://functiony=fcn(act_sign,act)persistentt2ifisempt
- JS中事件处理机制(秒懂事件委托、事件捕获和事件冒泡)
码农白衣
前端知识JSjavascript前端开发语言
目录一、概念事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):二、好处事件委托的好处:事件捕获的好处:事件冒泡的好处:三、工作原理事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):四、代码实例1.简单代码实例(事件监听)2.复杂代码实例(简单的待办
- chatgpt赋能python:Python构造函数详解
www_xuhss_com
ChatGptchatgpt计算机
Python构造函数详解在Python中,构造函数是一种特殊的函数,用于创建类的实例并初始化其属性。Python构造函数的名称为__init__,它在创建类的实例时自动调用。本篇文章将全面介绍Python构造函数的重要性及其使用方法。为什么需要构造函数?当我们创建一个类的实例时,通常需要初始化它的一些属性。如果没有构造函数,我们必须手动初始化每一个属性变量,这显然会很麻烦,并且容易出现错误。所以,
- python:构造函数
听海边涛声
python开发语言
Python构造函数是类中的一个实例方法,每当创建该类的新对象时,它都会被自动调用。构造函数的作用是在对象被声明时立即为实例变量赋值。Python使用一个特殊的方法__init__()来初始化对象实例变量,该方法在对象被声明时立即调用。创建构造函数__init__()方法充当构造函数。它需要一个强制性的参数,名为self,这是对对象的引用,其格式为:def__init__(self,参数,参数,.
- 基于Python的智能决策支持系统:实现智能化决策的关键要素
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
文章目录基于Python的智能决策支持系统:实现智能化决策的关键要素11.背景介绍2.核心概念与联系数据收集与预处理模型构建与训练决策规则生成与优化决策结果评估与反馈3.核心算法原理具体操作步骤数据挖掘算法机器学习算法优化算法4.数学模型和公式详细讲解举例说明线性回归模型最小二乘法5.项目实践:代码实例和详细解释说明6.实际应用场景金融领域医疗领域供应链管理智能制造7.工具和资源推荐编程语言和开发
- 西门子PLC S7-1200实例详解:涉及安川机器人通信、伺服电机控制及传感器数据轮询
DMQAfdLc
机器人大数据
西门子PLCS7-1200程序实例解析:电气编程者的技术之旅随着科技的飞速发展,工业自动化已成为现代制造业的核心。西门子PLC以其卓越的性能和广泛的应用,成为了工业控制领域的佼佼者。在本次技术博客中,我们将深入探讨西门子PLCS7-1200在博图版本V15下的应用实例,为电气编程者提供宝贵的学习借鉴。一、西门子PLC与安川机器人TCPIP通讯在工业自动化领域,PLC与机器人之间的通讯至关重要。西门
- 多种图片操作实现方法鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本实例主要展示了图片应用场景相关demo。主要包括了图片预览、图片编辑美化、场景变化前后对比、图片切割九宫格、两张图片拼接、AI抠图、图片加水印等场景示例。多种图片操作实现方法源码链接图片预览使用说明点击图片,进入图片预览界面。可对图片进行缩放、拖拽等操作。效果预览实现思路1、给图片组件的scale、width、height、offset等属性绑定相关响应式变量I
- 【CSS】实现三栏布局的方式
儒rs
CSScsscss3html三栏布局前端
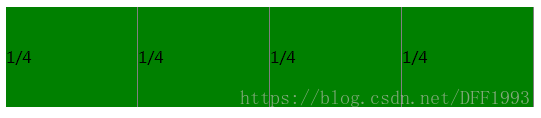
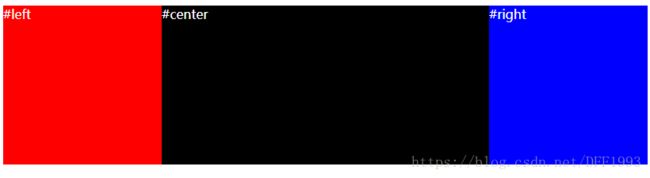
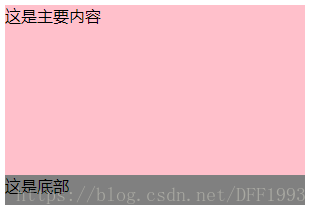
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCSjavascript前端react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
- css实现标题跑马灯效果
爱吃羊的狗
css前端
css实现标题跑马灯效果滚动字幕@keyframesmarquee{0%{transform:translateX(300%);}100%{transform:translateX(-300%);}}.topBar{width:100%;height:45px;line-height:45px;background:#FFE6CC;text-align:center;font-weight:500
- ROS导航栈中的move_base模块详解:架构、组件关系与数据流
YRr YRr
架构rosmove_base
ROS导航栈中的move_base模块详解:架构、组件关系与数据流摘要RobotOperatingSystem(ROS)作为广泛应用于机器人开发的开源框架,其导航栈中的move_base模块是实现机器人自主导航的核心组件。本文将深入解析move_base模块的整体架构,详述其主要组成部分及相互关系,探讨节点、话题与传感器数据的流向,并通过实例说明这些组件如何协同工作以实现高效、稳定的自主导航功能。
- C语言的回溯算法
苏墨瀚
包罗万象golang开发语言后端
C语言中的回溯算法引言回溯算法(Backtracking)是一种通过搜索所有可能的候选解,找到符合条件的解的算法。它常用于解决一些组合问题、约束满足问题和优化问题。回溯算法的核心思想是通过尝试并逐步构建解的过程,在发现某个解不能继续时,从当前解的最后一个决策点“回溯”到之前的状态,进行其他可能性的探索。在这篇文章中,我们将探讨回溯算法的基本思想、基本框架及其在C语言中的具体实现,应用实例等。回溯算
- 工厂函数详解:概念、目的与作用
漫谈网络
网络技术进阶通途工厂函数mininetsdnnfv网络
一、什么是工厂函数?工厂函数(FactoryFunction)是一种设计模式,其核心是通过一个函数来创建并返回对象,而不是直接使用new或构造函数实例化对象。它封装了对象的创建过程,使代码更灵活、可维护。二、工厂函数的目的与作用目的作用解耦对象创建逻辑将对象的创建与使用分离,调用者无需关心对象的具体实现细节。延迟实例化仅在需要时创建对象,避免资源浪费(如内存、CPU)。支持动态参数根据输入参数返回
- UniApp 从Vue2升级为Vue3需要注意哪些方面
行思理
App开发uni-appvue.jsjavascriptVue3Vue2
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。那么UniApp从Vue2升级为Vue3需要注意哪些方面:1、main.js下面请看创建应用实例Vue2与Vue3的不同:Vue2的写法://之前-Vue2importVuefrom'vue'importAppfrom'./App'Vue.config.productionTip=false//v
- 暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr