!!用的是VS2010,要在服务器上运行!!
!!直接打开静态HTML会报错:jquery.min.js:2 Uncaught DOMException: Failed to read the 'contentDocument' property from 'HTMLIFrameElement': Blocked a frame with origin "null" from accessing a cross-origin frame.!!
全部代码文件:
链接:https://pan.baidu.com/s/1p6NfcJvLfXHOnqs_nhBdIg
提取码:ht7f
实现功能
1、动态增加机柜(ID、名称、长宽高);
- 点击添加按钮调用add()方法:增加div,弹出layer弹窗(iframe层,输入机柜信息),调用a()拖拽放置服务器、b()删除服务器方法;
- 点击layer弹窗save按钮,信息传入父页面。
2、拖拽、放置服务器(ID、名称、高、简介、所在机柜ID);
- a()方法:拖拽左侧元素置于放置区(机柜)处:触发ondrop回调函数,判断该机柜的服务器及拖入服务器高度是否>机柜
- 服务器>机柜
- 放置区(机柜)状态置为“不可放置”;
- 提示当前放置区(机柜)剩余高度。
- 服务器<机柜(判断服务器弹窗是否打开)
- 弹窗关闭(判断拖放的元素(服务器)的源)
- 从别的放置区(机柜)拖入
- 当前放置区(机柜)接收;
- 更改元素(服务器)的所在放置区(机柜)ID。
- 从左侧拖入
- 给元素(服务器)添加css样式、属性id、双击事件;
- 弹出layer弹窗(iframe层),输入并保存数据
- success回调函数给子页面(iframe层)传入默认数值;
- 子页面(iframe层)点击save之后给父页面传值;
- end回调函数在子页面关闭后提示“保存成功”,并给标记传值。
- 从别的放置区(机柜)拖入
- 弹窗打开
- 放置区(机柜)状态置为“不可放置”;
- 提示“请先保存”。
- 弹窗关闭(判断拖放的元素(服务器)的源)
- 服务器>机柜
3、删除机柜、服务器();
- 删除机柜
- layer弹窗提示确定、取消
- 确定:remove选择框为“checked”状态的div。
- layer弹窗提示确定、取消
- b()方法删除服务器
- 设置左侧为放置区,只接受class=“.assigned”的元素;
- ondrop执行删除。
4、机柜、服务器的双击事件(获取页面信息传入子页面的input);
- 获取页面信息;
- 传入子页面(layer的iframe层);
- 子页面save后更新父页面信息。
5、生成json数据。
- 通过Json方式定义一个函数对象,创建新数组;
- 循环获取机柜信息
- 循环获取当前机柜下的服务器信息,存入数组
- 存入数组(数组名.push(对象名));
- 存入json(json对象['名称']=数组名);
- 将JSON对象转成字符串(JSON.stringify())
- 打印字符串(console.log())。
父页面
<body> <div> <div class="left"> <p hidden="hidden" id="port_name">p> <input id="handle" name="handle" value="" hidden="hidden"/> <input id="gui" name="gui" value="" hidden="hidden"/> <input id="handle_sever" name="handle_sever" value="" hidden="hidden"/> <input id="sever" name="sever" value="" hidden="hidden"/> <a href="javascript:save();" title="保存为json"><img alt="" src="image/save.png" />a> <a href="javascript:add();" title="增加机柜"><img alt="" src="image/add.png" />a> <a href="javascript:del_gui();"><img alt="" src="image/delete.png" title="点击删除选中机柜,服务器拖到这里删除" onclick="del_gui()"/>a> <div class="add_sever"> <p>服务器p> <p class="tips">(高度可自定)p> div> <div class="s"> <div class="sever kong">间隔<p class="hid">1up><p class="hid">1p>div> div> <div class="s"> <div class="sever1 sever" title="" >1u<p class="hid">1up><p class="hid">1p>div> div> <div class="s"> <div class="sever2 sever" title="">2u<p class="hid">2up><p class="hid">2p>div> div> <div class="s"> <div class="sever3 sever" title="">3u<p class="hid">3up><p class="hid">3p>div> div> <div class="s"> <div class="sever12 sever" title="">12u<p class="hid">12up><p class="hid">12p>div> div> <div class="s"> <div class="sever12 sever" title="">20u<p class="hid">20up><p class="hid">20p>div> div> <div class="s"> <div class="sever12 sever" title="">30u<p class="hid">20up><p class="hid">30p>div> div> div> <div class="right" id="right"> div> div> body>
父页面js
var i=1; var index = parent.layer.getFrameIndex(window.name); //获取窗口索引 //添加div(机柜) function add() { var gui=$("#gui").val(); if (gui == "") { var Odiv = document.createElement("div"); Odiv.className = "drop"; Odiv.id = "drop" + i; Odiv.innerHTML = "";//选择框 //放置区 var divD = document.createElement("div"); divD.className = "drop_area"; divD.id = "drop_area"; //机柜名称 var pD = document.createElement("p"); pD.className = "drop_name"; pD.id = "drop_name" + i; pD.title = "drop_name" + i; pD.innerText = i; var event = document.createAttribute("ondblclick");//创建双击事件 event.nodeValue = "dbl_gui(this)"; pD.attributes.setNamedItem(event);//名称添加双击事件 Odiv.appendChild(pD);//在drop里添加drop_name Odiv.appendChild(divD);//在drop里添加drop_area document.getElementById("right").appendChild(Odiv);//在右边right内创建一个div(drop) //layer弹窗 layer.open({ type: 2, //iframe title: '机柜信息-' + i, shadeClose: true, shade: false, cancel: function () { layer.msg("请先保存!", { icon: 7, time: 700 }); return false; }, maxmin: true, //开启最大化最小化按钮 area: ['300px', '260px'], content: 'HTMLPage2.htm', success: function (layero, index) { $("#gui").attr("value", 1); var id = i-1; var body = layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); //console.log(body.html()); body.find('input:eq(0)').val("机柜-" + id); body.find('input:eq(1)').val("40"); body.find('input:eq(2)').val("60"); body.find('input:eq(3)').val("100"); body.find('input:eq(4)').val(id); }, end: function () { var handle = $("#handle").val(); if (handle == 1) { layer.msg('保存成功', { icon: 1, time: 700 //2秒关闭(如果不配置,默认是3秒) }, function () { $("#handle").attr("value", ""); $("#gui").attr("value", ""); } ) } //if END } //end END });//layer END i++; a(); b(); //alert(data_gui); }//if END else{ layer.msg("请先保存!", { icon: 7, time:700 }); } };
var aa=1; var a = function () { //拖拽 $('.left .sever').draggable({ revert: true, proxy: 'clone', deltaX: -40, deltaY: -10, onDrag: function (e) { $('.right div.drop_area').droppable("enable"); //重置放置区为可放置状态 //$(this).click = dbclick; } }); //放置 $('.right div.drop_area').droppable({ accept: '.sever', //只接受class为sever的元素 onDragEnter: function (e, source) { $(this).addClass('over'); $('.right div.drop_area').droppable("enable"); //重置放置区为可放置状态 }, onDragLeave: function (e, source) { $(this).removeClass('over'); $('.right div.drop_area').droppable("enable"); //重置放置区为可放置状态 }, onDrop: function (e, source) { var parent_id = $(this).parent().attr("id"); // var r_parent_id = /drop(\d+)/; //正则表达式 var size = $(this).siblings("p").attr("title"); var p_id = r_parent_id.exec(parent_id)[1]; var r = /.*?(\d+).*?(\d+).*?(\d+).*?/; //正则表达式 var parent_height = r.exec(size)[1]; //正则匹配机柜高 var attr = new Array(); //数组存放该机柜this的服务器div var r = /\(?(\d+)u?\)?/; //正则表达式 var source_html = $(source).find("p:eq(1)").html(); //拖动的服务器 var source_height = r.exec(source_html)[1]; var source_h = parseFloat(source_height); //转换为数值格式 var i2 = $(this).unbind("each").find('div .h').each(function (i) { var ii = $(this).html(); var height = r.exec(ii)[1]; attr[i] = height; //存入数组 }); var sum = eval(attr.join("+")) + source_h; //机柜服务器+拖动的服务器 的和 if (sum > parent_height) {//判断和是否大于40u layer.msg("当前机柜剩余高度:" + (parent_height - eval(attr.join("+"))) + "u", { time: 1000 }); $(this).droppable("disable"); //放置区不可放置 } else { var sever = $("#sever").val(); if (sever == "") {//判断layer弹窗是否打开 $(this).removeClass('over'); if ($(source).hasClass('assigned')) { $(this).append(source); $(source).find("p:eq(2)").html(p_id); layer.close(); } else { var c = $(source).clone().addClass('assigned'); //克隆拖动元素的信息,并加class if (c.hasClass('kong')) { c.addClass('kong_drop'); c.html("空格
1
"); $(this).append(c); c.draggable({ revert: true }); } else { c.attr('id', aa); //给元素加ID c.attr('ondblclick', "dbl(this)"); //添加双击事件 $(this).append(c); c.draggable({ revert: true }); //layer弹窗-新建服务器sever layer.open({ type: 2, //iframe title: '服务器信息-' + aa, shadeClose: true, shade: false, cancel: function (index) { layer.msg("确定不保存?", { icon: 7, time: 4000, btn: ['确定', '取消'], yes: function () { $("#sever").attr("value", ""); c.remove(); layer.close(layer.index); //关闭最新的弹窗(msg) layer.close(index); } }); return false; }, maxmin: true, //开启最大化最小化按钮 area: ['400px', '380px'], content: 'sever.htm', success: function (layero, index) { var id = c.attr("id"); //该服务器ID $("#sever").attr("value", 1); var body = layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); //console.log(body.html()); var height = $("#" + id).find('p:eq(1)').text(); body.find('input:eq(1)').val("服务器-" + id); body.find('input:eq(3)').val(height); body.find('input:eq(4)').val(p_id); body.find('input:eq(5)').val(id); body.find('input:eq(6)').val("0"); body.find('p:eq(0)').text(parent_height); body.find('p:eq(1)').text(eval(attr.join("+"))); }, end: function () { var handle_sever = $("#handle_sever").val(); if (handle_sever == 1) { layer.msg('保存成功', { icon: 1, time: 700 //1秒关闭(如果不配置,默认是3秒) }, function () { $("#handle_sever").attr("value", ""); $("#sever").attr("value", ""); } ) }; //if、else结束(判断拖拽元素的源) } //end 结束 }); //layer结束 aa++; $("#" + aa).text(); }; }; //if、else结束(判断拖拽元素的源) } else { $('.right div.drop_area').droppable("disable"); //放置区不可放置 layer.msg("请先保存!", { icon: 7, time: 700 }); } //if、else结束(判断是否弹窗打开) } //if、else结束(判断机柜服务器的高的和) } //onDrop-结束 }); //droppable-结束 }; //a拖拽放置服务器-结束
//删除服务器 var b = function () { /**右 --> 左(移除)*/ $('.right div').draggable({ revert: true }); $('.left').droppable({ accept: '.assigned', onDragEnter: function (e, source) { $(source).addClass('trash'); }, onDragLeave: function (e, source) { $(source).removeClass('trash'); }, onDrop: function (e, source) { $(source).remove(); } }); }; //删除机柜 function del_gui() { var checked = $("input[name='ji_gui']:checked"); if (checked.length == 0) { layer.msg('未选中机柜!', { time: 0, btn: ['确定'], yes: function (index) { layer.close(index); return false; } }) } else { var name_list = new Array(); checked.siblings('p').each(function () { var name = $(this).text(); name_list.push(name); }); layer.msg('确定删除以下机柜? ' + name_list, { time: 0, //不自动关闭弹窗 btn: ['确定', '取消'], yes: function (index) { checked.parent().remove(); layer.close(index); //关闭弹窗 }, btn2: function () { layer.close(index); } }) } };
//机柜双击事件 function dbl_gui(obj_gui) { var att = $(obj_gui).attr('id'); //获取当前ID var id = att.split("name")[1]; var size = $(obj_gui).attr("title"); var name = $(obj_gui).html(); var r = /.*?(\d+).*?(\d+).*?(\d+).*?/; //正则表达式 var height = r.exec(size)[1]; //正则匹配高 var weight = r.exec(size)[2]; //宽 var depth = r.exec(size)[3]; //深 //alert(weight+depth); //layer2弹窗 layer.open({ type: 2, //iframe title: '机柜信息-' + id, shadeClose: true, shade: false, cancel: function () { $("#gui").attr("value", ""); layer.close(); }, maxmin: true, //开启最大化最小化按钮 area: ['300px', '260px'], content: 'ji_gui.htm', success: function (layero, index) { $("#gui").attr("value", 1); var body = layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); //console.log(body.html()); body.find('input:eq(0)').val(name); //名称 body.find('input:eq(1)').val(height); //高 body.find('input:eq(2)').val(weight);//宽 body.find('input:eq(3)').val(depth);//深 body.find('input:eq(4)').val(id);//ID }, end: function () { var handle = $("#handle").val(); if (handle == 1) { layer.msg('保存成功', { icon: 1, time: 700 //1秒关闭(如果不配置,默认是3秒) }, function () { $("#handle").attr("value", ""); $("#gui").attr("value", ""); } ) } //end的if结束 } //layer的end 结束 }); //layer2结束 } //机柜双击事件结束 //服务器双击事件 function dbl(obj) { var id = $(obj).attr('id'); //获取当前ID var name = $(obj).find('p:eq(0)').html(); //名称 var oheight = $(obj).find('p:eq(1)').html(); //获取高的字符串 var r = /\(?(\d+)u?\)?/; //正则表达式 var height = r.exec(oheight)[1]; //正则匹配取出数字 var intro = $(obj).attr('title'); //简介*/ //机柜ID var parent_id = $(obj).parent().parent().attr("id") ; var r_parent_id = /drop(\d+)/; //正则表达式 var p_id = r_parent_id.exec(parent_id)[1]; //机柜高 var parent_height = $(obj).parent().siblings('p').attr("title"); var r_parent_height= /.*?(\d+).*?(\d+).*?(\d+).*?/; //正则表达式 var p_height = r_parent_height.exec(parent_height)[1]; //正则匹配高 //机柜服务器的高的和 var attr = new Array(); var i2 = $(obj).parent().unbind("each").find('div .h').each(function (i) { var ii = $(this).html(); var height = r.exec(ii)[1]; attr[i] = height; //存入数组 }); var h = parseFloat(height); //转换为数值格式 var sever_sum = eval(attr.join("+")) - h; //类型 var otype = $(obj).find('p:eq(3)').html(); var r_type = /type:(.+)/; var type = r_type.exec(otype)[1]; //端口 var port = $(obj).find('p:eq(4)').html(); var r_port = /port_num:(\d+);port_name:(.+?)\./; var port_num = r_port.exec(port)[1]; var port_name = r_port.exec(port)[2]; var n = port_name.split(","); //layer2弹窗 layer.open({ type: 2, //iframe title: '服务器信息-' + id, shadeClose: true, shade: false, cancel: function () { $("#sever").attr("value", ""); layer.close(); }, maxmin: true, //开启最大化最小化按钮 area: ['400px', '380px'], content: 'sever.htm', success: function (layero, index) { $("#sever").attr("value", 1); var body = layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); body.find('input:eq(1)').val(name); //名称 body.find('input:eq(3)').val(height); //高 body.find('textarea:eq(0)').val(intro); //简介 body.find('input:eq(6)').val(port_num); body.find('input:eq(4)').val(p_id); //放置区(机柜)ID body.find('input:eq(5)').val(id); //服务器severID body.find('p:eq(0)').text(p_height); //机柜高 body.find('p:eq(1)').text(sever_sum); if (type == "机架式" || type == "存储" || type == "防火墙" || type == "路由器" || type == "交换机" || type == "刀片式" || type == "塔式") { body.find('select').val(type); } else { body.find('select').val("其他"); body.find('input:eq(2)').show(); body.find('input:eq(2)').val(type); } //服务器类型 if (port_num > 0) { iframeWin.port_submit();//调用子页面方法 for (var x = 0; x < n.length; x++) { body.find('input:eq(' + (x + 7) + ')').val(n[x]); } } }, end: function () { var handle_sever = $("#handle_sever").val(); if (handle_sever == 1) { layer.msg('保存成功', { icon: 1, time: 1000 //1秒关闭(如果不配置,默认是3秒) }, function () { $("#handle_sever").attr("value", ""); $("#sever").attr("value", ""); } ) } //end的if结束 } //layer的end 结束 }); //layer2结束 } //sever服务器双击事件结束
function save() { var json = {}; var list_gui = [];//存放机柜信息 var sever_number = [];//存放服务器数量 $(".drop_name").each(function () { var obj = {}; var idd = $(this).attr("id"); var r_id = /drop_name(\d+)/; var id = r_id.exec(idd)[1]; var name = $(this).html(); var size = $(this).attr("title"); var r_size = /.*?(\d+).*?(\d+).*?(\d+).*?/; //正则表达式 var height = r_size.exec(size)[1]; //正则匹配高 var weight = r_size.exec(size)[2]; //宽 var depth = r_size.exec(size)[3]; //深 var list_sever = []; //存放该机柜下的服务器信息 $(this).siblings().children().each(function () { if ($(this).hasClass('kong_drop')) { return true;//跳过本次循环,不读取间隔 }else{ var obj_sever = {}; var id = $(this).attr("id"); var name = $(this).find('p:eq(0)').html(); //名称 var oheight = $(this).find('p:eq(1)').html(); //获取高的字符串 var r = /\(?(.+?)u?\)?/; //正则表达式 var height = r.exec(oheight)[1]; //正则匹配取出数字 var intro = $(this).attr('title'); //简介*/ var parent_id = $(this).find('p:eq(2)').html(); //机柜ID var otype = $(this).find('p:eq(3)').html(); var r_type = /type:(.+)/; var type = r_type.exec(otype)[1];//类型 var port = $(this).find('p:eq(4)').html(); var r_port = /port_num:(\d+);port_name:(.+?)\./; var port_num = r_port.exec(port)[1];//端口数量 var port_name = r_port.exec(port)[2];//端口名称 var n = port_name.split(","); obj_sever.id = id; obj_sever.name = name; obj_sever.height = height; obj_sever.introduce = intro; obj_sever.type = type; obj_sever.port_num = port_num; obj_sever.port_name = n; obj_sever.jigui_id = parent_id; list_sever.push(obj_sever); } }) sever_number.push(list_sever.length); obj.id = id; obj.name = name; obj.height = height; obj.weight = weight; obj.depth = depth; obj.sever = list_sever; list_gui.push(obj); }); json['jigui_number'] = list_gui.length; json['sever_number'] = eval(sever_number.join("+")); json['ji_gui'] = list_gui; var js = JSON.stringify(json, null, 2); //将JSON对象转成字符串 console.log(js); //下载为json文件 /*var Link = document.createElement('a'); Link.download = "机柜信息.json"; Link.style.display = 'none'; // 字符内容转变成blob地址 var blob = new Blob([js]); Link.href = URL.createObjectURL(blob); // 触发点击 document.body.appendChild(Link); Link.click(); // 然后移除 document.body.removeChild(Link);*/ }
子页面(iframe层)
1、机柜
<head> <title>title> <link href="css/StyleSheet.css" type="text/css" rel="Stylesheet" /> <script src="js/jquery.min.js">script> head> <body> <div class="layer_gui"> <form method="post" id="form_gui" action="" runat="server"> <div class="name_gui"> <label>名称:label><input name="name_gui" id="name_gui" type="text" required="true"/> div> <div class="height_gui"> <label>高度:label> <input placeholder="单位:u" min="0" name="height_gui" id="height_gui" type="number" required="true"/> div> <div class="weight_gui"> <label>宽度:label> <input placeholder="单位:cm" min="0" name="width_gui" id="width_gui" type="number" required="true"/> div> <div class="depth_gui"> <label>深度:label> <input placeholder="单位:cm" min="0" name="depth_gui" id="depth_gui" type="number" required="true"/> div> <div class="submit"> <button id="btnsubmit" type="submit" value="提交">savebutton> div> form> <input name="id" id="id" type="number" hidden="hidden" /> <input name="index" id="index" type="number" hidden="hidden" /> div> <script type="text/javascript"> $(function () { $("button[type='submit']").click(function () { var h = 10; var w = 2.5; var index = parent.layer.getFrameIndex(window.name); var id = document.getElementById("id").value; var name = document.getElementById("name_gui").value; var height = document.getElementById("height_gui").value; var width = document.getElementById("width_gui").value; var depth = document.getElementById("depth_gui").value; if (name == "") { parent.layer.msg("请填写机柜!名称!", { time: 700 }); return false; }; //给父页面传值 parent.$("#handle").attr("value", 1); //用以判断弹窗数据是否保存 parent.$("#drop_name" + id).text(name); parent.$("#drop_name" + id).attr("title", '高:' + height + 'u; 宽:' + width + 'cm; 深:' + depth + 'cm'); parent.document.getElementById("drop_area" + id).style.height = height * h + "px"; parent.document.getElementById("drop_area" + id).style.width = width * w + "px"; parent.document.getElementById("drop_name" + id).style.width = width * w-16 + "px"; parent.layer.close(index); // parent.location.reload(); // 父页面刷新 }) }) /*function cancelBack() { var index = parent.layer.getFrameIndex(window.name); parent.$("#handle").attr("value", 2); parent.layer.close(index); }*/ script> body>
2、服务器
<head> <title>title> <link href="css/StyleSheet.css" type="text/css" rel="Stylesheet" /> <link rel="stylesheet" type="text/css" href="css/icon.css"/> <link rel="Stylesheet" type="text/css" href="css/default/layer.css" /> <script src="js/jquery.min.js">script> <script src="js/jscolor.js">script> <script src="js/layer.js">script> head> <body> <div class="layer_sever"> <form method="post" id="form_sever" action="" runat="server"> <div class="name_sever"> <label>名称:label> <input class="jscolor {onFineChange:'update(this)'}" value="9e9e9e" /> <input name="name_sever" id="name_sever" type="text" required="true"/> div> <div class="type_sever"> <label>类型:label> <input type="text" name="type_sever" id="type_else" /> <select id="type_sever" onchange="select()"> <option value="机架式">机架式option> <option value="塔式">塔式option> <option value="刀片式">刀片式option> <option value="交换机">交换机option> <option value="路由器">路由器option> <option value="防火墙">防火墙option> <option value="存储">存储option> <option value="其他">其他option> select> div> <div class="height_sever"> <label>高度:label> <input placeholder="单位:u" min="0" name="height_sever" id="height_sever" type="number" required="true"/> div> <div class="weight_sever"> <label>简介:label> <textarea placeholder="请输入服务器简介" cols="30" rows="5" name="introduce_sever" id="introduce_sever" required="true">textarea> div> <input name="parent_id" id="parent_id" required="true" hidden="hidden" /> <input name="id" id="id" type="number" hidden="hidden" /> <div class="port_sever" id="port_sever"> <label>端口数量:label> <a name="port_num" href="javascript:port_submit();" type="button" id="port_submit">输入端口信息a> <input name="port_num" id="port_num" type="number" min="0" required="true" /> div> <div class="submit"> <button id="sever_submit" type="submit" value="提交">savebutton> div> form> <p hidden="hidden" id="jigui_height">p> <p hidden="hidden" id="jigui_sever_height">p> div> <script type="text/javascript"> $("#name_sever").focus(); var index = parent.layer.getFrameIndex(window.name); $(function () { $("button[type='submit']").click(function () { var h = 10; var id = document.getElementById("id").value; var name = document.getElementById("name_sever").value; var height = document.getElementById("height_sever").value; var introduce = document.getElementById("introduce_sever").value; var parent_id = document.getElementById("parent_id").value; var port_num = document.getElementById("port_num").value; var jigui_height = $("#jigui_height").text(); var jigui_sever_height = $("#jigui_sever_height").text(); var remain = jigui_height - jigui_sever_height; if (name == "") { parent.layer.msg("请填写服务器!名称!", { time: 700 }); return false; }; //名称为空提示“填写名称” if (height > remain) { parent.layer.msg("机柜当前剩余高度 " + remain + " u!", { time: 2000 }); return false; }; //填入的高度>机柜剩余高度 parent.$("#handle_sever").attr("value", 1); parent.$("#" + id).html("" + name + "
" + "(" + height + "u)" + parent_id + ""); parent.$("#" + id).attr("title", introduce); //下拉选择框 var select = document.getElementById("type_sever"); var selected = select.selectedIndex; var selected_val = select.options[selected].value; var p1 = document.createElement("p"); p1.hidden = "hidden"; if (selected_val == "其他") { var type = document.getElementById("type_else").value; p1.innerHTML = "type:" + type; } else { p1.innerHTML = "type:" + selected_val; } parent.document.getElementById(id).appendChild(p1); //循环获取端口名称 var port_list = []; $(".add_port").each(function () { var port_name = $(this).find("input").val(); port_list.push(port_name); }); //端口名称放入父页面 var p2 = document.createElement("p"); p2.hidden = "hidden"; if (port_list == "") { p2.innerHTML = "port_num:" + port_num + ";port_name:暂无端口."; } else { p2.innerHTML = "port_num:" + port_num + ";port_name:" + port_list + "."; } parent.document.getElementById(id).appendChild(p2); parent.document.getElementById(id).style.height = height * h-2 + "px"; //动态改变高度 parent.layer.close(index); }) }) //颜色插件 function update(jscolor) { var id = document.getElementById("id").value; parent.document.getElementById(id).style.backgroundColor = '#' + jscolor; } //下拉选择 $("#type_else").hide(); function select() { var select = document.getElementById("type_sever"); var selected = select.selectedIndex; var selected_val = select.options[selected].value; if (selected_val == "其他") { $("#type_else").show(); } else { $("#type_else").hide(); } } //输入端口信息 function port_submit() { var num = document.getElementById("port_num").value; if (num <1) { parent.layer.msg("端口数量为0!", { time: 700 }); return false; } //端口数量为0提示 else { var port_num = $(".add_port").length; for (var n = 1; n <= num; n++) { var div = document.createElement("div"); div.className = "add_port"; var label = document.createElement("label"); label.innerHTML = "端口" + (n+port_num) + ":"; var input = document.createElement("input"); input.placeholder = "端口名称"; input.id = "add_port" + n; var peizhi = document.createElement("div"); peizhi.className = "peizhi_port"; peizhi.innerText = "配置此端口信息"; peizhi.id = n; var event = document.createAttribute("onclick"); event.nodeValue = "peizhi_port(this)"; peizhi.attributes.setNamedItem(event); var del_port = document.createElement("div"); del_port.className = "del_port"; del_port.innerText = "删除"; del_port.id = "del_port"+n; var event_del = document.createAttribute("onclick"); //创建双击事件 event_del.nodeValue = "del_port(this)"; del_port.attributes.setNamedItem(event_del); //名称添加双击事件 div.appendChild(label); div.appendChild(input); div.appendChild(del_port); div.appendChild(peizhi); document.getElementById("port_sever").appendChild(div); } $("#port_submit").text("添加端口"); $("#port_submit").on({ mouseenter: function () { layer.tips('添加(n)个端口,端口数量填写(n)', '#port_submit', { tips: [1, '#504c4c'], time: 0 }) }, mouseleave: function () { layer.close(layer.index); } }) var port_num = $(".add_port").length; $("#port_num").val(port_num); //点击除name=port_num之外的区域触发 $('body').click(function (e) { if ($(e.target).attr('name') != 'port_num') { $("#port_num").val(port_num); } }); } } //配置端口信息 function peizhi_port(port) { var name = $(port).siblings("input").val(); var id = $(port).siblings("label").text(); parent.layer.open({ type: 2, //iframe title: '端口信息-' + id, shadeClose: true, shade: false, maxmin: true, //开启最大化最小化按钮 area: ['380px', '310px'], content: 'port.htm', success: function (layero, index) { var body = parent.layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); body.find('input:eq(0)').val(name); //名称 }, end: function () { var name_update = parent.$("#port_name").text(); $(port).siblings("input").val(name_update); } }); } //删除服务器端口 function del_port(port) { var name = $(port).siblings("input").val(); var id = $(port).siblings("label").text(); parent.layer.msg('确定删除端口-' + name + '-?', { time: 0, //不自动关闭弹窗 btn: ['确定', '取消'], yes: function (index) { $(port).parent().remove(); var port_num = $(".add_port").length; $("#port_num").val(port_num); var n = 1; $(".add_port label").each(function () { $(this).text("端口" + n + ":"); n++; }); parent.layer.close(index); //关闭弹窗 }, btn2: function () { layer.close(index); } }) } script> body>
3、端口
<head> <title>title> <link href="css/StyleSheet.css" type="text/css" rel="Stylesheet" /> <script src="js/jquery.min.js">script> head> <body> <div class="layer_port"> <form method="post" id="form_port" action="" runat="server"> <div class="name_port"> <label>名称:label> <input placeholder="请输入端口名称" name="name_port" id="name_port" type="text" required="true"/> div> <div class="ip_port"> <label>IP:label> <input class="ip" name="ip_port" id="ip1_port" type="text" required="true"/>. <input class="ip" name="ip_port" id="ip2_port" type="text" required="true"/>. <input class="ip" name="ip_port" id="ip3_port" type="text" required="true"/>. <input class="ip" name="ip_port" id="ip4_port" type="text" required="true"/> div> <div class="device_port"> <label>对端设备:label> <input placeholder="请输入对端设备" name="device_port" id="device_port" type="text" required="true"/> div> <div class="introduce_port"> <label>简介:label> <textarea placeholder="请输入端口简介" cols="30" rows="5" name="introduce_port" id="introduce_port" required="true">textarea> div> <div class="submit"> <button id="btnsubmit" type="submit" value="提交">savebutton> div> form> div> <script> var goal = ".ip"; var ip_max = 255; // 监听键盘输入事件 $(goal).bind("keydown", function (event) { //console.log($(this).attr("id")) var code = event.keyCode; // 只能输入数字键、删除键、小数点,tab键,其他的都不能输入 if ((code < 48 && 8 != code && 37 != code && 39 != code && 9 != code && 13 != code) || (code > 57 && code < 96) || (code > 105 && 110 != code && 190 != code)) { return false; } // 如果输入了点 (.),则直接跳转到下一个输入框 if (code == 110 || code == 190 || code == 13) { $(this).next().focus(); return false; } }) // 监听键盘离开事件 $(goal).bind("keyup", function(event){ // 判断当前输入框的值 var value = $(this).val(); // 如果输入的值大于ip最大值,则去掉最后一位数字 if(value != null && value != '' && parseInt(value) > ip_max) { value = value.substring(0, value.length-1); $(this).val(value); return false; } // 如果输入框的值大于100,并且符合规则,则跳转到下一个输入框 if(value != null && value != '' && parseInt(value) > 100 && parseInt(value) <= ip_max) { $(this).next().focus(); return false; } // 判断是否是0开头的不规范数字 if(value != null && value != '' && parseInt(value) != 0) { // 如果当前输入的是0开头,则把0去掉,方法是直接转数字即可 value = parseInt(value); if(isNaN(value)){ $(this).val(""); }else { $(this).val(""+value); } } }) // IP失去焦点事件 $(goal).bind("blur", function(){ var value = $(this).val(); // 如果失去焦点,当前的值为空,则加上红色边框,否则去掉红色边框 if(value == null || value == '' || value == undefined) { $(this).css("border-color", "#F08080"); }else { $(this).css("border-color", ""); } }) // 名称/对端设备—失去焦点事件 $('input[name!=ip_port]').blur(function () { var val = $(this).val(); if (val == "") { $(this).css("border-color", "#F08080"); } }) $("#name_port").focus(); $("button[type='submit']").click(function () { var index = parent.layer.getFrameIndex(window.name); var name = document.getElementById("name_port").value; /*var device = document.getElementById("device_port").value; var ip1 = document.getElementById("ip1_port").value; var ip2 = document.getElementById("ip2_port").value; var ip3 = document.getElementById("ip3_port").value; var ip4 = document.getElementById("ip4_port").value; var ip = ip1 + "." + ip2 + "." + ip3 + "." + ip4; var introduce = document.getElementById("introduce_port").value;*/ if (name == "") { parent.layer.msg("请填写端口!名称!", { time: 700 }); return false; }; //名称为空提示“填写名称” parent.$("#port_name").text(name); parent.layer.close(index); }) script> body>
CSS
body { margin:20px; } .left { width:20%; height:auto; float:left; text-align:center; position:fixed;} .right { width:80%; height:auto; float:right; z-index:-1;} .s { margin:5px 0;} /**移动选择(onDragEnter)背景色**/ .over { background-color:#aac5e7; z-index:-1;} /**放置后(onDrop)的样式**/ .assigned{ border:1px solid #efefef !important; } /*间隔块*/ .kong { height:17px; border:1px solid #1d1c1c; background-color:#1d1c1c !important;} .kong_drop { width:100% !important; margin:0; border:none !important; height:10px !important;} /**放置区(机柜)**/ .drop_area{ /*width:150px;*/ border: 5px solid #bbb; border-style: inset; position:absolute !important; bottom:0px; z-index:1; } .drop_name { text-align:center; float: right; width: 130px; margin-top: 0; } .drop { width:auto; margin-left:20px; margin-bottom:15px; float:left; height:520px; position:relative !important; left: 0 !important; top: 0px !important; z-index:0;} /**拖动元素(服务器)**/ .add_sever { margin:10px 0;} .add_sever p { margin:3px 0;} .tips { font-size:small; text-align:center; color: #9c2828;} .sever { text-align:center; width:140px; margin:auto; color: white; background-color: #9e9e9e; display: flex; justify-content:center; align-items:Center; z-index:999999;} .sever1 { height:8px; border:1px solid black; } .sever2 { height:18px; border:1px solid black; } .sever3 { height:28px; border:1px solid black; } .sever12 { height:118px; border:1px solid black; } .sever .hid { display:none;} /********************弹出表单layer**************/ /*****机柜*****/ .layer_gui { width:90%; margin:auto; margin-top: 20px;} .layer_gui div { margin:10px 0; height:25px;} .layer_gui label { width:30%} .layer_gui input { border-radius: 5px; height: 20px; border: 1px solid #827b7b; float:right; width:69.9%;} .submit { text-align:center;} .submit button { width: 30%; height: 29px; margin-top: 7px; background-color: #b5b3b3; float: none; border-radius: 10px;} .submit button:hover { background-color:Gray; color:White;} /*******服务器*******/ #form_sever div { float:left; width:100%;} .layer_sever { width:90%; margin:auto; margin-top: 20px; } .name_sever,.height_sever { margin:10px 0; height:25px;} .layer_sever label { width:30%} .layer_sever input { border-radius: 5px; height: 20px; border: 1px solid #827b7b; float:right; width:69.9%;} .layer_sever input.jscolor { width:17%; text-align: center;} .layer_sever #name_sever { width:51.9%;} .layer_sever textarea { border-radius: 5px; width:69%; border: 1px solid #827b7b; float:right; margin-bottom:10px;} /**下拉选择框**/ .layer_sever select { border-radius:5px; height: 23px; border: 1px solid #827b7b; width:22%; margin-left: 40px;} .layer_sever .type_sever input { width:46.9%;} /**端口**/ .layer_sever .port_sever #port_num { width:23%;} .layer_sever .port_sever a { text-decoration:none; border:1px solid #827b7b; border-radius:5px; width: 45%; float: right; margin-left: 1.9%; background-color: #afacac; color: #151414; text-align: center;} .add_port { margin:5px 0; } .add_port label { font-size:small; margin-left: 10%; margin-right: 4.5%;} .add_port input { width:23%; float:none} .add_port .peizhi_port { width: 30% !important; float: right !important; font-size: small; text-align: center; line-height: 22px; margin-right: 3%;} .add_port .del_port { font-size: small; float: right !important; width: 9% !important; text-align: center; line-height: 20px; background-color: #79786f; border-radius: 5px; color: white;} /******port端口******/ #form_port div { float:left; width:100%; margin:5px 0;} .layer_port { width:90%; margin:auto; margin-top: 20px; } .name_port,.height_port { height:25px;} .layer_port label { width:30%} .layer_port input { border-radius: 5px; height: 20px; border: 1px solid #827b7b; float:right; width:69.9%;} .layer_port .ip_port label { margin-right:19%;} .layer_port .ip_port input { display:inline; float:none; width:15.6%; text-align:center; margin-left: -4px;} .layer_port textarea { border-radius: 5px; width:69%; border: 1px solid #827b7b; float:right; margin-bottom:10px;} .layer_port .submit button { margin-top: -5px;}
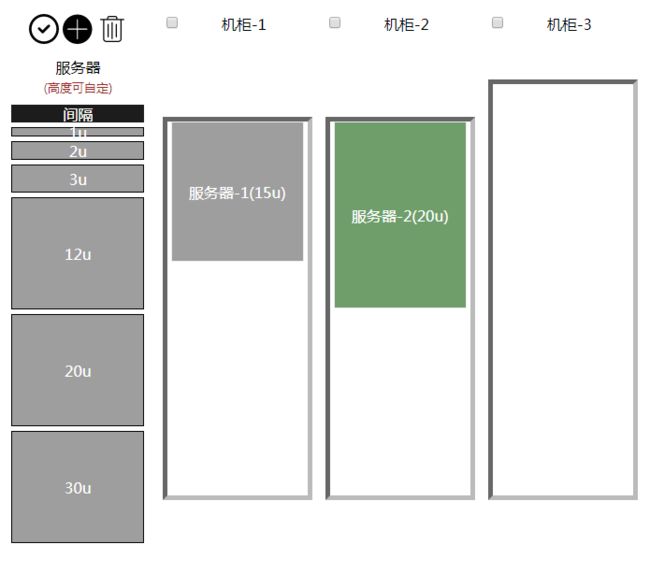
效果图
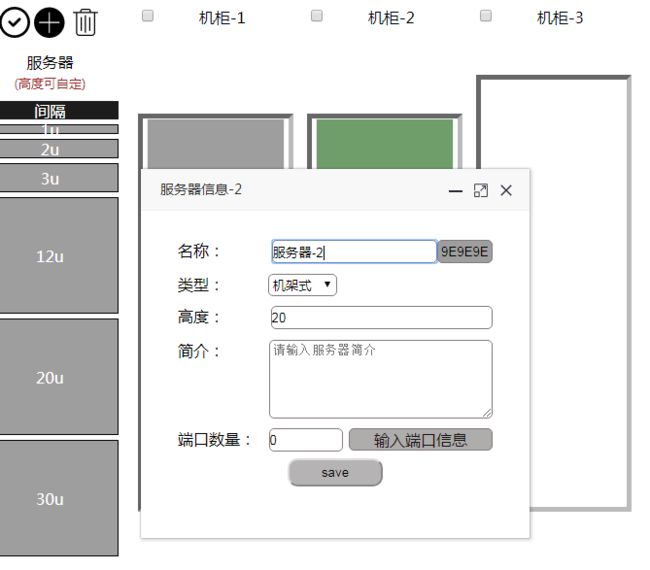
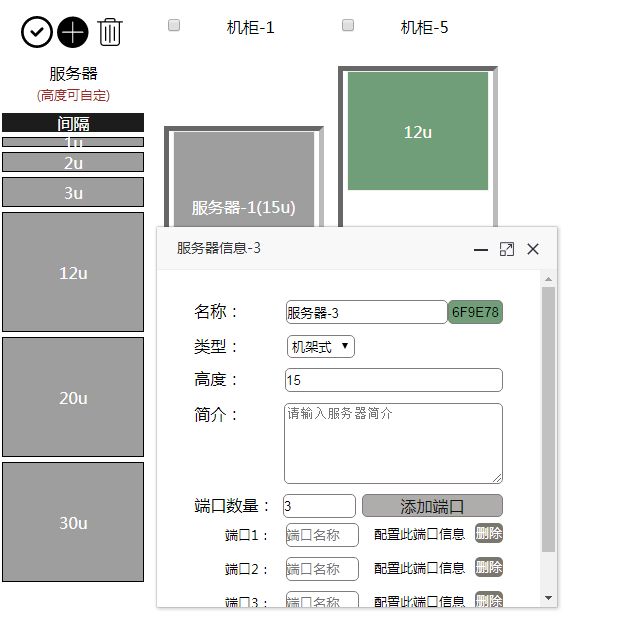
双击服务器
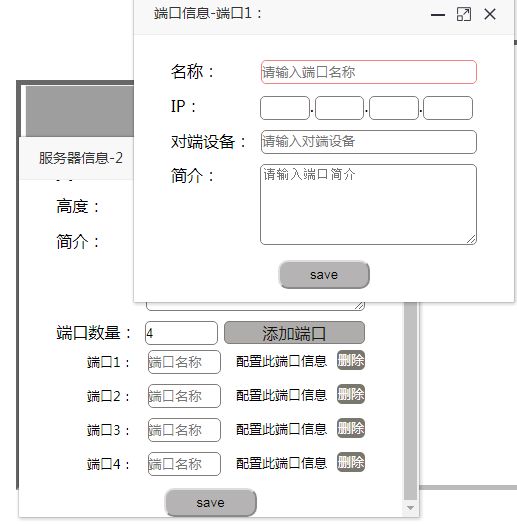
修改端口数量、信息
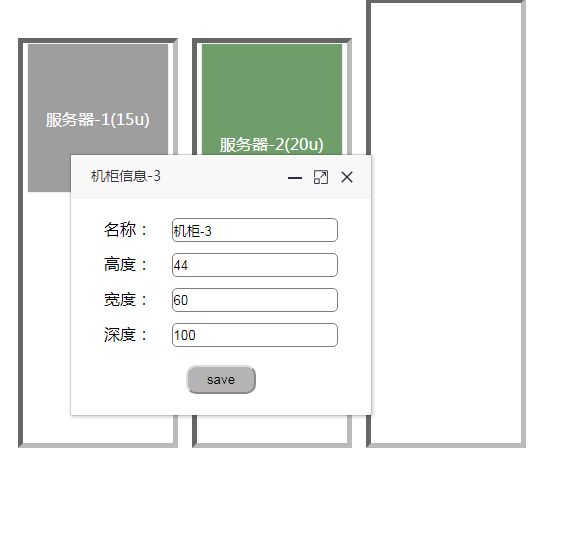
双击机柜
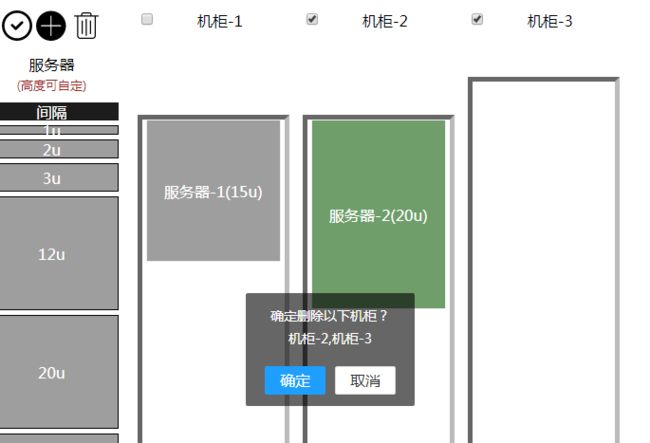
删除机柜
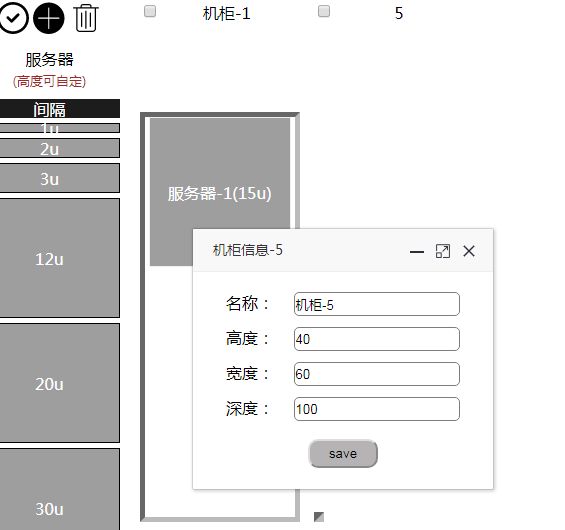
新增机柜
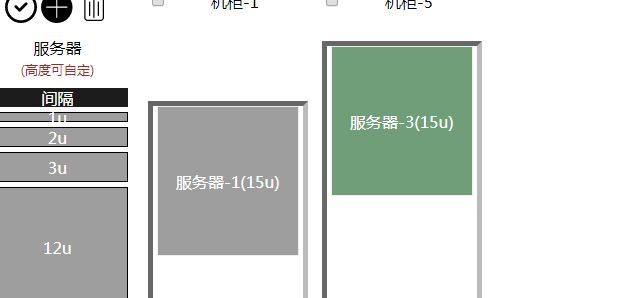
拖拽服务器
输入端口信息