eclipse插件开发笔记
一个TableCombo简单示例,部门经理帮咱下的源码,然后咱自己发布了一下,可以用了。关于插件开发就不多说了,直接上例子(将本案例代码加到可以运行的eclipse插件项目即可)。
1、需要的东西
org.eclipse.nebula.widgets.tablecombo_1.0.0.201110222059.jar,将该包置于eclipse文件下的plugins中
这个是nebula项目中案例,现在好像木有jar包可以下,所以就将源码下下来自己打包发布,以供使用(后面一长串数字是eclipse打包的时候自己生成的,无影响使用,jar包及源码稍后提供下载)。
2、将该jar包作为插件添加到eclipse插件项目中,具体步骤如下:
(1)打开plugin.xml,选择Dependencies页面,选择Required Plug-ins 的“Add...”按钮,在弹出的对话框中输入“org.eclipse.nebula.widget.tablecombo”,选中插件双击即可完成添加
(2)示例代码
import java.util.ArrayList;
import java.util.List;
import org.eclipse.nebula.widgets.tablecombo.TableCombo;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.TableEditor;
import org.eclipse.swt.graphics.Color;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Table;
import org.eclipse.swt.widgets.TableItem;
import org.eclipse.ui.forms.IManagedForm;
import org.eclipse.ui.forms.editor.FormEditor;
import org.eclipse.ui.forms.editor.FormPage;
import org.eclipse.ui.forms.widgets.ScrolledForm;
import com.plugindev.addressbook.bean.Model;
import com.plugindev.addressbook.util.ImageCache;
import com.plugindev.addressbook.util.ImageKeys;
public class OtherPage extends FormPage {
private static List modelList;
private int index;
public OtherPage(FormEditor editor) {
super(editor, "otherpage", "otherpage");
}
protected void createFormContent(final IManagedForm imanagedForm) {
final ScrolledForm form = imanagedForm.getForm();
form.setText("otherpage");
form.setBackgroundImage(ImageCache.getInstance().getImage(
ImageKeys.getImageDescriptor(ImageKeys.IMG_FORM_BG)));
Composite composite = form.getBody();
GridLayout layout = new GridLayout();
layout.numColumns = 1;
composite.setLayout(layout);
GridData gd = new GridData();
gd.horizontalSpan = 1;
composite.setLayoutData(gd);
TableCombo tc = new TableCombo(composite, SWT.BORDER | SWT.READ_ONLY);
tc.setLayoutData(new GridData(150, SWT.DEFAULT));
modelList = loadModel();
// tell the TableCombo that I want 3 columns autosized with the
// following column headers.
tc.defineColumns(new String[] { "", "Id", "Description" }, new int[] {
30, SWT.DEFAULT, SWT.DEFAULT });
// 取第三列的值
tc.setDisplayColumnIndex(2);
// 显示表头
tc.setShowTableHeader(true);
// 加载数据
loadThreeColumnDataset(tc.getTable());
}
/**
* load a list of rows with 3 columns
*
* @return
*/
private void loadThreeColumnDataset(final Table table) {
List
int total = (modelList == null ? 0 : modelList.size());
TableEditor[] editors = new TableEditor[total];
final Button[] buttons = new Button[total];
table.setLinesVisible(true);
for (index = 0; index < total; index++) {
TableItem ti = new TableItem(table, SWT.NONE);
editors[index] = new TableEditor(table);
buttons[index] = new Button(table, SWT.CHECK);
buttons[index].setBackground(new Color(Display.getDefault(), 255,
255, 255));
editors[index].grabHorizontal = true;
editors[index].setEditor(buttons[index], ti, 0);
Model model = (Model) modelList.get(index);
ti.setText(new String[] { "", model.getId() + "",
model.getDescription() });
// rowList.add(ti);
}
// return rowList;
}
/**
* load the Model data.
*
* @return
*/
@SuppressWarnings("unchecked")
private static List loadModel() {
List items = new ArrayList();
items.add(new Model(1, "One"));
items.add(new Model(2, "Two"));
items.add(new Model(3, "Three"));
items.add(new Model(4, "Four"));
items.add(new Model(5, "Five"));
items.add(new Model(6, "Six"));
return items;
}
}
注意:需要建立Model实体
属性自己定,只要和上面代码中model.getXXX()匹配就行
public class Model {
private int id;
private String description;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Model(int id, String description) {
this.id = id;
this.description = description;
}
}
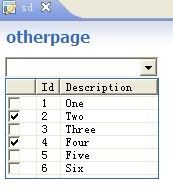
(3)效果如图