(一)菜单设计
一、建立用户菜单
1、概况:
用户菜单一般含有一级菜单和二级菜单,乃至多级菜单。每一级菜单又包含多个菜单项。建立菜单可以使用uimenu函数。
2、uimenu函数调用:
%建立一级菜单的函数调用: 一级菜单句柄=uimenu(图形窗口句柄,属性名1,属性值1,属性名2,属性值2,……); %建立一级菜单需给出图形窗口的句柄值。 %如果省略句柄值,MATLAB就在当前图形窗口中建立这个菜单项。 %如果当前没有图形窗口,则自动打开一个图形窗口。 %建立子菜单项的函数调用: 子菜单项句柄=uimenu(一级菜单项句柄,属性名1,属性值1,属性名2,属性值2,……);
二、菜单对象的常用属性:
1、Label属性:
取值是字符串,用于定义菜单项的名字。可以在字符串中加入&字符,这时在菜单项名字上,跟随&字符有一条下划线,&字符本身不出现在菜单项中。对于这种有带下划线的菜单,可以用Alt键加该字符键来激活相应的菜单项。
2、Accelerator属性:
取值是任何字母,用于定义菜单项的快捷键。
3、Callback属性:
可以是某个M文件名或者一组MATLAB命令。即该命令被选中后,MATLAB会自动调用此回调函数进行相应。
4、Checked属性:
取值是on或者off(缺省值),该属性为菜单项定义一个指示标记,可以用这个特性指明菜单项是否被选中。
5、Enable属性:
取值是on(缺省值)或者off,这个属性控制菜单项的可选择性。如果是off,则此时菜单项不可用,呈现灰色。
6、Position属性:
取值是数值,定义一级菜单项在菜单条上的相对位置或者紫菜单项子菜单组内的相对位置。
7、Separator属性:
取值是on或者off(缺省值)。如果该属性为on,则在该菜单项上方添加一条分隔线,可以用来分隔同一菜单内的不同的功能。
一个demo:
screen=get(0,'ScreenSize'); W=screen(3);H=screen(4); figure('Color',[1,1,1],'Position',[0.2*H,0.2*H,0.5*W,0.3*H],'Name','图形演示系统','NumberTitle','off','MenuBar','none'); %定义plot菜单项 hplot=uimenu(gcf,'Label','&Plot'); uimenu(hplot,'Label','Sine Wave','Callback',['t=-pi:pi/20:pi;','plot(t,sin(t));','set(hgon,''Enable'',''on'');','set(hgoff,''Enable'',''on'');','set(hbon,''Enable'',''on'');','set(hboff,''Enab;e'',''on'');']); uimenu(hplot,'Label','Cosine Wave','Callback',['t=-pi:pi/20:pi;','plot(t,cos(t));','set(hgon,''Enable'',''on'');','set(hgoff,''Enable'',''on'');','set(hbon,''Enable'',''on'');','set(hboff,''Enab;e'',''on'');']); %定义Option菜单项 hoption=uimenu(gcf,'Label','&Option'); hgon=uimenu(hoption,'Label','&Grid on','Callback','grid on','Enable','off'); hgoff=uimenu(hoption,'Label','&Grid off','Callback','grid off','Enable','off'); hbon=uimenu(hoption,'Label','&Box on','separator','on','Callback','box on','Enable','off'); hboff=uimenu(hoption,'Label','&Box off','separator','off','Callback','box off','Enable','off'); hwincor=uimenu(hoption,'Label','&Window Color','Separator','on'); %定义window color uimenu(hwincor,'Label','&Red','Accelerator','r','Callback','set(gcf,''Color'',''r'');'); uimenu(hwincor,'Label','&Blue','Accelerator','b','Callback','set(gcf,''Color'',''b'');'); uimenu(hwincor,'Label','&Yellow','Accelerator','y','Callback','set(gcf,''Color'',''y'');'); uimenu(hwincor,'Label','&White','Accelerator','w','Callback','set(gcf,''Color'',''w'');'); %定义Quit菜单项 uimenu(gcf,'Label','&Quit','Callback','close(gcf)');


三、快捷菜单
1、概念
快捷菜单是用鼠标右键单击某对象时在屏幕弹出的菜单。
2、MATLAB中快捷菜单的设置方法
(1)使用uicontextmenu函数建立快捷菜单
(2)使用uimenu函数为快捷菜单建立菜单项
(3)利用set函数将快捷菜单和某图形对象联系起来
3、一个demo
x=0:pi/100:2*pi; y=2*sin(5*x).*sin(x); h1=plot(x,y); %建立快捷菜单 hc=uicontextmenu; %建立菜单项 hls=uimenu(hc,'Label','线型'); hlw=uimenu(hc,'Label','线宽'); %设置菜单项子菜单和回调函数 uimenu(hls,'Label','虚线','Callback','set(h1,''LineStyle'','':'');'); uimenu(hls,'Label','实线','Callback','set(h1,''LineStyle'',''-'');'); uimenu(hlw,'Label','加宽','Callback','set(h1,''LineWidth'',get(h1,''LineWidth'')+1);'); uimenu(hlw,'Label','变细','Callback','set(h1,''LineWidth'',get(h1,''LineWidth'')-1);'); %将快捷菜单加入到曲线对象 set(h1,'UIContextMenu',hc);
(二)对话框设计
一、对话框控件
1、按钮(Push Button):
上面有文字说明,而且单击松开后即触发。
2、双位按钮(Toggle Button):
上面有文字说明,但是有2种状态(按下和未按下)。
3、单选按钮(Radio Button):
一个圈圈加上一个文字说明。是一种选择性的按钮。
4、复选框(Check Box):
一个小方框加上一个文字说明,复选框和单选按钮相似,只不过能选择多个选项。
5、列表框(List Box):
列出可供选择的选项。
6、弹出框(Popup Box):
平时只显示当前选项,单击其右端的向下箭头即弹出一个列表框,列出全部的选项。
7、编辑框(Edit Box):
可供用户输入数据用,在编辑框内可提供缺省的输入值,随后用户可以修改。
8、滑动条(Slider):
滑动条可以用图示的方法输入指定范围内的一个数量值。可以使用游标来改变数量。
9、静态文本:
不能修改的提示性的文本
10、边框:
修饰用户界面。
二、对话款的设计
1、建立控件对象:
对象句柄=uicontrol(图形窗口句柄,属性名1,属性值1,属性名2,属属性值2,……);
2、控件对象的属性:
(1)Position属性:
取值是[n1.n2.n3.n4]
(2)Units属性:
取值是可以是pixel(像素,为缺省值)、normalized(相对单位)、inches(英寸)、centimeters(厘米)或者points(磅)。所有的单位除了相对位置,都是从左下角为原点作图的。
(3)Callback属性:
取值是字符串,是一个回调函数。
(4)String属性:
取值是字符串,是一段说明文字
(5)Style属性:
取值可以是push(按钮,缺省值),toggle(双位按钮)、radio(单选按钮)、check(复选框)、list(列表框)、popup(弹出框)、edit(编辑框)、text(静态文本框)、slider(滑动条)和 frame(边框)。
(6)BackgroundColor属性:
取值是代表某种颜色的字符或者某个三元组。定义空间对象区域的颜色
(7)ForegroundColor属性:
取值是代表某种颜色的字符或者某个三元组。定义空间说明文字的颜色
(8)Max、Min属性:
取值都是数值。其缺省值分别为1和0。
当单选按钮激活时,它的Value属性为Max属性的值。当单选按钮位于非激活状态时,它的Value属性为Min属性的值。
当复选框激活时,它的Value属性为Max属性的值。当复选框于非激活状态时,它的Value属性为Min属性的值。
对于滑动条对象来说,Max属性值必须必Min属性值大。Max定义滑动条的最大值,Min定义滑动条的最小值。
对于编辑框,如果Max-Min>1,那么对应的编辑框接受多行字符的输入,如果Max-Min<=1,那么编辑框仅接受单行字符输入。
对于列表框,如果Max-Min>1,那么对应的列表框允许多项选择,如果Max-Min<=1,对应的列表框只允许单项选择。
另外,边框、弹出框和静态文本等空间对象不适用Max和Min属性。
(9)Value属性:
取值可以是向量也可以是数值。含义与空间对象的类型息息相关。
(10)FontAngle属性:
取值是normalized(缺省值)、italic和oblique。这个属性值定义空间对象标题的字形。
(11)FontName属性:
取值是空间对象标题等使用字体的库名,必须系统支持的各种字体
(12)FontSize属性:
取值是数值,它定义控件对象标题等的字号。字号单位由FontUnits属性来定义。
(13)FontUnits属性;
取值是points(磅,缺省值)、normalized(相对单位)、inches(英寸)、centimeters(厘米)或piexl(像素)。
(14)FontWeight属性:
定义字体的粗细。取值是normalized(缺省值)、light、demi、bold
(15)HorizontalAlignment属性:
取值是left、center(缺省值)或right。用来决定说明文字在水平方向上的对齐方式。
3、建立控件对象示例:
(1)建立按钮对象:
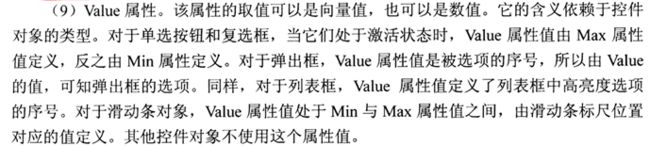
pbstart=uicontrol(gcf,'Style','Push','Position',[20,20,100,25],'String','Start Plot',... 'CallBack','t=-pi:pi/20:pi;plot(t,sin(t))'); ptgrid=uicontrol(gcf,'Style','toggle','Position',[150,20,100,25],'String','Grid','Callback','grid');
效果展示:
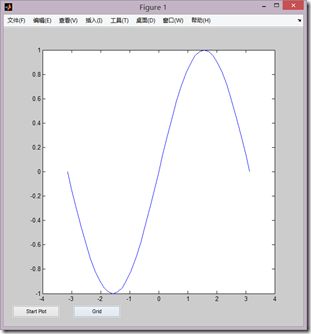
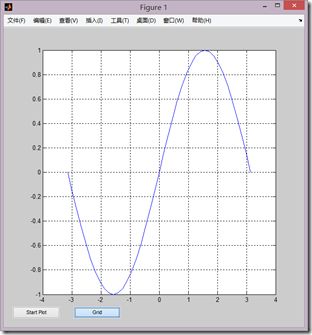
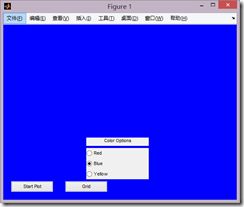
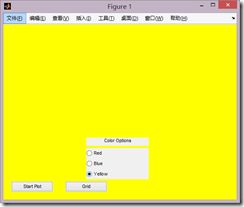
(2)建立单选按钮。
%单击按钮 pbstart=uicontrol(gcf,'Style','Push','Position',[20,20,100,25],'String','Start Plot',... 'CallBack','t=-pi:pi/20:pi;plot(t,sin(t))'); %按钮(开关) ptgrid=uicontrol(gcf,'Style','toggle','Position',[150,20,100,25],'String','Grid','Callback','grid'); %静态文本 htxt=uicontrol(gcf,'Style','Text','string','Color Options','Position',[200,130,150,20]); %建立单选按钮 hr=uicontrol(gcf,'Style','radio','String','Red','Position',[200,100,150,25],'Value',1,... 'CallBack',['set(hr,''Value'',1);','set(hb,''Value'',0);','set(hy,''Value'',0);','set(gcf,''Color'',''r'')']); hb=uicontrol(gcf,'Style','radio','String','Blue','Position',[200,75,150,25],'Value',0,... 'CallBack',['set(hr,''Value'',0);','set(hb,''Value'',1);','set(hy,''Value'',0);','set(gcf,''Color'',''b'')']); hy=uicontrol(gcf,'Style','radio','String','Yellow','Position',[200,50,150,25],'Value',0,... 'CallBack',['set(hr,''Value'',0);','set(hb,''Value'',0);','set(hy,''Value'',1);','set(gcf,''Color'',''y'')']);
实验结果:
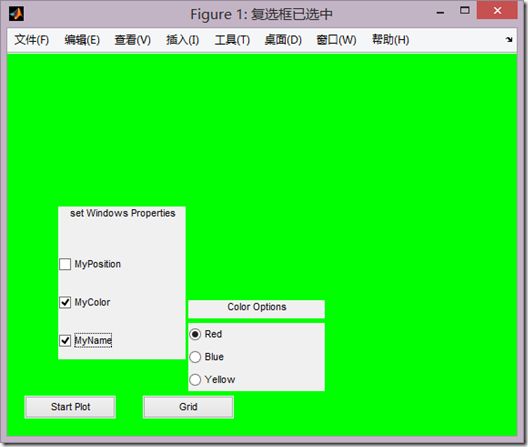
(3)建立复选框
%建立复选框 htxt=uicontrol(gcf,'Style','Text','Position',[.1,.5,.25,.1],'Units','normalized','String','set Windows Properties'); hp=uicontrol(gcf,'Style','check','Position',[.1,.4,.25,.1],'Units','normalized','String','MyPosition',... 'CallBack',['set(gcf,''Position'',[10,10,300,250]);',' if get(hp,''Value'')==1','set(gcf,''Position'',[10,10,600,500]),','end']); hc=uicontrol(gcf,'Style','check','Position',[.1,.3,.25,.1],'Units','normalized','String','MyColor',... 'CallBack',['set(gcf,''color'',''w'');',' if get(hc,''Value'')==1','set(gcf,''color'',''g''),','end']); hn=uicontrol(gcf,'Style','check','Position',[.1,.2,.25,.1],'Units','normalized','String','MyName',... 'CallBack',['set(gcf,''Name'',''复选框未选中'');',' if get(hn,''Value'')==1','set(gcf,''Name'',''复选框已选中''),','end']);

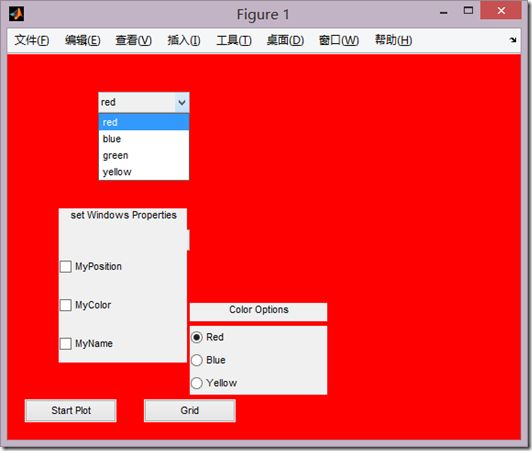
(4)弹出框
%建立弹出框 hpop=uicontrol(gcf,'Style','popup','Units','pixel','String','red|blue|green|yellow',...%用|隔开各个选项 'Position',[100,300,100,80],'Callback',['cbcol=[''R'',''B'',''G'',''Y''];','set(gcf,''Color'',cbcol(get(hpop,''Value'')))']);%一个比较好的设置方法
结果如下
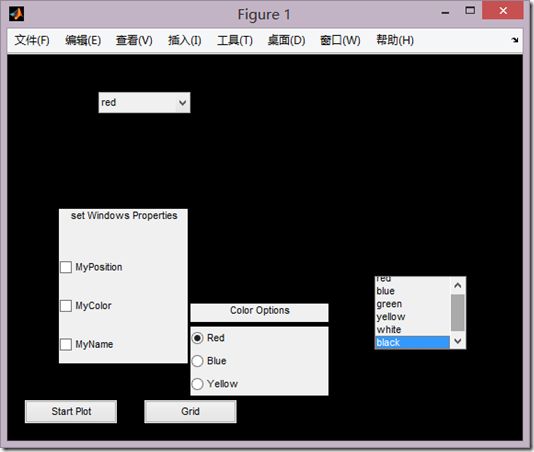
(5)建立列表框
%建立列表框 hl=uicontrol(gcf,'Style','List','String','red|blue|green|yellow|white|black',... 'position',[400,100,100,80],'Callback',... ['cacol=[''r'',''b'',''g'',''y'',''w'',''k''];','set(gcf,''color'',cacol(get(hl,''Value'')));']);
(6)建立一个编辑框,并加边框。
当需要边框组织空间对象时,必须在定义控件对象之前建立边框对象,或者说边框对象必须覆盖改组中所有的控件对象。为了留出边框的边界边框对象所占用的区域至少要比该组中所有空间对象占用的区域大。
编辑框分为多行编辑框和但行编辑框。属性Max与属性Min之差小于或等于1时,为单行编辑框,否则为多行编辑框。
%建立一个编辑框,并加边框 ftdir=uicontrol(gcf,'Style','frame','back','y','Position',[30,180,120,100]); edmulti=uicontrol(gcf,'Style','edit','string','Matlab is a very useful tool','position',[50,200,75,55],'Max',2,'back','w');
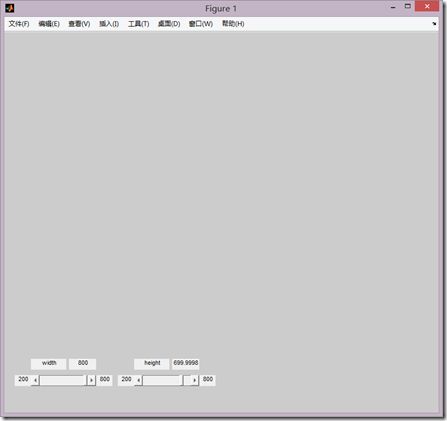
(7)建立两个滑动条,设置图形窗口的宽度和高度。
fig=figure('position',[200,200,400,300]); %绘制一个图形窗口 hsli1=uicontrol(fig,'Style','slider','position',[50,50,120,20],'Min',200,'Max',800,'Value',400,... 'Callback',['set(azmcur,''string'',num2str(get(hsli1,''value'')));','set(gcf,''position'',[200,200,get(hsli1,''value''),get(hsli2,''value'')])']); hsli2=uicontrol(fig,'style','slider','position',[240,50,120,20],'Min',200,'max',800,'Value',400,... 'callback',['set(elvcur,''string'',num2str(get(hsli2,''value'')));','set(gcf,''position'',[200,200,get(hsli1,''value''),get(hsli2,''value'')])']); %静态文本标出最小值 azmmin=uicontrol(fig,'Style','text','Position',[20,50,30,20],'string',num2str(get(hsli1,'min'))); elvmin=uicontrol(fig,'style','text','position',[210,50,30,20],'string',num2str(get(hsli2,'min'))); %用静态文本标出最大值 azmmax=uicontrol(fig,'style','text','position',[170,50,30,20],'string',num2str(get(hsli1,'max'))); elvmax=uicontrol(fig,'style','text','position',[360,50,30,20],'string',num2str(get(hsli2,'max'))); %用静态文本标出当前设置的宽度和高度 azmLabel=uicontrol(fig,'Style','text','position',[50,80,65,20],'string','width'); elvLabel=uicontrol(fig,'style','text','position',[240,80,65,20],'string','height'); azmcur=uicontrol(fig,'style','text','position',[120,80,50,20],'string',num2str(get(hsli1,'Value'))); elvcur=uicontrol(fig,'style','text','position',[310,80,50,20],'string',num2str(get(hsli2,'value')));
(三)图形用户界面设计工具
一、图形用户界面设计窗口
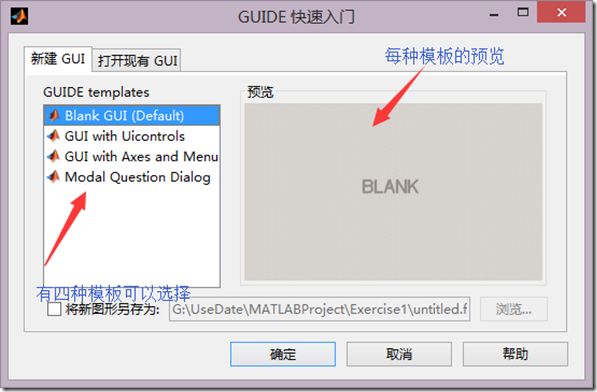
1、GUI设计模板
打开流程= =
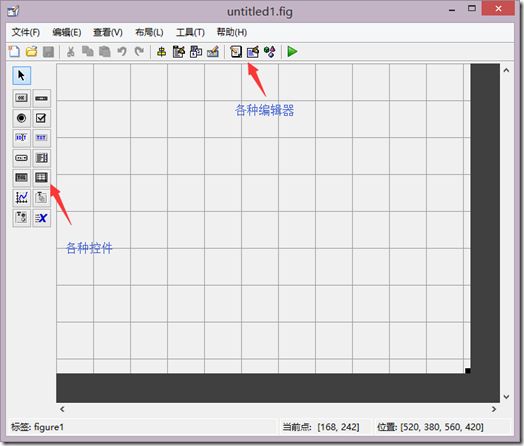
2、GUI设计窗口
在上图点击空白模板创建后。
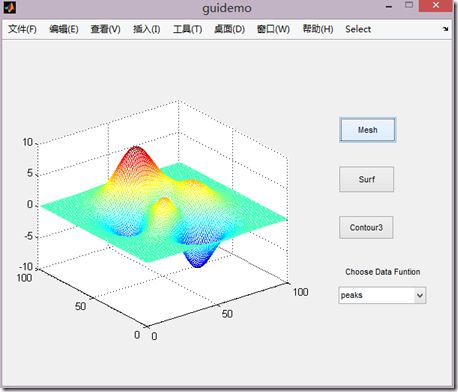
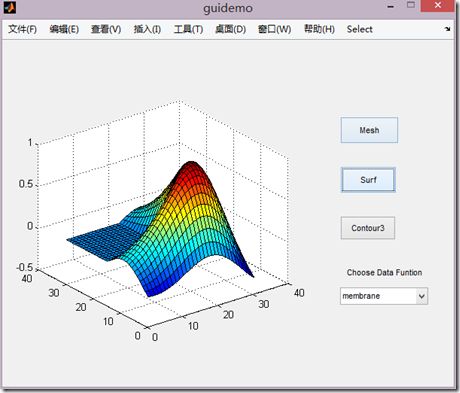
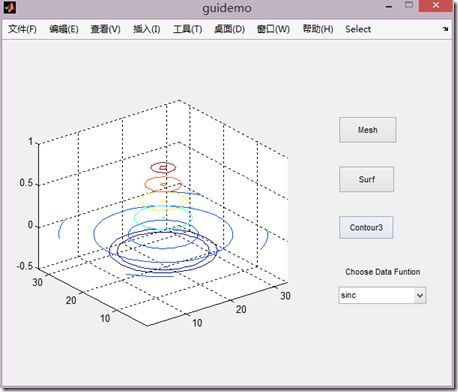
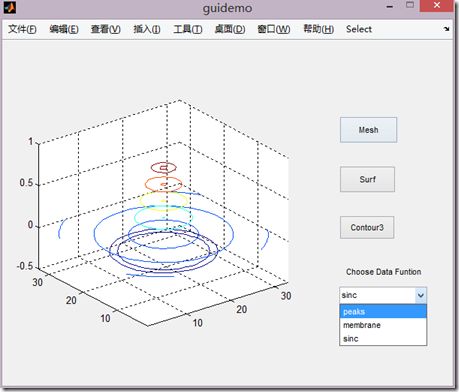
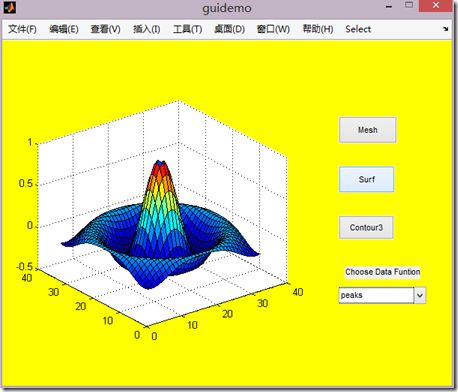
3、一个demo
每个编辑器的作用就不多说了,毕竟是已经汉化过了,所以我们用起来那是得心应手。然后直接上个demo
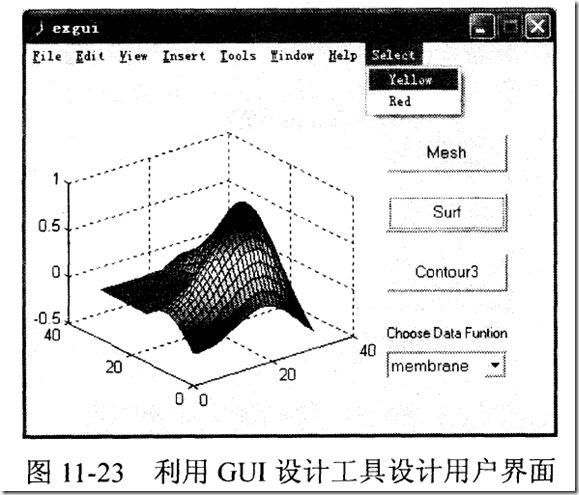
要求如下
设计流程:
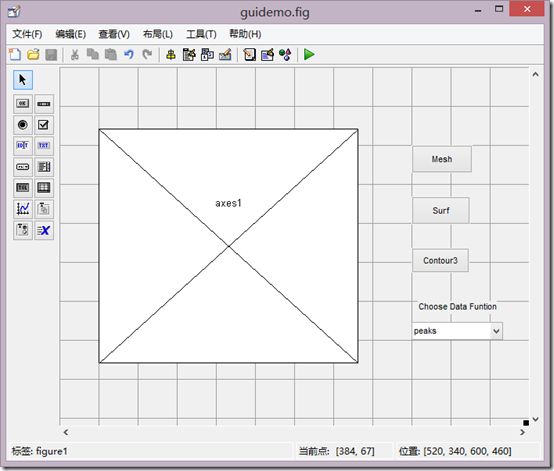
(1)先在GUI设计面板上画出这些东东
(2)然后在右键任何一个控件,进入到CALLBACK中,就会自动生成构架代码,我们需要的就是在各自的相应中加入代码就可以了
(3)在OpeningFcn中写入用于创建绘图数据的代码,在这里是用来关联弹出菜单的数据。
handles.peaks=peaks(100); handles.membrane=membrane; [x,y]=meshgrid(-8:0.5:8); r=sqrt(x.^2+y.^2); sinc=sin(r)./(r+eps); handles.sinc=sinc;
(4)为弹出菜单写相应代码
% --- Executes on selection change in popupmenu1. function popupmenu1_Callback(hObject, eventdata, handles) % hObject handle to popupmenu1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) val=get(hObject,'Value') str=get(hObject,'string'); switch str{val} case 'peaks' handles.current_data=handles.peaks; case 'membrane' handles.current_data=handles.membrane; case 'sinc' handles.current_data=handles.sinc; end guidata(hObject,handles)
(5)为相应按钮添加代码。
% --- Executes on button press in pushbutton1. function pushbutton1_Callback(hObject, eventdata, handles) % hObject handle to pushbutton1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) mesh(handles.current_data) % --- Executes on button press in pushbutton2. function pushbutton2_Callback(hObject, eventdata, handles) % hObject handle to pushbutton2 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) contour3(handles.current_data) % --- Executes on button press in pushbutton3. function pushbutton3_Callback(hObject, eventdata, handles) % hObject handle to pushbutton3 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) surf(handles.current_data)
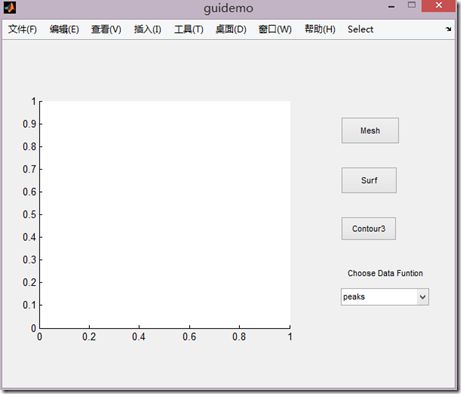
(6)添加Seletct菜单项,先将MenuBar设置为figure,然后再加入select,然后设置回调函数为
function Untitled_2_Callback(hObject, eventdata, handles) % hObject handle to Untitled_2 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) set(gcbf,'Color','y'); % -------------------------------------------------------------------- function Untitled_4_Callback(hObject, eventdata, handles) % hObject handle to Untitled_4 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) set(gcbf,'Color','r');
(7)然后排除错误,运行得