JavaScript实现的环形图比较
1,Highcharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
主要优势:兼容性、开源、纯 JavaScript、丰富的图表类型、简单的配置语法、动态交互性、支持多坐标轴等等。
var chart = null;
$(function () {
$('#container').highcharts({
chart: {
borderColor: '#E5E8EB',//图表框颜色
borderWidth: 1,//图表框宽度
backgroundColor: '#F6F6F6',//图表背景色
plotBackgroundColor: null,//绘图区无颜色
plotBorderWidth: null,//绘图区边框宽度
plotShadow: false,//绘图区阴影效果
spacing: [100, 20, 100, 20]//图表内边距,上右下左
},
colors: [
'#EFE07C', '#89B5EB', '#F8AA9E', '#FFC7B8', '#F18686', '#EFC27C'
],// colors是饼图或者环形图中每一块的颜色
credits: {
enabled: false//右下角的版权信息不显示
},
title: {
floating: true,
text: ' 个人简介',//环形图中心显示文字加图片
useHTML: true,//必须设置true才能加图片
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.2f}%'
},//浮动的数据提示框
plotOptions: {
pie: {
size:200,//环形图大小控制
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}: {point.percentage:.2f} %'
}
}
},
series: [{
type: 'pie',
innerSize: '70%',// 圆环厚度百分比
name: '占比',//浮动框的文字提示
showInLegend: true,//显示图例
data: [
['Firefox', 45.0],
['IE', 26.8],
['Opera', 6.2],
['Opera2', 16.2],
['Opera3', 36.2],
]
}],
legend: {
layout: 'horizontal',//图例水平排放,超过宽度后换行
labelFormat: '{name} {percentage:.2f} %',
symbolHeight: 8,//图例小标志高度
symbolWidth: 8,
width: 220,//图例区宽度
align: 'center',
symbolRadius: 0// 图例形状为方形
},
}, function (c) {
// 环形图圆心
var centerY = c.series[0].center[1],
titleHeight = parseInt(c.title.styles.fontSize);
c.setTitle({
y: centerY + titleHeight / 2
});
chart = c;
});
});
个人简介',//环形图中心显示文字加图片
useHTML: true,//必须设置true才能加图片
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.2f}%'
},//浮动的数据提示框
plotOptions: {
pie: {
size:200,//环形图大小控制
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '{point.name}: {point.percentage:.2f} %'
}
}
},
series: [{
type: 'pie',
innerSize: '70%',// 圆环厚度百分比
name: '占比',//浮动框的文字提示
showInLegend: true,//显示图例
data: [
['Firefox', 45.0],
['IE', 26.8],
['Opera', 6.2],
['Opera2', 16.2],
['Opera3', 36.2],
]
}],
legend: {
layout: 'horizontal',//图例水平排放,超过宽度后换行
labelFormat: '{name} {percentage:.2f} %',
symbolHeight: 8,//图例小标志高度
symbolWidth: 8,
width: 220,//图例区宽度
align: 'center',
symbolRadius: 0// 图例形状为方形
},
}, function (c) {
// 环形图圆心
var centerY = c.series[0].center[1],
titleHeight = parseInt(c.title.styles.fontSize);
c.setTitle({
y: centerY + titleHeight / 2
});
chart = c;
});
});
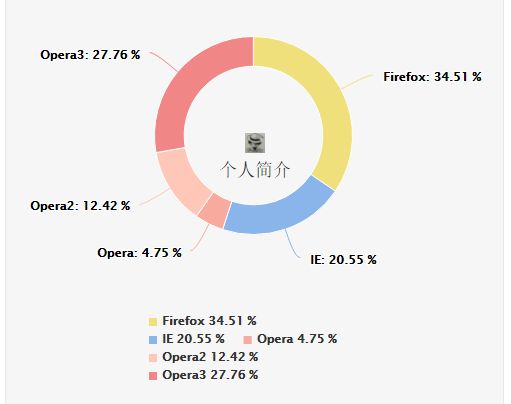
以上代码效果如下:

具体可以到highchart官网的图表编辑区直接粘贴以上代码试试效果,直接替换js内容即可。顺便稍微改一下界面的div大小
现在还有一个问题亟需解决:
- 环形图中心的文字加图片如何整体居中
2,iChartJS
ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: diyangxia
Date: 2017/4/12
Time: 15:51
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
%>
饼状图显示
查询列表的接口
/**
* 查询表数据
*
* @param request
* @return
*/
@RequestMapping(value = "/queryChartList", method = {POST})
@ResponseBody
public JsonVOArray queryChartList(HttpServletRequest request) {
LOGGER.info("welcome queryChartList!");
JsonVOArray vo = new JsonVOArray();
vo.setSuccess(false);
List list = friendService.queryChartData();
vo.setRecords(list);
vo.setTitle("饼状图表标题样例");
vo.setTotalCount(list.size());
return vo;
}
实体类
public class ChartData{
String name;
int value;
String color;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getValue() {
return value;
}
public void setValue(int value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
表的数据:
华为 18 #4572a7
小米 12 #aa4643
苹果 45 #89a54e
长春 10 #854123
订单 15 #dd4123
name value color
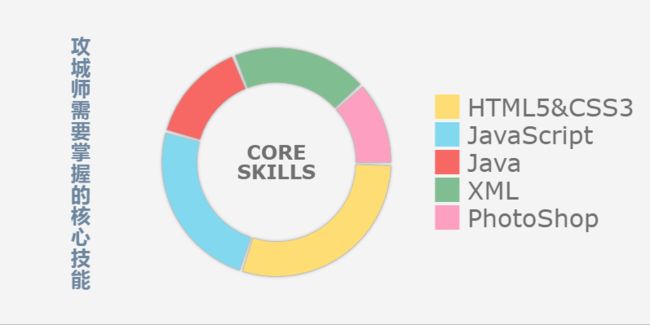
以下借用ichartjs官网的一个图作为参考。

3,eChart
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
主要优势:丰富的图表类型、多个坐标系的支持、移动端的优化、深度的交互式数据探索、大数据量的展现、多维数据的支持以及丰富的视觉编码手段、动态数据、绚丽的特效。
以下是官方实例
app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
实际效果如下图:

具体可以到echart官网的图表编辑区在线修改看实际效果。
4,优劣比较
本文仅就环形图作讨论研究,其他图表类型暂不管。
- highCharts可定制程度高,图表编辑区操作方便,环形图可以添加中心文字和图标,可以指定环形图每一块的颜色,也是我重点研究的。
- ichartjs在线设计器功能比较简单,只能操作部分图表类型,环形图中心可以添加文字,但无法添加图标,可以指定环形图每一块的颜色
- echart图表编辑区操作方便,目前看来无法为环形图中心添加文字和图标,api看起来比较难懂,无法指定每块颜色。
个人开发或者非商业用途的开发建议选择highCharts,其次选择eChart或者ichartjs