JS数组操作
栈方法:后进先出 push\pop从尾部添加\删除项
队列方法:先进先出 unshift\shift 从头部添加\删除项
添加的方法返回改变后的数组长度,删除的方法返回删掉的值,改变原数组。
重排序方法:
sort(排序) array.sort()
返回排序后的数组。改变原数组。可以接收一个比较函数作为参数,类似如下函数返回布尔值
function compare(value1, value2){
return value2 - value1;
}
array.sort(compare)reverse(反转) reverse(array)
返回反转后的数组。改变原数组。
操作方法:
(...)扩展运算符
扩展运算符算是ES6最有用的数组的运算符,用法很多,这里直接给阮一峰大佬es6链接学习
concat(链接) a.concat(b) 参数可为多个,可为基本数据类型也可以是数组
链接两个数组,返回链接后的数组。两个数组都不会改变,返回组成的数组。
不改变原数组
slice(截取) array.slice(begin,end)
返回截取的数组,此数组包含begin位置不包含end位置。不改变原数组。
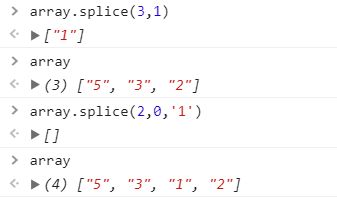
splice(修改) array.splice(first ,second,other)
返回删除掉的值(类型为数组),first代表检索值,second=0代表添加,其他数字为删除的个数,other代表要添加的值(可为多个)。注意:删除会从检索处删除,添加会将原本在此位置及之后的值向后移一位再添加。改变原数组。
例:
copyWithin() array. copyWithin(target, start = 0, end = this.length) 数组值赋值替换(ES6引入)
- target(必需):从该位置开始替换数据。如果为负值,表示倒数。
- start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
- end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。
这个方法改变原数组,但不会改变原数组的数组长度,通俗讲此方法会将数组中一部分截取替换数组的另一部分
生成方法 :
Array.from() 将类似数组的对象和可遍历的对象转为真正的数组(ES6引入)
类似数组的对象:
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};可遍历的对象:
DOM 操作返回的 NodeList 集合,另外只要是部署了 Iterator 接口的数据结构,Array.from都能将其转为数组
Array.of() 将一组值,转换为数组 (ES6引入)
Array.of总是返回参数值组成的数组,传空可以形成 []
fill() array.fill(value, num1, num2) 填充 (ES6引入)
fill方法使用给定值,填充一个数组。第二个和第三个参数,用于指定填充的起始位置和结束位置 改变原数组
['a', 'b', 'c'].fill(7)
// [7, 7, 7]
['a', 'b', 'c'].fill(7, 1, 2)
// ['a', 7, 'c']检索方法:
indexOf\lastIndexOf() (检索\从后往前检索) array.indexOf(value, num);
num表示搜索的起始位置,返回检索到的位置,没找到返回-1,匹配‘===‘即完全相等的值,不改变原数组。
includes array.includes(value, num);(ES2016引入)
返回一个布尔值,数组中存在value返回true,不存在返回false.不改变原数组
find()\findIndex() array.find(function, var) (ES6引入) 用于找出第一个符合条件的数组成员
第一个参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。第二个参数用来绑定回调函数的this对象 不改变原数组
/**
* value 数组中一项,index项在数组中的位置,arr数组
*/
[1, 5, 10, 15].find(function(value, index, arr) {
return value > 9;
})
// 10
这两个方法都可以发现NaN,弥补了数组的indexOf方法的不足
迭代方法:
every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
filter():对数组中的每一项运行给定函数,返回该函数会返回true 的项组成的数组。
forEach():对数组中的每一项运行给定函数。这个方法没有返回值。
map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true。
这些方法中的函数会接收三个参数:数组项的值、该项在数组中的位置和数组对象本身,每个方法都不会修改数组中的值
归并方法:
reduce() 和 reduceRight()
这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中,reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。
函数接收4 个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。
var values = [1,2,3,4,5];
var sum = values.reduce(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
拉伸方法:
flat/flatMap() array.flat() 拉伸数据(ES6引入)
原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法 不改变原数组
[1, 2, [3, 4]].flat()
// [1, 2, 3, 4]
//flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数
[1, [2, [3]]].flat(Infinity)
// [1, 2, 3] 写Infinity可以拉伸任意层
// 相当于 [[2, 4], [3, 6], [4, 8]].flat()
[2, 3, 4].flatMap((x) => [x, x * 2])
// [2, 4, 3, 6, 4, 8]