Swagger UI汉化 - Springboot项目
Swagger2可以快速帮助我们编写最新的API接口文档,本文讲页面的汉化:
- Swagger默认的汉化
- 自己修改汉化文字描述
Swagger默认的汉化
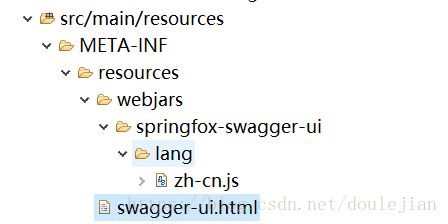
在当前项目的resourece目录下创建\META-INF\resourece目录,然后将springfox-swagger-ui-x.x.x.jar包里面的swagger-ui.html文件拷贝到新建的目录下面。
修改swagger-ui.html文件,完整文件如下:(这是springfox-swagger-ui-2.6.1.jar包里的html文件,请以实际情况为准,实际上是以原html文件基础上加上两行代码)
加上的两行:
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'>script>全部文件内容:
<html>
<head>
<meta charset="UTF-8">
<title>Swagger UItitle>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/>
<link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='webjars/springfox-swagger-ui/lib/object-assign-pollyfill.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/handlebars-4.0.5.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/lodash.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack_extended.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'>script>
head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io"><img class="logo__img" alt="swagger" height="30" width="30" src="webjars/springfox-swagger-ui/images/logo_small.png" /><span class="logo__title">swaggerspan>a>
<form id='api_selector'>
<div class='input'>
<select id="select_baseUrl" name="select_baseUrl"/>
div>
<div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/>div>
<div id='auth_container'>div>
<div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate>Explorea>div>
form>
div>
div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate> div>
<div id="swagger-ui-container" class="swagger-ui-wrap">div>
body>
html>
自己修改汉化文字描述
如果想修改汉化的文字显示,可以执行这一步:
在当前项目的resourece目录下创建META-INF\resources\webjars\springfox-swagger-ui\lang目录,然后将springfox-swagger-ui-x.x.x.jar包里面的META-INF\resources\webjars\springfox-swagger-ui\lang目录下的 zh-cn.js文件拷贝到新建的目录下面。

可以更改里面的内容显示:
'use strict';
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated":"警告:已过时",
"Implementation Notes":"实现备注",
"Response Class":"响应类",
"Status":"状态",
"Parameters":"参数",
"Parameter":"参数",
"Value":"值",
"Description":"描述",
"Parameter Type":"参数类型",
"Data Type":"数据类型",
"Response Messages":"响应消息",
"HTTP Status Code":"HTTP状态码",
"Reason":"原因",
"Response Model":"响应模型",
"Request URL":"请求URL",
"Response Body":"响应体",
"Response Code":"响应码",
"Response Headers":"响应头",
"Hide Response":"隐藏响应",
"Headers":"头",
"Try it out!":"试一下!",
"Show/Hide":"显示/隐藏",
"List Operations":"显示操作",
"Expand Operations":"展开操作",
"Raw":"原始",
"can't parse JSON. Raw result":"无法解析JSON. 原始结果",
"Example Value":"示例",
"Click to set as parameter value":"点击设置参数",
"Model Schema":"模型架构",
"Model":"模型",
"apply":"应用",
"Username":"用户名",
"Password":"密码",
"Terms of service":"服务条款",
"Created by":"创建者",
"See more at":"查看更多:",
"Contact the developer":"联系开发者",
"api version":"api版本",
"Response Content Type":"响应Content Type",
"Parameter content type:":"参数类型:",
"fetching resource":"正在获取资源",
"fetching resource list":"正在获取资源列表",
"Explore":"刷新",
"Show Swagger Petstore Example Apis":"显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.":"无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for":"请指定协议:",
"Can't read swagger JSON from":"无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI":"已加载资源信息。正在渲染Swagger UI",
"Unable to read api":"无法读取api",
"from path":"从路径",
"server returned":"服务器返回"
});