现代软件项目开发流程
- 现状
在传统的瀑布式开发模式中, 我们发展出各种复杂并且严格的生产流程, 期望将软件开发的模式给彻底固定下来. 于是, 我们发明了各种开发流程的标准, 也提出了各种"看似很合理"的工业化模式. 可惜, 软件开发的世界, 没有银弹, 我们很快就发现, 所谓那些严格制定的标准和模式, 最终反而成了阻碍生产力的一大弊病. 面对这种状况, 我们又开始走了另外一个极端, 提出了各种敏捷开发的模式, 彻底否定了瀑布式. 大力提倡看板的作用, 开发者们试图用一种自己其实并不理解的工业化生产中提取出来的生产模式, 应用到自己的产品生产中来. 但是, 大部分号称是敏捷开发的项目中, 真的完全做到了敏捷模式的流程吗? 答案是否定的.
解决之道就是不解决那么, 问题来了, 我们该使用何种模式去指导实际的开发过程呢? 其实, 大部分团队在项目实践中, 早就给出了答案, 那就是不给出一种严格定义, 而是边做边看. 这样说可能显得非常不负责任, 一个没有解决之道的说法, 是解决不了实际问题的. 其实, 在那些没有指定标准规则的团队中, 并不是没有自己开发模式的, 只不过, 这种开发模式, 隐藏在我们实际的生产过程中了. 这个应用在实际中的开发模式, 是瀑布式开发嵌套着敏捷式, 在整体流程中, 我们采用的瀑布式, 而在瀑布的每个过程中, 使用敏捷模式嵌入其中, 偶发性的破坏瀑布式流程, 但必然保证整体上, 保有瀑布式的样子.
我们做开发工作的, 面临这种问题, 最好的办法, 是努力指定一套适合自己团队的流程规划, 然后在项目中应用, 并且收集经验, 修正模型, 在所有项目的生产中, 变得越来越得心应手.
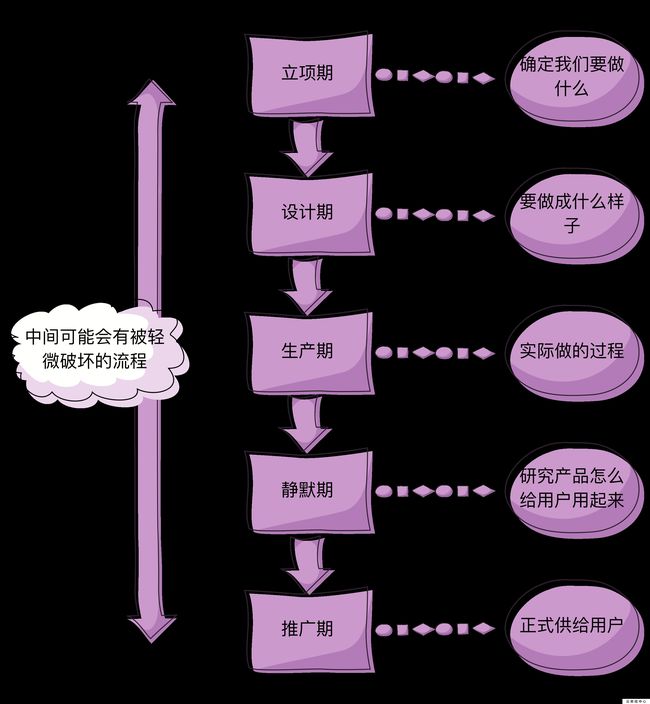
整体流程下面我给开发流程的各个时期做一个定义, 这只是我定义的内容, 仅作为一个参考. 上面我说了, 我们必须要在自己团队适合的基础上去制定规范, 而不是一味的照抄我的定义, 这样反而失去了我所表达的本意.
确定这个流程, 并不是说这个流程的本身的必然性, 而是有了一个参考模型, 提醒我们下一个项目, 我们是不是错过了什么. 人的惰性和急功近利, 必将让我们失去某些正确的判断, 转而做一些简单的, 对自己有利的工作, 结果, 会让项目变得不受控制.
下面, 就列出每个流程期的工作内容.
各个时期的工作
立项期在这个时期内, 我们的主要工作就是要明确清晰, 包括明确工作的参与者, 明确要做的是什么东西, 明确参与者的职责设计, 明确告知参与者权限分配. 在这里, 特别要提醒, 有些团队的领导, 只在乎做什么东西, 从来不将参与者的职责和权限搞清楚, 到最后, 导致很多项目因为权责的不明确, 参与者无所适从, 从而导致了最后的推托和延期. 这时候一定要注重分权和责任到位, 将项目目标明确下来是对外的, 万不可让项目的矛盾重心变为内部斗争. 注意, 这里的权责, 指的是工作内容上的权责, 比如模块的划分, 开发测试用的设备准备, 开发相关的三方服务的准备工作, 涉及到行政职位和人事安排之类的因素不在本文讨论范围内.
可行性分析1 . 预估产品的市场接受度 2. 判断产品技术难度 (1). 技术点可实现性评估, 明确哪些技术点可以做, 哪些技术点不可以做 (2). 效益与可实现性比例评估, 针对一些相对比较困难的技术点, 就要评估效益可实现性比, 如果这个比率过小, 那么就要放弃甚至延期. (3). 规模化评估, 某些技术点难度并不高, 但是, 工期成本会很高, 针对这种点, 需要做技术判断.
3. 判断产品人员控制难度 每个开发人员的实际可实现性, 需要具体罗列出来. (1). 每个开发人员的自我时间评估. (2). 综合时间评估, 确定自我评估和团队领导对个体能力的组合评估.
需求收集1. 判断面向的用户群体和群体分析 2. 确定主体实施功能 3. 提供需求收集袋, 并且整理需求点 (1). 寻找同类产品, 分析其可能使用的技术手段和特点.(2). 确定新技术, 分析可能带来的用户效益. 4. 权衡需求, 确定产品大致模型
工期预定1. 预估和判断工作量(由项目主管评估)重点要争取测试时间, 这一点比开发时间更加重要. 2. 组织参与人员, 进行工作量的校验评估(由项目工作人员自我评估)
设计期在设计期, 工作的重心变成了对自我的深度了解. 团队的主管一定要明确在这个阶段, 我们能做到什么程度, 在这个程度之上做优化, 而不是无止境的讨论和深入. 举个例子, 很多团队, 开发人员暂时只具备做成一个产品的能力, 而不具备做一个优秀产品的能力(那要涉及到美术感知能力, 系统层绘图, 网络安全设计, 数据稳定性处理等各方面都有所猎及), 这时候, 如果在设计期非得要安排好做一个细节程度非常高的产品, 那就可能会导致整体产品严重延期. 碰到这种情况(事实上, 这是一种非常常见的情况), 我们应当先仔细了解团队内部人员的情况, 在现在能力基础之上, 适当做突破, 以抓需求重点为主线, 然后逐步增加细节.
架构定义1. 定义子项目关联模型, 确定服务结构 2. 确定产品的硬件系统搭配 3. 确定产品的软件系统的技术要点(如开发平台, 语言, 数据库等)
产品设计1. 规划设计语言, 确定设计元素要点 2. 确定软件界面流程 3. 输出产品概念图对于其中的弱逻辑, 一定要严格把握, 弱逻辑指的是一些主逻辑之外的逻辑点, 这些点非常不显眼, 所以很多产品设计人员只看重主逻辑, 对于那些弱逻辑, 他会给出答案, 直接参考某某软件之类的做法. 这样做会带来一些逻辑模糊, 甚至会导致逻辑不自洽, 一定要争取产品概念图中有足够自洽完毕的逻辑环. 4. 进行产品设计的可行性验证工作(1). 开发人员需要参与到设计工作中来, 评估产品设计是否偏离了最初的设计目标.(2). 事先争论, 很多开发人员, 初期不重视设计输出, 在开发过程中, 开始产生争论, 针对这种情况 ,一定要事先做好可行性验证, 保证开发起来的顺畅.
功能和描述规划1. 确定功能的细节点 2. 提供产品所需的业务资源
接口/数据结构设计1. 设计数据库中的数据结构 2. 确定数据库中的数据逻辑 3. 提供接口设计的规范 4. 设计主体接口(完整的接口, 会在实际的开发期反复调整)
生产期与设计期不同, 生产期需要将工作的重心, 变成对外部的了解, 尤其是对市场和用户的理解上. 很多美术人员和开发人员都有一个弊病, 那就是只要设计期确定的事情, 照本宣科的去做, 这样的结果是, 做得好, 最多能达到的需求和体验也只能做到设计期的水准(事实上往往都不如). 作为团队主管, 一定要让参与人员时刻保有用户的心态, 所谓用户心态, 有两种, 一种是当一个正确的场景出现的时候, 体验舒畅, 一种是当一个错误的场景出现的时候, 能够获得安抚. 工作人员往往只在乎自己要做的部分, 只在乎要做出场景来, 没有任何体验舒畅的设计, 也没有考虑任何错误的场景, 更遑论在错误场景发生时安抚用户的设计. 关于这部分, 我会详细写一个博客来补充, 有很多需要考虑的点, 来解决这些问题, 但是, 最核心的一点, 是生产者一定要时时自我测试, 只有充分的自我测试, 才能保证用户心态的理解, 否则, 只做设计, 只做开发, 是体会不到用户心态的一面. 作为团队的管理者, 这时候一定学会带头作用, 建立某种测试规范流程, 或者定期开会组织测试汇报, 总之, 一定要让参与者理解到, 测试大于生产这一点. 对市场的理解, 那是更深的层次, 但是, 它的基础一定是先让参与者建立用户心态,只有让所有的生产者建立用户心态, 产品才会有提高的可能性.
界面和交互设计1. 完整的界面交互过程设计 2. 完整的界面细节设计 3. 空状态,半空状态,输入状态下的界面细节 4. 资源定义输出和软件项目中的资源配置关于美术的资源输出, 在下方附录中有完整的规则定义.
软件开发1. 软件开发规范的确定 软件开发中的命名规范的设计, 附录中有一份Swift的开发规范参考 2. 软件项目的配置设计(1). Git分支设计, master, develop, 特定的feature分支.(2). 需求池版本设计需求池是一个文档合集, 可以考虑做到类似于Evernote的笔记本中, 一个笔记本管理一个需求列表.当前版本 -- 当前正在做的版本维护版本 -- 已经做好的版本, 在运行中未来版本 -- 未来新需求池(3). 服务端环境设计正式环境 -- 对外运营环境, 开发人员不允许有任何直接权限对正式环境进行处理, 一般都是由运维人员进行管理.测试环境 -- 提供给测试人员的环境, 一般上数据有比较长时间的保留, 每过一段时间, 需要从正式环境拷贝数据过来.开发环境 -- 提供给开发人员的环境, 上面的数据随时丢失, 提供给内部使用.客户端开发者, 需要在应用中提供入口选择, 点击进入不同的环境, 正式发布的时候, 通过开关关闭这个选择, 而是直接进入正式环境.(4). 公共配置服务, 为了安全起见, 尽量将一些公共配置服务存放到一些第三方的服务平台, 通过对这些第三方平台读取, 获取公共配置, 这样, 客户端不再写死具体的公共配置项目.(5). 由于苹果的审核比较复杂, 一般上, 都需要一定的服务端开关, 通过开关限制客户端的行为. 这个开关可以考虑直接在第三方平台上实现, 而不需要写在我们自己的服务端. 3. 代码编写过程 (1).开发者需要有一套完整的逻辑图设计, 通过纸面或者其它形式表现出来. (2).缓存设计要事先安排, 文件, 数据库或者系统内置存储等(3). 异步事务要有完整的逻辑线导图(4). 工作模块的独立 4. 开发测试过程
调试迭代1. 设计测试要点(1). 用户登录/注册/找回密码的功能是否合理.(2). 主体逻辑是否达到.(3). 功能点列表是否可以执行.(4). 多设备之间用户是否可以同步.(5). 弱网络环境测试.(6). 新系统环境测试.(7). 老版本升级环境测试.(8). 界面是否有跳转异常或者不符合设计稿.(9). 操作过程是否会发生死机. 2. 针对测试要点, 编写自动测试脚本或手动检查 3. 准备测试资源, 减少因资源匮乏造成的测试难度(1). 测试设备准备, 覆盖所有设备尺寸, 同时尽可能覆盖到至少2代以前的系统版本.(2). 测试表打印, 每天打印一份测试表, 然后测试打钩. 4. 建立测试反馈表(也可以利用一些Bug管理平台) 5. 产品调优工作
上线工作1. 重复测试, 针对上线工作, 发动大家进行测试. 2. 资源准备工作 (1).宣传文稿/网页(2).产品描述文稿(3).升级文稿(4).产品图片(5).宣传图片(6).ICON图片(7).域名准备(8). 服务邮箱准备(9).测试账户准备(10).网站准备(11).运营人员信息准备(12).财务人员信息准备(13).关键词准备(14).app分析埋点准备(15).版本调整准备 (16).异常反应处理准备(17).定价策略准备 3. 产品状态监控 根据产品的服务端地址, 设定一些监控点, 一旦监控失败, 主要人员(主管和服务端人员)马上就能知道状况.
静默期静默期是指产品上市之后, 推广之前的一段时间, 这一段时间非常重要, 我们需要在这段时间内, 获取到真实的用户留存率和增长率, 从而安排后续的推广手法, 从而设计好完整的盈利通道. 有些团队, 不为产品设置静默期, 只是想着产品一上市就推广, 这时候, 遇到的问题就是推广没有具体方向, 没有自己核心方向定义, 最终推广就是浪费钱, 也很难获得快速增长能力.
用户信息收集1. 确定产品在实际市场中的受欢迎人群 2. 完成用户真实需求点的挖掘 3. 确定真实赢利点设计
错误修复1. 从用户反馈错误内容 2. 有针对性的重构/优化代码 3. 解决产品使用过程的障碍
推广策略设计1. 寻找推广渠道 2. 建立针对群体使用场景设计 3. 保证自然增长率的有效性 4. 研究技术市场演进状态
推广期这是项目的最后一个时期, 这个时期, 我们的工作方向就转为自省了, 从现有的项目中获取反馈, 然后作为下一个版本项目的基础. 同时, 也是建立盈利流程的过程, 最终为企业获得增长机会.
开启推广渠道1. 以有效递增的模式进行推广 2. 测试不同的渠道 3. 建立售后服务准则 4. 为推广做技术配置
新版本需求收集1. 建立版本需求管理池 2. 从当前版本中, 获取新需求灵感 3. 从用户反馈中, 获取新需求灵感
财务与市场分析1. 做精准的财务分析(明确到未来2年的规划) 2. 产品的后续市场规模增长模式判断 3. 市场拓展的设计 4. 提供财务运作的协同作用
项目的总结项目的总结是非常重要的一个步骤, 在这个步骤中, 我们可以补充或调整上述的工作流程, 让这个流程, 更好的为下一个项目提供参考功能, 减少了同一个团队内, 项目反复走弯路的错误. 所以, 在做项目总结的时候, 必然要重新制定一次上述的流程表, 甚至于, 每次项目的总结都会导致这个流程表面目全非, 这就需要我们花费更多精力, 为自己的团队整合出一套更合适的流程出来.
附录1 开发编码规范(Swift语言向) Common驼峰式命名为主
类命名 Class界面控制器---XxxVC
子View继承 --- XxxView
控件继承 --- XxxControl [继承自UIControl]
XxxButton [继承自UIButton]
XxxLabel [继承自UILabel]
XxxText [继承自UITextField或UITextView]
...
逻辑控制器 --- XxxManager
数据模型 --- XxxModel
子模型/数据Struct/枚举 --- Xxx (不加任何后缀)
函数命名 Function标准函数, 以动词作为函数名, 或者动词加宾语作为函数名.
如果是动词就是小写开头 xxx, 如果是动词加宾语, 就是小写开头, 之后还是驼峰结构, xxxXxx
全局函数, 不在任何类内部,必须以大写开头, 以区分普通的函数.
事件回调函数, 必须在前面添加on, 比如onClickXxx, onTimerXxx
数据格式转换函数, 必须在前面添加to, 比如toXxx
数据生成函数, 必须使用build做前缀, 比如buildXxx
界面配置函数, 必须使用setup做前缀 比如setupXxx
数据格式或内容检查函数, 使用check作为前缀, 比如checkXxx
数据加载函数, 使用load作为之前缀, 比如loadXxx
一个函数的内部执行函数, 使用do作为前缀, 比如doXxx
属性命名 Property标准属性, 采用名词作为属性名称, 或者名称加上其它内容, 采取第一个字母小写, 后续驼峰的格式
单例 shareInstance
条件判断 isXxx
格式转换 xxxValue
对象命名 Object全局对象 g_xxxXxx
静态对象 s_xxxXxx
一般对象采取第一个字母小写, 后续驼峰的格式
项目组织规则ViewController, 放在最外层, 直接展示
控件, 表格Cell, 放在View目录下
配置文件和内容, 放在Config目录下
资源文件, 放在Resource目录下
逻辑代码, 放在Logic目录下
第三方库, 放在ThirdParty目录下
每个项目独立的资源代码UIColor+Def.swift 配置本项目所需的色彩定义
Notification+Def.swift 配置本项目所需的消息定义
Appearance+Def.swift 配置本项目所需的所有界面配置定义
UIButton+Fast.swift 配置一些本项目独有的按钮快速配置定义
UIView+Fast.swift 配置一些本项目独有的View快速配置定义
Xxx+Fast.swift 配置本项目独有的其它界面所需的快速配置定义
附录2 美术产品输出规范 设计稿最好是以HTML的格式输出, 开发者可以根据设计稿进行界面细节的配置和调节.
每一份设计稿目录, 都有一个时间后缀, 比如"测试程序设计v1-20170101", 表示这是2017年01月01日的设计稿.
设计稿中的页面, 最好有一个分割, 而不是所有页面全部平铺展示.
切片输出输出的结果, 需要x1, x1.5, x2, x3几种格式, 由开发人员自取.
切片的目录, 同样要有一个时间后缀, 比如"测试程序切片v1-20170101".
Logo/宣传页Logo以1024x1024为准. 如果Logo需要有圆角, 为Android输出的, 要独立做, iOS会自切圆角, 不需要设计师提供圆角图片.
宣传页一般以1242x2208为准, 具体尺寸需求, 由开发人员需求决定.
设计规范文稿每个项目, 都必须有一个标准的设计规范文稿, 这个文稿定义了如下内容:
色彩定义表, 有16进制RGB色值(如:FAFAC2), 10进制RGB色值(102,230,12), 10进制HSB色值, 以及这个色彩所用的地方.
按钮状态定义, 分别针对标准状态, 按下状态, 无效状态做出符合本项目的具体描述.
圆角尺寸, 在页面内容上, 要有一个标准的圆角尺寸规范, 设定圆角的大小.
文本规范, 在界面的各个文本内容展示区域, 标明文本的规范, 包括字体, 子类型, 大小, 色彩, 字间距, 行间距等.
阴影尺寸, 在涉及到阴影的地方, 规范阴影的长度, 色彩, 偏移等信息.
内容区域规范, 事先定义好内容展示区域和页面整体区域之间的留白尺寸. - 以上是现代软件项目开发流程的内容,更多 项目开发 流程 现代 软件 的内容,请您使用右上方搜索功能获取相关信息。