一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<
地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
瑶池防线
谜影梦蝶
冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而
爬山后遗症
璃绛
爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!
java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
[简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
[未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
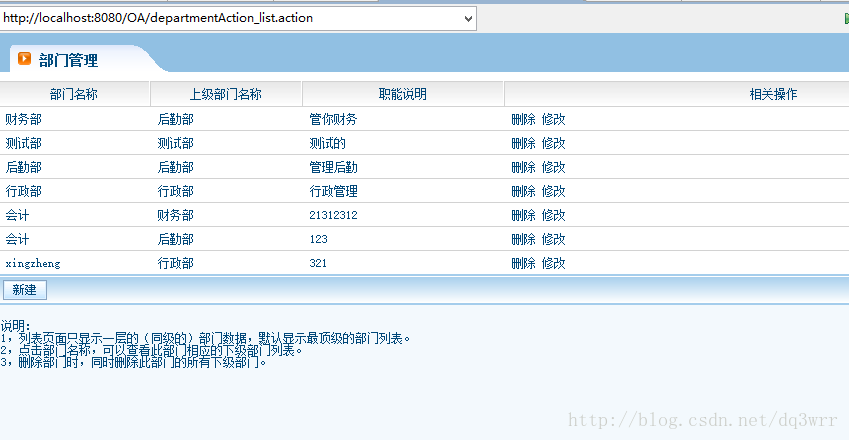
 部门管理
部门管理

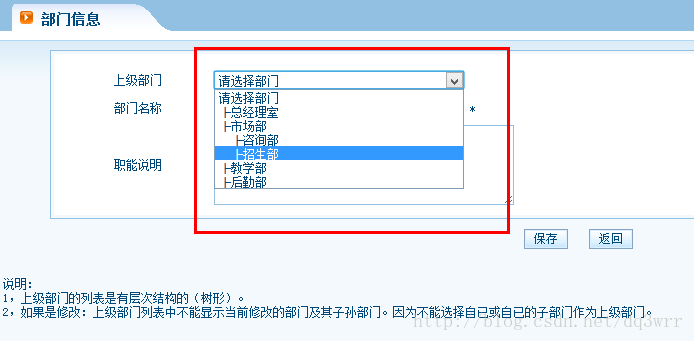
 部门信息
说明:
部门信息
说明: 部门信息
说明:
部门信息
说明: