jQuery基础语法
一、jQuer介绍及安装
1、jQuery介绍
-
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架),极大简化了JavaScript 编程。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
-
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
2、jQuery使用
下载地址:https://code.jquery.com/
压缩版:https://code.jquery.com/jquery-1.12.4.min.js
正常版:https://code.jquery.com/jquery-1.12.4.js
jquery操作文档:http://jquery.cuishifeng.cn/
这里我们使用正常版来做实验(方便查看),压缩版的适用于生产,版本使用1.12版本兼容之前版本浏览器。
(1)把jquery-1.12.4.js复制到同级目录
Title
dream
(2)转换
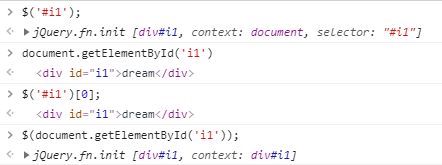
jquery对象[0] ===>> Dom对象
$(Dom对象) ===>> jquery对象
二、查找元素
1、基本选择器
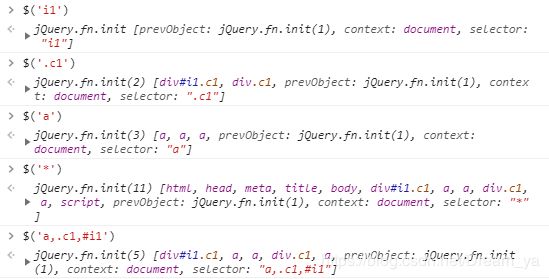
$('#id') ###查找id
$('.class') ###查找class
$('element') ###查找所有指定标签
$('*') ###查找所有
$('a,p,...') ###查找多个标签
Title
2、层级选择器
$('#i1 a') ###获取id为i1下面的所有a标签
$('#i1>a') ###父子,只会一层
3、基本筛选器
(1)命令说明
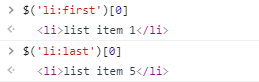
$('li:first'); ###找出第一个
$('li:last'); ###找出最后一个
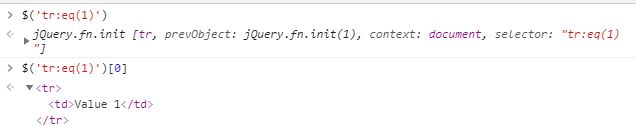
$('tr:eq(index)'); ###通过index查找
Title
- list item 1
- list item 2
- list item 3
- list item 4
- list item 5
Title
Header 1 Value 1 Value 2
(2)层级和first叠加使用
Title
$('.c1>a:first') ###我们可以进行叠加使用
4、属性
$('[attribute]') ###具有attribute属性的所有标签
$('[attribute="value"]') ###attribute属性等于value的标签
5、选择实例
$('#tb :checkbox').prop('checked'); ###获取值
$('#tb :checkbox').prop('checked',true); ###设置值
jQuery内置循环:$('#tb :checkbox').xxx
$('#tb :checkbox').each(function(k){
//k当前索引值
//this,DOM,当前循环得元素 $(this)
})
三元运算:var v = 条件? 真值:假值
eg.
Title
选择
姓名
性别
年龄
dream
男
20
dream1
男
21
dream2
男
22
6、样式操作
$(#id).addClass('hide') ###添加class
$(#id).removeClass('hide') ###删除class
$(#id).toggleClass('hide') ###对设置或移除被选元素的一个或多个类进行切换
开关:
Title
三、筛选器
1、查找
$(this).next() ###下一个
$(this).nextAll() ###所有下面的
$(this).nextUntil(#id) ###找到所有下面到id为止
$(this).prev() ###上一个
$(this).prevAll() ###所有上面的
$(this).prevUntil(#id) ###找到所有上面到id为止
$(this).parent() ###父
$(this).parents() ###祖先
$(this).parentsUntil() ###直到那个祖先
$(this). siblings() ###兄弟
$(#id).find(#id1) ###查找所有id下面的的id1标签
2、过滤
$(this).eq(index|-index) ###选择器选取带有指定index值的元素
$(this).first() ###选择器选取第一个元素
$(this).last() ###选择器选取最后一个元素
$(this).hasClass(class) ###检查被选元素是否包含指定的class
eg.
Title
目录一
内容一
内容一
目录二
目录三
文档操作:
$(#id).text() ###获取文本内容
$(#id).text("1") ###设置文本内容
$(#id).html() ###获取html内容
$(#id).html("1") ###设置文本内容
Dom中有value:
$(#id).val() ###查询值
$(#id).val("1") ###设置值
Title
姓名
性别
年龄
编辑
删除
dream
男
20
修改
-
DM
男
21
修改
-
dreamya
男
22
修改
-
四、属性操作
1、用于自定义属性
$(#id).attr(key) ###获取属性
$(#id).attr(key,value) ###设置属性,可以
$(#id).removeattr(key) ###删除属性
2、专用于checkbox,radio
$(#id).prop('checked') ####获取值
$(#id).prop('checked',true) ###设置值
我们通过属性操作对上面文本操作的示例进行优化,下面的方法进行赋值,我们只需要修改Table内容就行,不需要对js进行修改!!!
3、示例一
Title
姓名
性别
年龄
编辑
删除
dream
男
20
修改
-
DM
男
21
修改
-
dreamya
男
22
修改
-
4、菜单切换
Title
内容一
内容二
内容三
5、通过index实现
Title
内容一
内容二
内容三
五、文档处理
1、内部插入
append
prepend
2、外部插入
after
before
3、删除
remove
empty
4、复制
clone
eg.
Title
- 1
- 2
六、CSS处理
1、CSS
$(#id).css('样式名称','样式值')
eg.点赞:
点赞效果:
- $(#id).append()
- $(#id).remove()
- setInterval
- 透明度:1 --->> 0
- position
- 字体大小,位置
Title
赞
赞
2、位置
$(window).scrollTop() ###获取值
$(window).scrollTop(value) ###设置值
scrollLeft([val])
offset().top ###指定标签在html中的坐标
offset().left ###指定标签在html中的坐标
position() ###指定标签相对父标签(relative)标签的坐标
3、尺寸
$(#id).height() ###获取标签的高度 纯高度
$(#id).innerHeight() ###获取标签边框+纯高度
$(#id).outerHeight() ###获取标签边框+纯高度
$(#id).outerHeight(true) ###获取标签边框+纯高度
七、事件
1、事件绑定(三种)
$('.c1').click()
### 被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数
$('.c1').bind('click',function(){
})
$('.c1').unbind('click',function(){
})
### 指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数
$('.c').delegate('a', 'click', function(){
})
$('.c').undelegate('a', 'click', function(){
})
### 在被选元素及子元素上添加一个或多个事件处理程序
$('.c1').on('click', function(){
})
$('.c1').off('click', function(){
})
eg.
Title
- 1
- 2
2、阻止事件发生
(1)说明
return false
Title
百度
淘宝
(2)示例(表单验证)
简单写法:
Title
升级:
Title
八、当页面框架加载完成之后,自动执行
1、说明
$(function(){
$(...)
})
2、之前代码修改后:
Title
九、jQuery扩展
1、说明
- $.extend $.方法
- $.fn.extend $(..).方法
### 写入单独文件中
(function(){
var status = 1;
// 封装变量
})(jQuery)
2、二种写法
(1)方法一
Title
(2)方法二
Title
3、单独文件
(1)同级目录建立plugin.js
(function (arg) {
var status = 1;
arg.extend({
'dream': function () {
return 'dream';
}
})
})(jQuery); //jQuery也可以写$
(2)调用plugin.js
Title