IOS-视频播放AVPlayer
iOS开发中,如果需要多媒体(音频、视频)播放,可以借助Cocoa Touch frameworks中的以下两个Library进行播放:
MediaPlayer.frameworkAVFoundation.framework
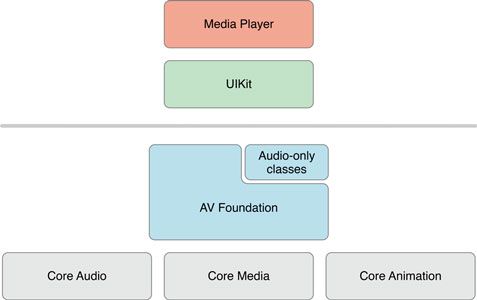
这两个Library之间的关系下AV Foundation Guide,如下图:
MediaPlayer则是基于AVFoundation之上,提供了基本的UI和更多的属性和通知,使用起来比较方便。(SlideGallary在第一版时用的就是这个Lib,但并未使用它提供的UI Controls)。
AVFoundation更底层,未提供UI,提供的方法颗粒较大,如addPeriodicTimeObserverForInterval(_:queue:usingBlock:),会需要自己来写更多的方法。
AVPlayer
在iOS开发中,播放视频通常有两种方式,一种是使用MPMoviePlayerController(需要导入MediaPlayer.Framework),还有一种是使用AVPlayer。AVPlay既可以用来播放音频也可以用来播放视频,AVPlay在播放音频方面可以直接用来播放网络上的音频。在使用AVPlay的时候我们需要导入AVFoundation.framework框架,再引入头文件#import
AVPlayer视频播放
在开发中,单纯的使用AVPlayer类是无法现实视频的,要将视频添加到AVPlayerLayer中,这样才能将视频现实出来,所以我们先在@interface中添加一下属性
@property (strong, nonatomic)AVPlayer *myPlayer;//播放器
@property (strong, nonatomic)AVPlayerItem *item;//播放单元
@property (strong, nonatomic)AVPlayerLayer *playerLayer;//播放界面(layer)
我们简单介绍一下这三个属性之间的关系吧
首先我们之所以能够看到视频是因为AVPlayerLayer帮我们把视频呈现出来了,可以说是AVPlayerLayer就是一个视频播放器的载体,它负责需要播放的画面。用MVC比喻,就是AVPlayerLayer属于V层,负责对用户的呈现。从AVPlayerLayer的便利构造器方法中可以看出我们在创建一个AVPlayerLayer的时候需要一个AVPlayer类型的参数。所以在创建AVPlayerLayer的时候,我们需要先有一个AVPlayer,它用MVC来分类的话就相当于MVC中的C层,负责播放单元和播放界面的协调工作,我们在它的便利构造器方法中可以看到他需要我们传入一个AVPlayerItem也就是播放单元,所谓的播放单元就是给播放器提供了一个数据的来源,用MVC来类比的话,它就属于M层,在创建一个播放单元的时候,我们首先得需要一个网址。
综上所述,将一个视频播放出来可分为如下几个步骤。
第一步:首先我们需要一个播放的网址
NSURL *mediaURL = [NSURL URLWithString:@"http://baobab.wdjcdn.com
第二步:初始化一个播放单元
self.item = [AVPlayerItem playerItemWithURL:mediaURL];
第三步:初始化一个播放器对象
self.myPlayer = [AVPlayer playerWithPlayerItem:self.item];
第四步:初始化一个播放器的Layer
self.playerLayer = [AVPlayerLayer playerLayerWithPlayer:self.myPlayer];
self.playerLayer.frame = CGRectMake(0, 0, self.view.bounds.size.width, 500);
[self.view.layer addSublayer:self.playerLayer];
第五步:开始播放
[self.myPlayer play];
只要顺序执行上面的五个步骤,就可以将一个视频播放到界面上。当然现在还只是能够播放了而已,要具体实现视频的快进快退功能,请继续往下看。
AVPlayer视频快进快退
播放进度 CMTime类型一般是用来表示视频或者动画的时间类型。CMTime对象的Value属性是用来得到当前视频或者动画一共有多少帧,timescale指的是每秒多少帧;timescale指的是每秒多少帧,value/timescale = 视频的总时长(秒)
视频的快进快退,首先我们声明了两个属性
@property (strong, nonatomic)UISlider *avSlider;//用来现实视频的播放进度,并且通过它来控制视频的快进快退。
@property (assign, nonatomic)BOOL isReadToPlay;//用来判断当前视频是否准备好播放。
在这里我们将上面前四个步骤封装到一个方法中,并且在这个方法中给播放单元也就是AVPlayerItem添加一个监听,来监听它的状态。
-(void)avPlayerMethod{
//构建播放网址
NSURL *mediaURL = [NSURL URLWithString:@"http://baobab.wdjcdn.com/1455782903700jy.mp4"];
//构建播放单元
self.item = [AVPlayerItem playerItemWithURL:mediaURL];
//构建播放器对象
self.myPlayer = [AVPlayer playerWithPlayerItem:self.item];
//构建播放器的layer
self.playerLayer = [AVPlayerLayer playerLayerWithPlayer:self.myPlayer];
self.playerLayer.frame = CGRectMake(0, 66, self.view.bounds.size.width, 300);
[self.view.layer addSublayer:self.playerLayer];
//通过KVO来观察status属性的变化,来获得播放之前的错误信息
[self.item addObserver:self forKeyPath:@"status" options:NSKeyValueObservingOptionNew context:nil];
}
KVO的回调方法
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:
(NSDictionary *)change context:(void *)context{
if ([keyPath isEqualToString:@"status"]) {
//取出status的新值
AVPlayerItemStatus status = [change[NSKeyValueChangeNewKey]intValue];
switch (status) {
case AVPlayerItemStatusFailed:
NSLog(@"item 有误");
self.isReadToPlay = NO;
break;
case AVPlayerItemStatusReadyToPlay:
NSLog(@"准好播放了");
self.isReadToPlay = YES;
self.avSlider.maximumValue = self.item.duration.value / self.item.duration.timescale;
break;
case AVPlayerItemStatusUnknown:
NSLog(@"视频资源出现未知错误");
self.isReadToPlay = NO;
break;
default:
break;
}
}
//移除监听(观察者)
[object removeObserver:self forKeyPath:@"status"];
}
视频的播放按钮
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(250, 600, 100, 100);
button.backgroundColor = [UIColor redColor];
[button setTitle:@"按钮" forState:UIControlStateNormal];
[button addTarget:self action:@selector(playAction) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
button的回调方法
- (void)playAction{
if ( self.isReadToPlay) {
[self.myPlayer play];
}else{
NSLog(@"视频正在加载中");
}
}
创建一个进度条来控制视频的进度
使用懒加载的方式,将进度条添加到View上面
- (UISlider *)avSlider{
if (!_avSlider) {
_avSlider = [[UISlider alloc]initWithFrame:CGRectMake(0, 55, self.view.bounds.size.width, 30)];
[self.view addSubview:_avSlider];
}return _avSlider;
}
在viewDidLoad中个slider(进度条)添加一个回调。
[self.avSlider addTarget:self action:@selector(avSliderAction) forControlEvents:
UIControlEventTouchUpInside|UIControlEventTouchCancel|UIControlEventTouchUpOutside];
回调方法
- (void)avSliderAction{
//slider的value值为视频的时间
float seconds = self.avSlider.value;
//让视频从指定的CMTime对象处播放。
CMTime startTime = CMTimeMakeWithSeconds(seconds, self.item.currentTime.timescale);
//让视频从指定处播放
[self.myPlayer seekToTime:startTime completionHandler:^(BOOL finished) {
if (finished) {
[self playAction];
}
}];
}
以上就是实现一个视频的播放和快进快退的方法与步骤。