Egret微信小游戏转发、分享功能
如何把做好的Egret游戏发布成为微信小游戏呢?下面我们一起做。
一、首先到微信公众平台注册成为开发者。
注意:这里的服务类目一定得写成——游戏
 记住你的AppID
记住你的AppID

填写的你的小游戏的详细信息

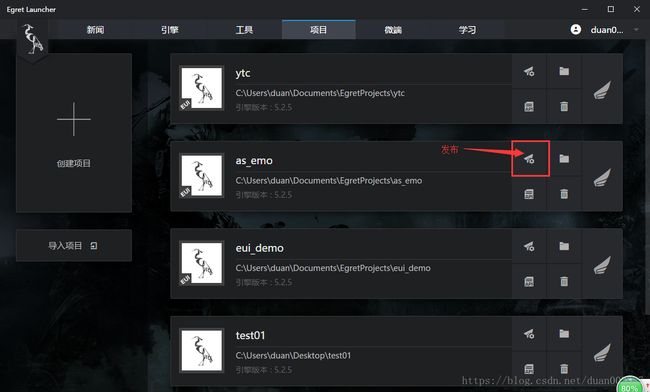
二、打开你的Egret Launcher,选择要发布的项目

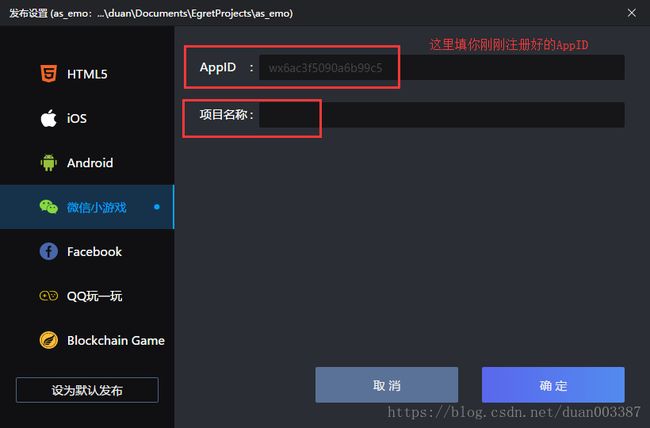
点击发布设置,如下图,选择微信小游戏,然后点击设为默认发布

这里填写你刚刚注册好的AppID

点击确定,如下图,你的微信小游戏工程已经创建好了

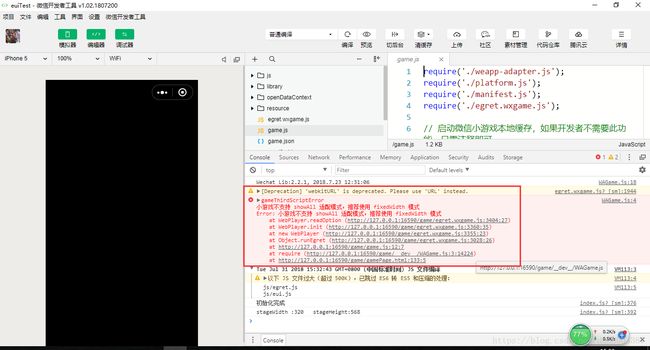
点击微信者开发工具打开你的微信小游戏工程

发现有报错,并且程序运行不了,信息是
小游戏不支持 showAll 适配模式,推荐使用 fixedWidth 模式
Error: 小游戏不支持 showAll 适配模式,推荐使用 fixedWidth 模式
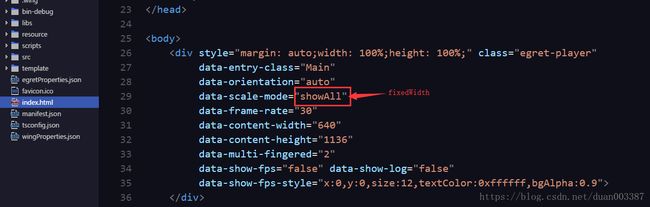
这里我们打开Egret Wing,找到Index.exml文件,修改data-scale-mode=”showAll” 为data-scale-mode=”fixedWidth”,微信小游戏支持showAll模式

保存,在终端输入egret run –target wxgame(如果你前面勾选默认发布为微信小游戏,这里直接输egret run就可以编译)
 、
、
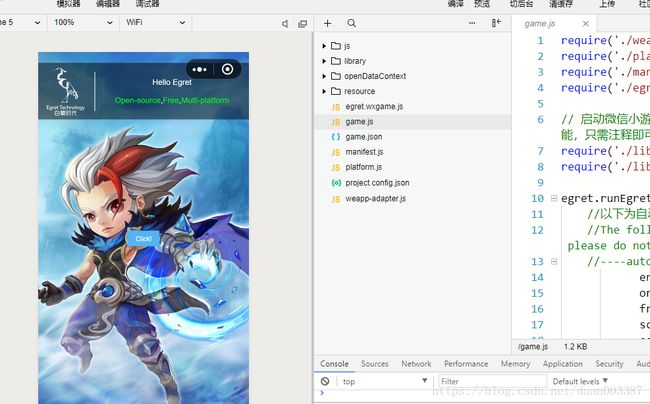
打开微信开发者工具,发现游戏可以正常运行了

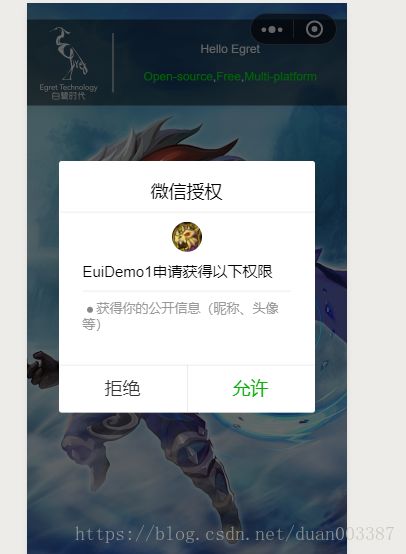
游戏初次运行会让用户授权,这里已经帮我们自动写好了,如果没有出现授权,点击清除登录状态,再重新编译就好了。

注意:可能很多小伙伴授权就是不出来,这里你要看在创建微信小游戏工程时是否用了白鹭提供给我们的测试AppID,记住一定要用自己注册的AppID。
还有很多人会有app.json找不到入口的报错,这里应该是你在注册Id的时候服务类目没有选择游戏导致的。再注册一个账号吧。
三、接着开始做转发功能。
这里是微信官方文档,首先打开Wing会看到多了一个Platform.ts文件
打开它,

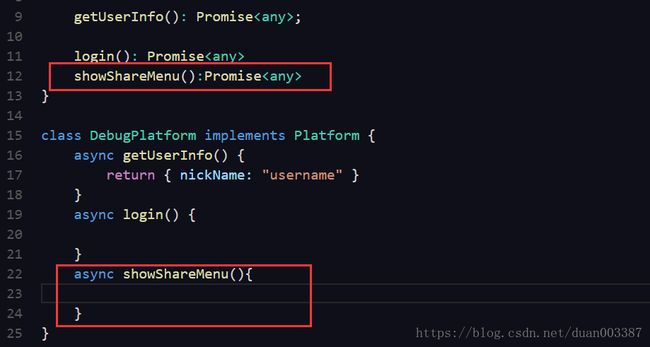
这时候我们模仿上面的login方法,写showShareMenu方法,然后在DebugPlatform类中异步加载它(这里我们只是在Wing端定义了一个接口的一个空壳,我们需要在小游戏端platform.js中重写实现它)
然后再Main.ts中调用它

接着编译运行。打开微信端platform.js文件
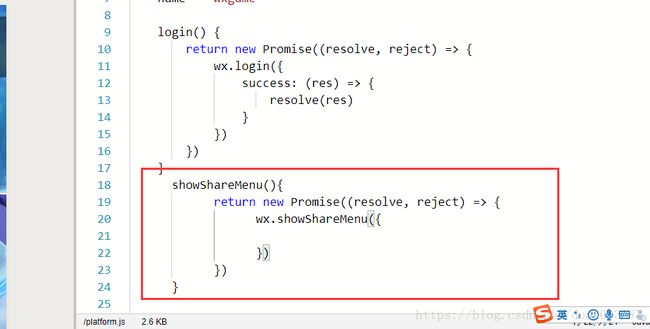
写showShareMenu方法,这里的showShareMenu一定和Wing里定义的一致。

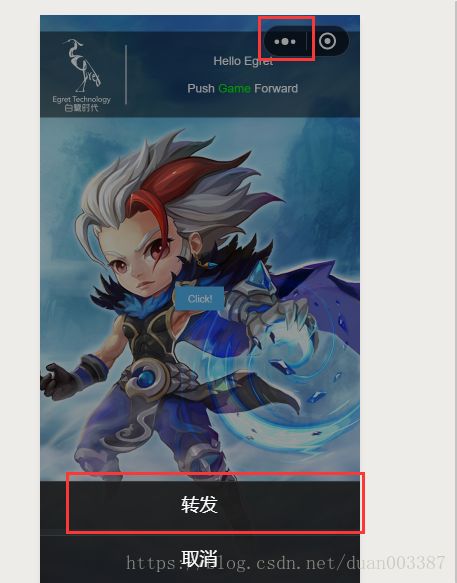
Ctrl + s保存,编译后就出现转发按钮了

被动转发
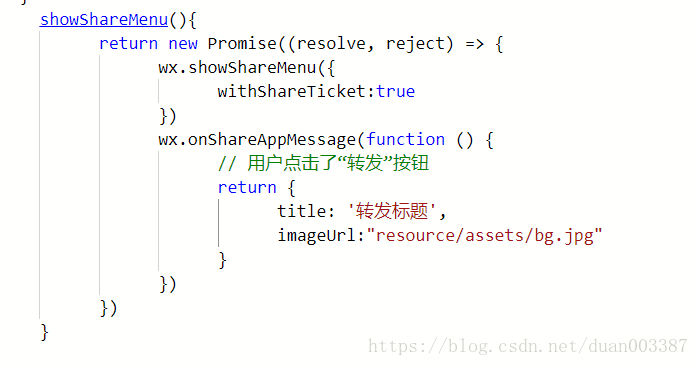
用户点击右上角菜单中的“转发”选项后,会触发转发事件,如果小游戏通过 wx.onShareAppMessage() 监听了这个事件,可通过返回自定义转发参数来修改转发卡片的内容,否则使用默认内容。

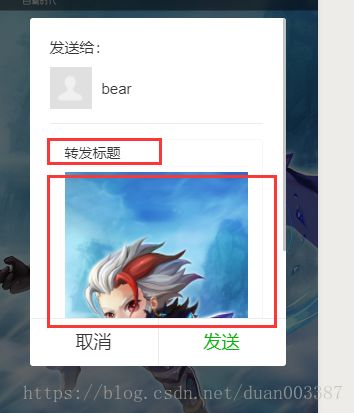
转发时就会变成这样

到这,我们的转发功能就做完了。
四、分享功能
分享就是主动转发,跟我们的转发写法一样。游戏内可通过 wx.shareAppMessage()接口直接调起转发界面,与被动转发类似,可以自定义转发卡片内容。
打开platform.ts写shareAppMessage方法
接着打开Main.ts将示例中button的Lable改为点击转发,重写监听函数

编译运行。打开platform.js

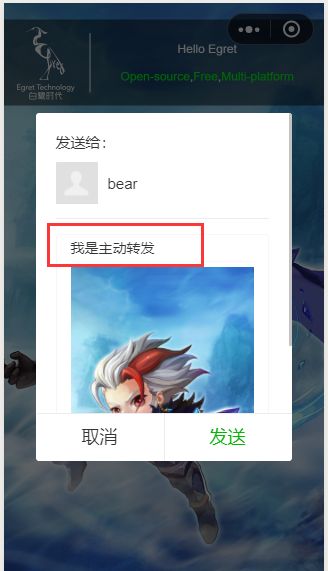
编译运行,点击主动转发、

至此,我们的微信小游戏的转发和分享功能就做完了,后续还会推出微信小游戏的玩法,,