egret微信小游戏服务器加载资源
操作之前可以先看一下egret官方文档,差不多就ok啦
首先修改 script/config.wxgame.ts 文件,在发布过程中添加 ResSplitPlugin 插件:
commands: [
new CleanPlugin({ matchers: ["js", "resource"] }),
new CompilePlugin({ libraryType: "release", defines: { DEBUG: false, RELEASE: true } }),
new ExmlPlugin('commonjs'), // 非 EUI 项目关闭此设置
new WxgamePlugin(),
new UglifyPlugin([{
sources: ["main.js"],
target: "main.min.js"
},{
sources: ["resource/default.thm.js"],
target: "default.thm.min.js"
}
]),
new ResSplitPlugin({
matchers:[
{from:"resource/**",to:`../${projectName}_wxgame_remote`}
]
}),
new ManifestPlugin({ output: 'manifest.js' })
注意:这里加上 new ResSplitPlugin 如果报错的话需要在最上面import 这个ResSplitPlugin插件一下。
该插件的用意是,在您执行 egret publish 时,将 resource 文件夹的所有内容发布到 projectname_wxgame_remote 文件夹,而非 projectname_wxgame 文件夹中,这样游戏资源就不会被打包进微信项目。**
然后修改你的 Main.ts 中的配置加载代码,修改为 RES.loadConfig(“default.res.json”,“你的服务器地址”);
执行egret publish命令,在项目的上一级目录你会发现projectname_wxgame_remote文件夹,将里面的resource文件夹放到你的服务器中。
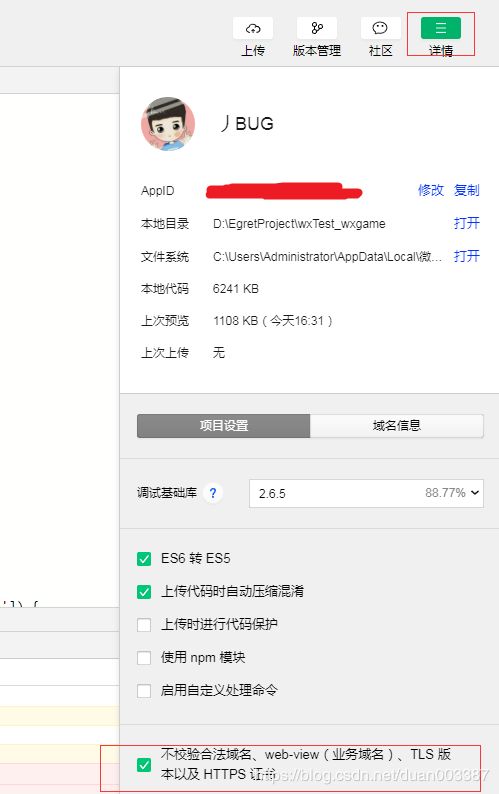
你的服务器必须有备案,并且是https://,如果不是则微信开发者工具中报错如下:
这里可以勾选,就可以加载啦。不过真机预览的时候需要打开调试模式才可以加载到。这里只是调试用,正式上线必须使用备案的https服务器。