HTML5权威指南(2)——初探HTML
有过学习的人都知道什么是HTML,多少都明白这个是什么玩意,当然不清楚的话后面也会细讲,知道的话就当作一个复习。
顾名思义,HTML是一种标记语言,标记以应用于文档内容(例如文本)的元素为其存在形式。
一、使用元素
书中用了一个例子来说明元素,手打一遍(注意“宇航员”的变化)
code元素的使用
我是宇航员杜

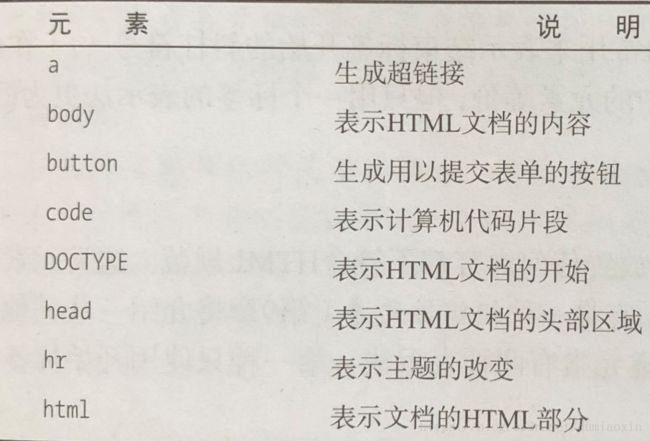
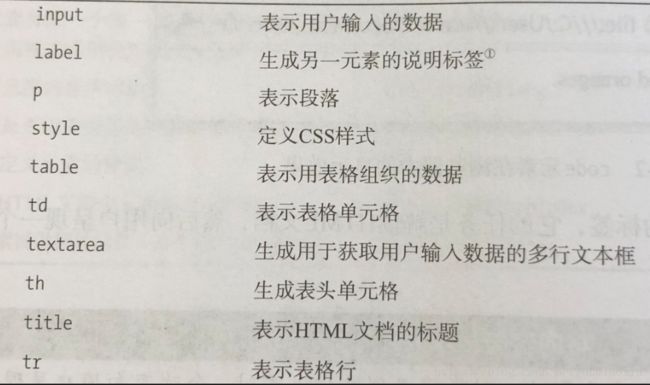
1.1 了解基本元素
1.2 使用空元素
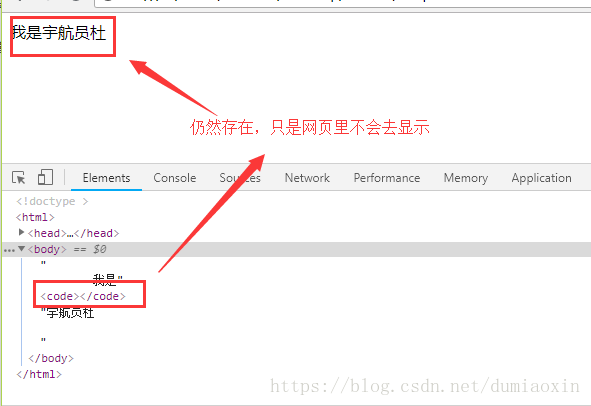
就是没内容的元素就是空元素,就算这些元素没有内容但是仍然是有意义的HTML代码。
例子代码:
code元素的使用
我是效果图:
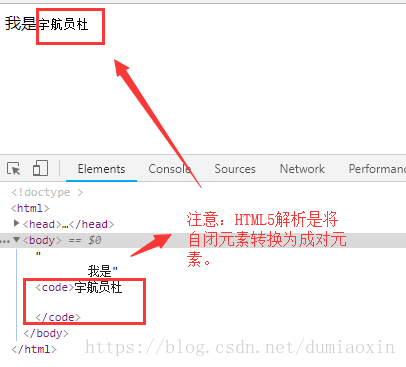
1.3、使用自闭标签
使用空元素可以更为简洁的只用一个标签表示
将开始标签和结束标签合二为一,代码更为精简(我觉得会对阅读代码产生视觉影响)
例子代码:
code元素的使用
我是效果图:
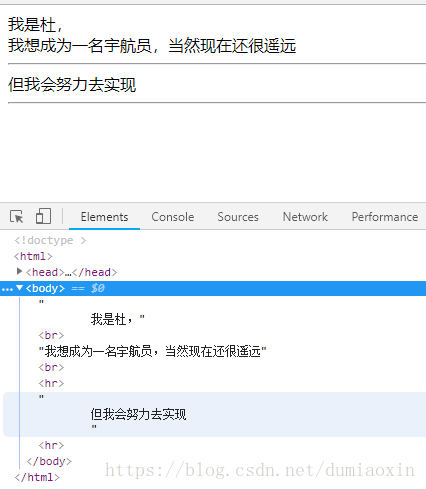
1.4、使用虚元素
有些元素只能使用一个标签标识,在其中防止任何内容都不符合HTML规范。这类元素被称之虚元素,hr就是一个虚元素。
虚元素有两种表示方法:
:只使用开始标签
:使用空元素结构
code元素的使用
我是杜,
我想成为一名宇航员,当然现在还很遥远
但我会努力去实现
二、使用元素属性
元素可以用属性来进行配置
但是属性只能用于开始标签或单个标签,也就是说不能应用于结束标签:,这样是错误的写法。
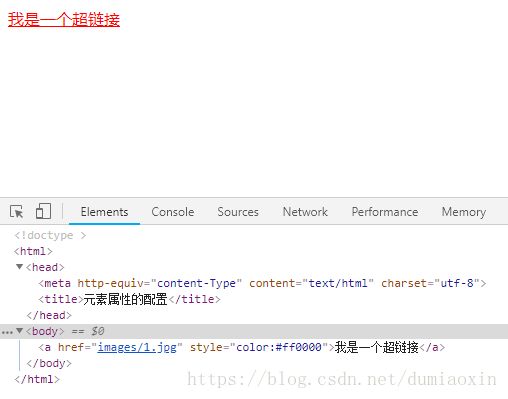
正确写法:我是一个超链接
2.1、一个元素应用多个属性
比如下面我用了href属性和style属性,中间用空格分隔,顺序无妨。style是全局属性(以后再讲
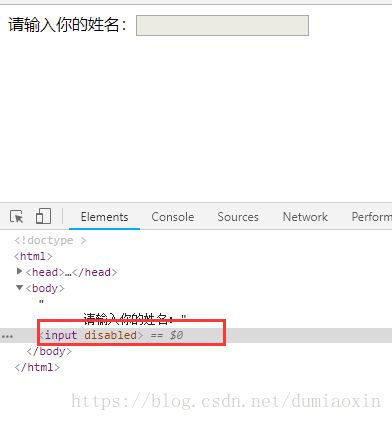
2.2、使用布尔属性
有些属性属于布尔属性,这种属性不需要设定一个值,只需要将属性名添加到元素中即可。有点像禁用控件的赶脚
输入你的姓名:
布尔属性有点怪,上例设置并未写成:disabled=“”或者disabled=“disabled”,仅仅是添加了disabled这个词。
2.3、使用自定义属性
用户可以自定义属性,这种属性必须以data-开头,称其为扩展属性。
用data-开头,也是为了避免和HTML的未来版本中可能增加的属性名冲突,自定义属性与CSS和Javascript结合起来就是很有用,将来我们写框架的时候就会用到。
为了更好的理解这个概念,我举一个Easy UI框架的例子。
这里实现了自定义设置div为左侧功能条,是不是很好玩?
三、创建HTML文档
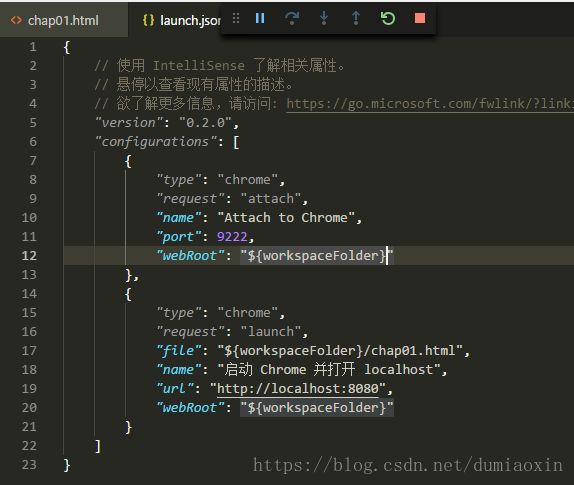
元素和属性从不会孤立存在,它们是用来标记HTML文档内容的。要创建一个HTML文档,最简单的办法就是创建一个文本文件,然后将扩展名更改为.html,这样可以直接作为网页文件打开。而还有一种做法就是创建一个Web服务器。
3.1 外层结构
HTML文档的外层结构由两个元素确定:DOCTYPE和HTML
即使在文档中省略这两个元素,绝大多数浏览器仍会假定自己处理的是HTML文档,当然这并不意味着不必使用这两个元素。为了以后不会因为什么偶然情况出了什么岔子,还是采用最好。
3.2 元数据
HTML文档中的元数据部分可以用来向浏览器提供文档的以写信息。元数据包含在Head元素中的代码
例如:
主页
但是没有的话浏览器也不会在意,大多数浏览器会把title标记在页面标题栏上或用来显示文档的标签页的标签位置上。
除了可包含用于说明HTML的元素,head元素还可以用来规定文档与外部资源的关系,定义内嵌的CSS样式,放置和载入脚本程序。
3.3 内容
文档的第三部分是内容,当然这也是最后一个部分,放在body元素中
我爱的人离我而去
3.4 父元素、子元素、后代元素和兄弟元素
HTML文档中有明确固定,包含另一个元素的元素是被包含元素的父元素。
父元素:子元素(1:n)
子元素:子元素(m:n)
元素间关系的重要性在HTML中随处可见,一个元素可以有什么子元素都是已经被规定好的,后面有机会可以展示关系表。
3.5 了解元素类型
HTML5将元素分为三大类:元数据元素、流元素和短语元素
元数据元素是用来构建HTML文档的基本结构,以及就如何处理文档向浏览器提供信息和指示。
另外两种是用来确定一个元素合法的父元素和子元素范围。
短语元素:HTML的基本成分
流元素:短语元素的超集
Conclusion:所有短语元素都是流元素,但并非所有流元素都是短语元素
有些特例,这些元素要么没什么特别的含义,要么只能用子非常有限的情况下。li元素就是受限元素的一个例子,它表示列表项,父节点只有能ul、ol、menu。
例子代码:
效果图:
四、使用HTML实体
HTML文档中有许多字符具有特殊含义——最明显的是<和>这两个字符。有时候如果向用到这些字符,就不能直接打出来,因为这样会让浏览器误认为这是元素,所以我们要用一些特殊字符代替。
<可以用<,>可以用>,&可以用&.............
五、HTML5的全局属性
全局属性可以理解为全局变量,所有元素都可以用,反之,属性只能在特定元素里用,称之为局部属性。
不够也不是所有全局属性都可以带来有意义或有用的行为改变。
5.1 access属性
整个属性是用来提供快捷键设置的,按住Alt+accesskey设置的value就可以触发了
5.2 class属性
用来将元素归类,将元素应用css。如果要应用多个class用空格分隔。后面到css一章会细讲,这里只是作为属性来解释。
例子:
效果图:
Extension:
脚本里也可以用Class属性
效果图:
5.3 contenteditable属性
contenteditable是HTML5中新加的属性,其用途是让用户能够修改元素内容。
例子代码:
效果图:
5.4 contextmenu属性
该属性用来为元素设定快捷菜单。目前无浏览器支持
5.5 dir属性
dir属性用来规定文字方向。其有效值有两个:ltr(left to right)、rtl(right to left)
例子代码:
效果图:
5.6 draggable属性
支持是否可以拖放
例子代码:
效果图:
5.7 dropzone属性
该属性是HTML5支持拖放操作的方式之一,后面会结合dropable细讲
5.8 hidden属性
该属性是个bool属性,表示相关元素无需关注,浏览器对其处理方式是隐藏
例子代码:
效果图:
5.9 id属性
id属性是用来给元素分配一个唯一标识符
5.10 lang属性
lang属性是用来说明元素内容私用语言,该功能对搜索引擎和浏览器较有帮助,我们应该在html中标明zh">,有需要点击:参考表
例子代码:
效果图:
5.11 spellcheck属性
spellcheck属性是用来表明浏览器是否应该对元素内容拼写检查。这属性只有用在用户可以编辑的元素上才有意义。例子配合了前面的属性contenteditable。
例子代码:
效果图:
5.12 style属性
是直接在元素身上定义css样式,后面会细讲
例子代码:
效果图:
5.13 tabindex属性
HTML用tab进行元素之间的切换,用tabindex可以改变默认的转移顺序
例子代码:
效果图:
5.15 title属性
title属性提供了元素的额外信息,浏览器通常用这些东西显示提示
例子代码:
效果图: