1.导言
代码管理是程序员经常遇到一个问题,很多童鞋将代码保存到本地硬盘,此种方法管理混乱,也存在代码丢失的风险,且版本无法控制,因此养成良好的代码管理习惯是程序员的必修课。在众多代码管理工具中笔者在此重点介绍GitHub。
2.GitHub介绍
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
3.VS2017配置GitHub
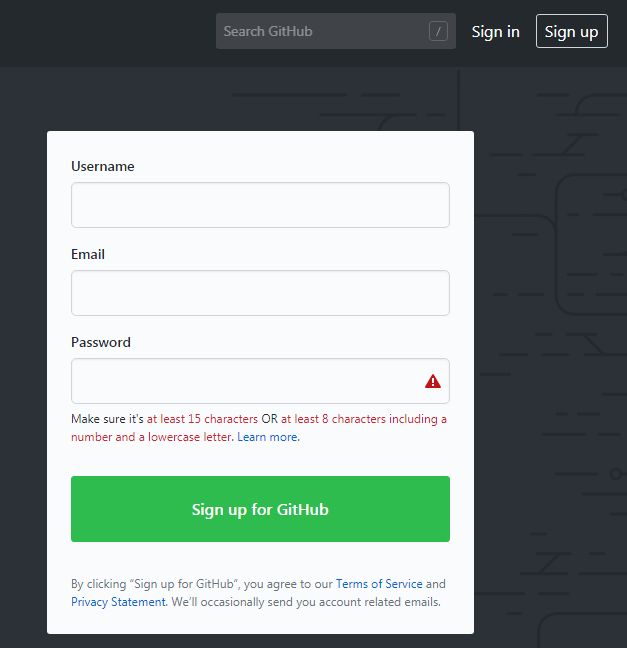
(1)注册GitHub账号
注册链接:https://github.com
(2)VS2017安装GitHub插件
安装前,在VS中打开【团队】-【管理连接】菜单,此时还没GitHub选项,如下图所示。
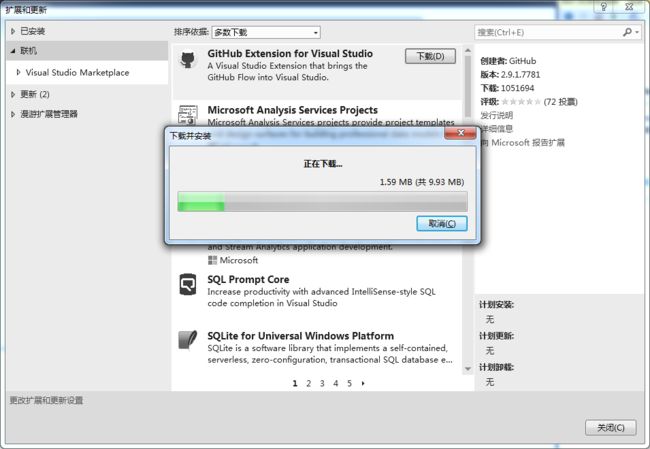
打开【工具】-【扩展和更新】菜单,搜索并安装“GitHub Extension for Visual Studio”插件,如下图所示。
注:若此处未能成功安装(等待时间过长,下载不动),可以点击链接https://visualstudio.github.com/下载插件自行安装(安装的时候需将打开的VS关闭)。
安装过后,再次打开【团队】-【管理连接】菜单,若出现GitHub选项,说明安装成功,如下图所示。
(3)连接GitHub
点击【连接】按钮,输入用户名和密码登录,如下图所示。
4.代码管理
(1)创建代码储存库
在“GitHub”下方,点击【创建】按钮,如下图。
弹出设置窗体,如下图,参数输入完,点击【创建】按钮,完成创建。
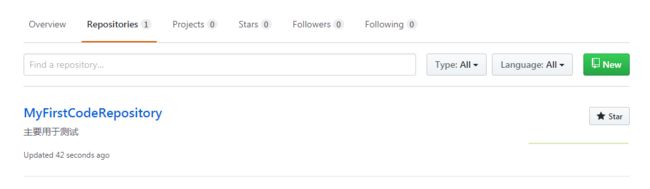
在浏览器中登录GitHub,此时可以看到创建的代码储存库,如下图所示。
(2)创建测试项目
在“团队资源管理器-主页”页面中,点击创建项目,如下图
此时,笔者创建一个简单的WinForm应用程序“HelloWorld”。
(3)上传测试项目
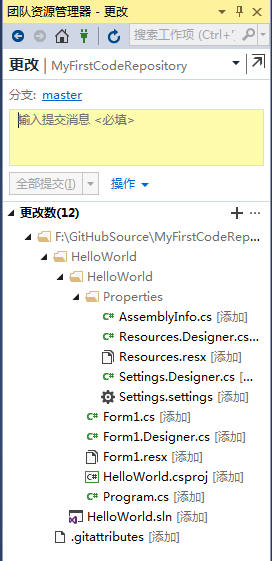
在“团队资源管理器-主页”页面中,点击【项目】-【更改】选项,如下图。
输入提交消息(这个是必录项),点击【全部提交】按钮,完成提交。
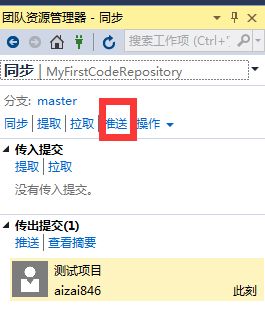
在“团队资源管理器-主页”页面中,点击【项目】-【同步】选项,点击【推送】按钮,将本地更改代码上传之GitHub。
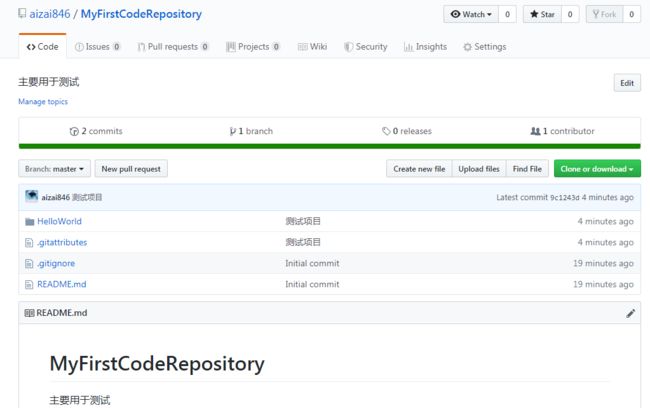
此时,在浏览器端打开之前创建的代码储存库,可以看到新建的项目,如下图所示。
5.结语
至此,完成了从GitHub注册到代码管理的全部详细步骤,这篇博客只是抛砖引玉,GitHub优雅之处还需读者在实践和运用的过程中自己发现。在配置过程中,若有不懂之处,欢迎留言!