Web的Java开发基础分享——学生信息管理系统(二)
代码仓库:https://github.com/KarezaC/StudentsInformationManagerSystem
emmmmm,坚持写博客真难啊,向哪些几百篇博文的博主大佬低头。
接上一次,这次一定多坚持几天!
第一件事情,把上次的index.html页面写成jsp的,为了在页面下方增加一个时间显示。代码如下:
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
欢迎0.0
欢迎使用学生管理系统
点击进入
<%!Date time = new Date();%>
<%
SimpleDateFormat sdf1 = new SimpleDateFormat("yyyy年MM月dd日 E HH时mm分ss秒");
%>
<% out.println(sdf1.format(time));%>
效果:
好了,第二件事情,数据库连接即基本功能实现。
环境:mysql-8.0.11
使用mysql可视化工具Navicat
要连接数据库首先需要在数据库中建我们要用的库和表(这里我们不对mysql环境搭建经验做分享,如果有同学需要,博主愿意另写一篇专门分享经验的博文)
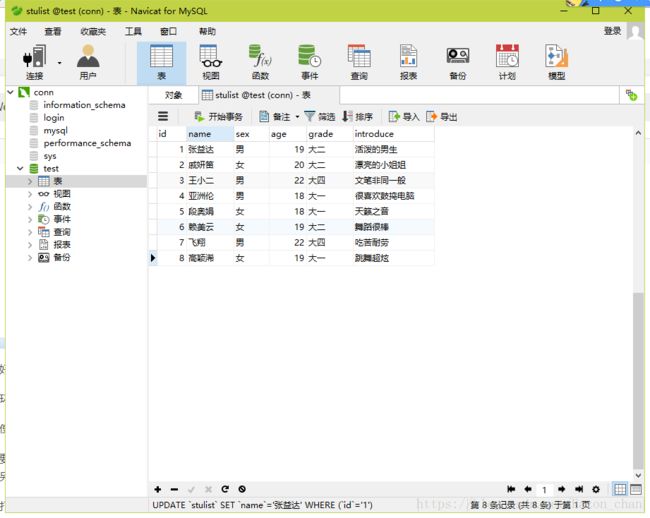
打开Navicat,建数据库test,再建表stulist,填入一些数据,如图:
OK!切回我们的NetBean,对上一次写的学生信息显示页面displayStuList.jsp进行完善。
完成数据库中学生信息的展示,效果如下:
代码如下:
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
学生信息
<%
String driver = "com.mysql.jdbc.Driver";
String url = "jdbc:mysql://localhost:3306/test?characterEncoding=utf-8"
+ "&serverTimezone=UTC";
String usr = "root";
String password = "root";
Class.forName(driver);
Connection conn = DriverManager.getConnection(url, usr, password);
String sqlString = "select * from StuList";
PreparedStatement pstmt = conn.prepareStatement(sqlString);
ResultSet rs = pstmt.executeQuery();
%>
欢迎你,<%=request.getParameter("username")%>
退出
学生信息列表
学号
姓名
性别
年龄
年级
个人简介
操作
<%
while (rs.next()) {
out.println("");
out.println("" + rs.getInt("id") + " ");
out.println("" + rs.getString("name") + " ");
out.println("" + rs.getString("sex") + " ");
out.println("" + rs.getInt("age") + " ");
out.println("" + rs.getString("grade") + " ");
out.println("" + rs.getString("introduce") + " ");
out.println("删除 ");
out.println(" ");
}
%>
这里我们先分享一下第一个<%%>之间的代码。
String driver = "com.mysql.jdbc.Driver";
String url = "jdbc:mysql://localhost:3306/test?characterEncoding=utf-8"
+ "&serverTimezone=UTC";
String usr = "root";
String password = "root";上面这4个东西是什么呢?如果你还没有连接数据库的基础,那我们不妨来一起做一个假设。
假设你现在需要使用手机登录QQ~
driver就相当与你的手机,是你完成登录QQ的根本;url则是你手机中QQ这个app所放的位置,比如你的QQ放在主界面第三页第一排第二个,那么url就是描述这个路径的,usr和password则相对好理解,就是我们登录QQ的账号和密码。四者缺一不可。
接下来我们继续这个例子,
打开手机就是‘Class.forName(driver);’;(这里是步骤1)
完成上面找到QQ图标并打开输入账号密码就是‘Connection conn = DriverManager.getConnection(url, usr, password);’;(这里是步骤2,等于创建了一个工具,未执行这一步骤)
假设我们登录QQ是为了查找一个“honey”这个人,String sqlString = "select * from StuList";这一句代码就是描述查找“honey"这个动作的;(这里是步骤3,等于创建了一个工具,未执行这一步骤)
PreparedStatement pstmt = conn.prepareStatement(sqlString);上面这句即把步骤2和3组装在一起变成一个步骤更复杂的大工具bigtool。
我们的目的是为了找到“honey”,并把它显示出来,
而ResultSet rs = pstmt.executeQuery();就是创建一个容器rs,把大工具bigtool执行的结果装进去。
至于显示出来的部分,在第二个<%%>
<%
while (rs.next()) {
out.println("");
out.println("" + rs.getInt("id") + " ");
out.println("" + rs.getString("name") + " ");
out.println("" + rs.getString("sex") + " ");
out.println("" + rs.getInt("age") + " ");
out.println("" + rs.getString("grade") + " ");
out.println("" + rs.getString("introduce") + " ");
out.println("删除 ");
out.println(" ");
}
%>好了,先到这里,下一篇博客我们分享一下,数据库的增加和删除功能~
学生信息管理系统(3),传送门:点此