前端问题——CSS合集
之前把HTML问题一个个分开写,感觉不太好~后面的都合在一起。
What is the difference between classes and ID’s in CSS?
class属性用于指定元素属于何种样式的类
id属性用于定义一个元素的独特的样式
id 属性只能在每个 HTML 文档中出现一次。而class属性可以出现多次。
id 的优先级要高于class
id是先找到结构/内容,再给它定义样式;class是先定义好一种样式,再套给多个结构/内容。
id 更方便JS等客户端脚本的引用。
What’s the difference between “resetting” and “normalizing” CSS? Which would you choose, and why?
很多CSS样式在不同的浏览器中有着不同的解释和呈现,导致浏览器的兼容性问题。
一些设计师想到了一种避免浏览器兼容性问题的方法,那就是CSS Reset。
CSS重设就是要先定义好一些CSS样式,旨在删除所有内置的浏览器样式。
* {
padding: 0;
margin: 0;
}以上就是一个最简单最普遍的 CSS reset。
http://www.cnblogs.com/hnyei/archive/2011/10/04/2198779.html 总结了毕竟全的CSS重设方法。
normalize更模块化,注重通用的方案,不会混乱开发工具,保留有用的默认值,同时进行一些 bug 的修复,这点是 reset 所缺乏的。
我个人会选择“resetting”,事先重置可以避免显示结果与自己想要的不同。
Describe Floats and how they work.
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
有以下几个属性:
- left 元素向左浮动。
- right 元素向右浮动。
- none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
- inherit 规定应该从父元素继承 float 属性的值。
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
Describe z-index and how stacking context is formed
- z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于前面。
- 元素可拥有负的 z-index 属性值。
- z-index 仅能在定位元素上奏效(例如 position:absolute;)
形象的说,该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
层叠顺序总结:小于0的z-index < 块 < 浮动 < 行内块 < 行内 < 定位 < 大于0的z-index
可见,在无特殊情况下定位元素总是比普通元素层级高,并且后一个元素比前一个元素层级高,这就是因为层叠上下文。
除了定位元素可以创建层叠上下文以外,还有如下几个属性也可以做到。以下来自MDN
- 根元素 (HTML),
- z-index 值不为 “auto”的 绝对/相对定位,
- 一个 z-index 值不为 “auto”的 flex 项目 (flex item),即:父元素 display:
flex|inline-flex, - opacity 属性值小于 1 的元素
- transform 属性值不为 “none”的元素,
- mix-blend-mode 属性值不为 “normal”的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 “isolate”的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 “touch”的元素
Describe BFC(Block Formatting Context) and how it works.
BFC(Block Formatting Context)直译为“块格式化上下文”。
Mozilla Developer Center 定义如下:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with each other.简单讲,它是提供了一个独立布局的环境,每个BFC都遵守同一套布局规则。例如,在同一个BFC内,盒子会一个挨着一个的排,相邻盒子的间距是由margin决定且垂直方向的margin会重叠。而float和clear float也只对同一个BFC内的元素有效。
触发BFC的条件
1、”float”的值不是”none”
2、”overflow”的值不是”visible”
3、”display”的值是”table-cell”
4、”table-caption”,或”inline-block”
5、”position”的值既不是”static”也不是”relative”
BFC的用处
阻止边距折叠
- 在两相邻的外边距之间加入任意内容(不为空的元素、不为0的padding或border值)
- 为两个产生边距折叠元素中的任一个添加定义:
【overflow:hidden(只用于父子情况的父元素上)】 【display:inline-block】
【float:left|right】
包含内部元素的浮动
阻止元素被浮动覆盖
What are the various clearing techniques and which is appropriate for what context?
子元素设置浮动,脱离文本流,父元素高度塌陷
- 利用 clear属性,清除浮动
- 使父容器形成BFC
在父容器的最后添加一个空的div,设置属性clear:left,这样就可以达到我们目的了。
另一方法,如上题所说,形成BFC(BFC可以包含浮动)
float为 left|right
overflow为 hidden|auto|scroll
display为 table-cell|table-caption|inline-block
position为 absolute|fixed
IE6、7下,利用hasLayout概念
Explain CSS sprites, and how you would implement them on a page or site.
CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。
原理
把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
优点
- 很好地减少网页的http请求,从而大大的提高页面的性能
- 减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点
- 在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
- 在开发的时候比较麻烦,需要通过photoshop或其他工具测量计算每一个背景单元的精确位置
- 在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
What are your favourite image replacement techniques and which do you use when?
图片替换主要是指将文字替换成图片的技术,即在html语句中使用文字,浏览器显示时用对应图片显示。
实现图像替换时可以像平常一样将文本添加到文档中,然后使用css隐藏文本并在它的位置上显示一个背景图像。这样,搜索引擎仍然可以搜索到HTML文本,而且如果禁用CSS,文本仍然会显示。但是一些比较流行的图像替换方法对屏幕阅读器是无效的,而且如果关闭图像但是打开CSS,就会出现内容缺失。
Phark
这是一种适合屏幕阅读器的图像替换技术,而不需要添加额外的无语义的div:
[html] view plain copy print?
<h2>Hello Worldh2> Phark方法对标题进行非常大的负值文本缩进
[html] view plain copy print?
h2{
text-indent:-5000px;
background:url(....)no-repeat;
width:150px;
height:35px;
} 解释:设置text-indent属性为很大的负值,将文字显示在屏幕之外,达到隐藏的效果。
优点:(1)不需要额外标签(2)不影响屏幕阅读器使用者
缺点:关闭浏览器显示图片,同时启用CSS支持时,文字图片均不可显示
Fahrner图片替换法(FIR)
这个方法存在严重的可访问性问题
[html] view plain copy print?
<h2>
<span>Hello Worldspan>
h2> 然后将图像作为背景图像应用于标题元素:
[html] view plain copy print?
h2{
background:url(...);
width:150px;
height:35px;
} 将span的display值设置为none,从而隐藏span的内容
[html] view plain copy print?
span{
display:none;
} 解释:首先添加一个< span>标签,然后使用< span>标签的display属性把文字隐藏起来,最后指定< h1>的背景图片。
优点:使用CSS而不是标记语法提供图片,更改图片只需更改CSS。
缺点:(1)需要一组不具备任何语义的< span>标签才能运作(2)display属性影响屏幕阅读器使用者(3)关闭浏览器显示图片,同时启用CSS支持时,文字图片均不可显示。
Leahy/Langridge图片替换法(LIR)
Html:
"lir">Leahy/Langridge Image Replacement
CSS:
#lir {
padding-top:image height;
overflow:hidden;
background:url(lir.gif) no repeat;
height:0 !important; //针对大多数浏览器
height:image height; //针对IE5
}解释:首先将padding-top设置为图片高度,将h1高度设置为0(IE5下设置为图片高度),根据盒子模型可知,文字内容将被排挤到指定高度之外,同时设置overflow:hidden将溢出文字隐藏。
优点:(1)去掉冗余的标签(2)不影响屏幕阅读器使用者
缺点:(1)关闭浏览器显示图片,同时启用CSS支持时,文字图片均不可显示(2)要为IE5 for Windows使用盒模型Hack。
How would you approach fixing browser-specific styling issues?
1.使用跨浏览器的CSS编码。
2.制作响应网站。
但这意味着在许多地方用menu button替代bar
3.在索引页上使用PHP脚本多个div并基于浏览器进行定向。
https://www.smashingmagazine.com/2010/06/the-principles-of-cross-browser-css-coding/
这篇文章有空细看一下!
How do you serve your pages for feature-constrained browsers? What techniques/processes do you use?
把浏览器分两类,一类是历史遗留浏览器,一类是现代浏览器,然后根据这个分类开发两个版本的网站,然后自己定义那些浏览器是历史遗留版本,凡是历史遗留版本浏览器,统统使用历史遗留版界面。
对不支持的功能弹出提示?
在CSS中注意各个浏览器的属性名称可能不同,需加上浏览器(内核)表示等,保证兼容。
。。。此题不太明白
What are the different ways to visually hide content (and make it available only for screen readers)?
传统CSS方法包括使用负的顶部位置(而不是左边位置); 负文本缩进; 和高度为0。
text Indent缩进
.element-invisible
{
text-indent: -9999em; outline: 0;
}position Absolute and Collapsed
.element-invisible
{
height: 0;
overflow: hidden;
position: absolute;
}position Absolute and Offscreen
.element-invisible
{
position: absolute;
top: -999999em;
left: auto;
width: 1px;
height: 1px;
overflow:hidden;
}clip
视觉隐藏内容的新方法称为CSS clip。 CSS 2.1 clip属性允许使用顶,右,底和左值来指定绝对定位的元素的维度,为内容创建一个盒装容器。 通过将所有值设置为0像素,内容变得不可见。
.element-invisible
{
position: absolute !important;
clip: rect(0px 0px 0px 0px); /* IE6, IE7 */
clip: rect(0px, 0px, 0px, 0px);
}改进的方法:
.element-invisible
{
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
padding: 0 !important;
border: 0 !important;
height: 1px !important;
width: 1px !important;
overflow: hidden;
}visibility: hidden; and/or display:none;
这些样式会对所有用户隐藏内容。 文本从页面的视觉流中删除,并被屏幕阅读器忽略。
width:0px; height:0px
因为没有高度或宽度的元素会从页面的流中移除,所以大多数屏幕阅读器将忽略该内容。 HTML宽度和高度可能会产生相同的结果。
Have you ever used a grid system, and if so, what do you prefer?
以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
使用过Bootstrap,通过一系列的行(row)与列(column)的组合来创建页面布局。
Have you used or implemented media queries or mobile specific layouts/CSS?
使用过,实现响应式设计。
@media 可以针对不同的屏幕尺寸设置不同的样式。
语法格式如下:
@media mediatype and|not|only (media feature) {
CSS-Code;
}也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
学习过jQuery mobile
jQuery Mobile 是创建移动 web 应用程序的框架。
jQuery Mobile 适用于所有流行的智能手机和平板电脑。
jQuery Mobile 使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局
Are you familiar with styling SVG?
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形 SVG 使用
- XML 格式定义图形 SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG 有一些预定义的形状元素,可被开发者使用和操作:
- 矩形 < rect>
- 圆形 < circle>
- 椭圆 < ellipse>
- 线 < line>
- 折线 < polyline>
- 多边形< polygon>
- 路径 < path>
SVG 文件必须使用 .svg 后缀来保存
SVG 文件可通过以下标签嵌入 HTML 文档:< embed>、< object> 或者 < iframe>。
了解过W3C上的教程,运行过一些例子,没有自己实际应用过。
How do you optimize your webpages for print?
分开屏幕显示与打印的样式,为< link>标签加上media属性就可以了
"stylesheet" type="text/css" media="screen" href="/css/styles.css" />
"stylesheet" type="text/css" media="print" href="/css/print.css" />打印样式表中需要注意的:
- 不用px,用pt或cm指定大小
- 隐藏不必要的标签节省墨水,像导航链接,侧边栏,表单以及广告栏之类的元素
- 去掉背景图片和颜色,因为打印机不能打印CSS中的背景
- 打印样式表中最好少用浮动属性,因为它们会消失。
- 在打印前进行预览
- 揭露链接
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}What are some of the “gotchas” for writing efficient CSS?
https://speckyboy.com/website-speed-part-1-write-more-efficient-css/
改天单独翻译
What are the advantages/disadvantages of using CSS preprocessors? Describe what you like and dislike about the CSS preprocessors you have used.
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
CSS 预处理器技术已经非常的成熟,而且也涌现出了很多种不同的 CSS 预处理器语言,比如说:Sass(SCSS),LESS,Stylus,Turbine,Swithch CSS,CSS Cacheer,DT CSS
优点:
编写时无需考虑浏览器的兼容性问题
在一处修改就可以全局变化(例如颜色)
缺点:
依靠预处理器进行任何更新或更改(确保与预处理器和生成的CSS的一致性)
降低了自己对最终代码的控制力。提高了门上手门槛,其次是维护门槛。
对比Sass(SCSS),LESS,Stylus
- Sass、Stylus是在服务区端运行的,而less是在客户端运行的
- Less 的基本语法属于「CSS 风格」
http://efe.baidu.com/blog/revisiting-css-preprocessors/
How would you implement a web design comp that uses non-standard fonts?
方法1、用图片代替
方法2、web fonts在线字库,如Google Webfonts,Typekit 等
方法3、@font-face
Explain how a browser determines what elements match a CSS selector.
先产生一个元素集合,然后从后往前判断;
浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到真个选择器都匹配完,还在集合中的元素就匹配这个选择器了。
举个例子,有选择器:
body.ready #wrapper > .lol233先把所有 class 中有 lol233 的元素拿出来组成一个集合,然后上一层,对每一个集合中的元素,如果元素的 parent id 不为 wrapper 则把元素从集合中删去。 再向上,从这个元素的父元素开始向上找,没有找到一个 tagName 为 body 且 class 中有 ready 的元素,就把原来的元素从集合中删去。
至此这个选择器匹配结束,所有还在集合中的元素满足。大体就是这样,不过浏览器还会有一些奇怪的优化。
注意:
1、为什么从后往前匹配?因为效率和文档流的解析方向。效率不必说,找元素的父亲和之前的兄弟比遍历所有儿子快而且方便。关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况;应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。
2、为什么使用集合?主要也还是效率。基于 CSS Rule 数量远远小于元素数量的假设和索引的运用,遍历每一条 CSS Rule 通过集合筛选,比遍历每一个元素再遍历每一条 Rule 匹配要快得多。
https://programmerinnervoice.wordpress.com/2013/12/18/how-does-browser-read-css-selector/
http://stackoverflow.com/questions/5797014/why-do-browsers-match-css-selectors-from-right-to-left/5813672#5813672
Describe pseudo-elements and discuss what they are used for.
伪元素就像 pseudo classes (伪类)一样, 伪元素添加到选择器,但不是描述特殊状态,它们为元素的某些部分设置样式。 例如, ::first-line 伪元素只定位由选择器指定的元素的第一行。
selector::pseudo-element { property: value; }所有伪元素
::after
::before
::first-letter
::first-line
::selection
Explain your understanding of the box model and how you would tell the browser in CSS to render your layout in different box models.
CSS盒子模型本质上是一个包围HTML元素的盒子,它包括:实际内容、内边距,边框和外边距。
- content-box - (默认)元素宽度不包括填充和边框(W3C盒子模型)
- border-box - 元素宽度包括填充和边框(IE盒子模型)
添加dtd标识< !DOCTYPE html> ,将页面设为“标准模式”
使用hack或者在外面套上一层wrapper,前提是页面处于“怪异模式”,“标准模式”不存在兼容性问题。
What does * { box-sizing: border-box; } do? What are its advantages?
当你设置一个元素为 box-sizing: border-box; 时,此元素的内边距和边框不再会增加它的宽度。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
假如需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
List as many values for the display property that you can remember.
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 < table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 < table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 < tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 < thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 < tfoot>)。
table-row 此元素会作为一个表格行显示(类似 < tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 < colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 < col>)
table-cell 此元素会作为一个表格单元格显示(类似 < td> 和 < th>)
table-caption 此元素会作为一个表格标题显示(类似 < caption>)
inherit 规定应该从父元素继承 display 属性的值。
What’s the difference between inline and inline-block?
- display:block
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
block元素可以设置margin和padding属性。 - display:inline
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
inline元素设置width,height属性无效。
inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。 - display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
What’s the difference between a relative, fixed, absolute and statically positioned element?
- absolute
绝对定位。将对象从文档流中拖出,
定位参考:使用left,right,top,bottom等属性相对于其最接近的一个具有定位设置的父对象进行绝对定位,static定位属性不能当作定位点。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 - fixed
固定定位。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。当对象定位在浏览器窗口以外,浏览器不会因此显示滚动条,而当滚动条滚动时,对象始终固定在原来位置。
定位参考:参照位置是浏览器窗口的左上角,即坐标点为(0px, 0px) - relative
相对定位。对象不可层叠
定位参考:依据left,right,top,bottom等属性在正常文档流中偏移位置,也就是依据其本身的位置进行偏移。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 - static:
默认值。元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 - inherit:
继承值,对象将继承其父对象相应的值。
The ‘C’ in CSS stands for Cascading. How is priority determined in assigning styles (a few examples)? How can you use this system to your advantage?
- 相同权值情况下
CSS样式的优先级总结来说,就是——就近原则(离被设置元素越近优先级别越高):
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。 - 权值不同时
浏览器是根据权值来判断使用哪种css样式的,哪种样式权值高就使用哪种样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*标签,权值为1*/
p span{color:green;} /*两个标签,权值为1+1=2*/
p>span{color:purple;}/*权值与上面的相同,因此采取就近原则*/
.warning{color:white;} /*类选择符,权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/What existing CSS frameworks have you used locally, or in production? How would you change/improve them?
Aliceui是支付宝的样式解决方案
Amazeui是一个轻量级、 Mobile first 的前端框架
SUI是一套基于bootstrap开发的前端组件库
Frozen UI是一个开源的简单易用,轻量快捷的移动端UI框架
uiKit是一款轻量级、模块化的前端框架
weUI 是一套同微信原生视觉体验一致的基础样式库
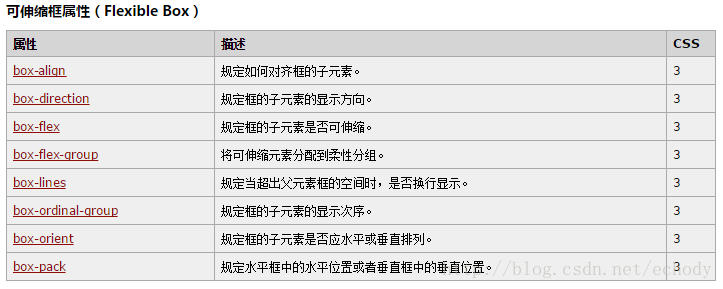
Have you played around with the new CSS Flexbox or Grid specs?
1、Flexbox
一种可伸缩的灵活的web页面布局方式-flexbox布局,它具有很强大的功能,可以很轻松实现很多复杂布局,在它出现之前,我们经常使用的布局方式是浮动或者固定宽度+百分比来进行布局,代码量较大且难以理解。

display:flex代表这个容器是一个可伸缩容器,还可以取值为inline-flex,两者的区别在于前者将这个容器渲染为块级元素,后者将其渲染为内联元素。
flex-flow是用来伸缩行换行,flex-flow属性是同时设定“flex-direction(伸缩流的方向)”和“flex-wrap(伸缩行换行)”
align-items属性,它充许您调整伸缩项目在侧轴的对齐方式
justify-content属性主要用来设置伸缩项目沿主轴的对齐方式
可以通过order属性来修改伸缩项目的布局顺序(在不调整结构前提之下)。
flex:数值,按比例进行分配
2、gird
网格布局可以让Web设计师根据元素按列或行对齐排列
通过使用display属性给元素显式设置了属性值grid或inline-grid,此时这个元素将自动变成网格容器。
Grid 的入门是很容易的。你只需要定义一个容器元素并设置display:grid,使用grid-template-columns 和 grid-template-rows属性设置网格的列与 行的大小,然后使用grid-column 和 grid-row属性将其子元素放入网格之中。
通过order属性来对网格单元格进行顺序重排
网格线,网格区域……等等概念
http://www.admin10000.com/document/7118.html
flexbox是一维布局,只能在一条直线上放置你的内容区块;而grid是一个二维布局
How is responsive design different from adaptive design?
自适应(AWD):不一定要设置在流动网格上(自适应布局可以是流动或完全静态); 目标特定设备分辨率(320,768,1024等); 可以根据媒体查询控制设置宽度(固定)或相对宽度(%)。
响应(RWD):建立在流动网格上; 会随着浏览器的改变,无论是什么屏幕分辨率; 内容可以分裂和重新对齐如果需要。相当于流动布局和自适应布局的组合
简而言之:RWD类似于AWD,除了进一步或两步,以便为未知设备以及已知设备进行未来验证设计。
Have you ever worked with retina graphics? If so, when and what techniques did you use?
您可能希望以更高的PPI分辨率保存Retina图形,但事实并非如此。 所有你需要做的是保存一组两倍大小的Retina版本的图像,所以一个200x200px的图像将变为400x400px。 这些超大图像然后以原始图像大小尺寸显示,这有助于在高像素密度屏幕上创建平滑和清晰的外观。
关于文件命名的一个快速注释,标准是将视网膜图像直接保存到通常的图像文件夹与相同的文件名,但添加@ 2x结束。 所以snarf.jpg会变成snarf@2x.jpg。
- 简单JS方法
<script src="js/retina.js">script>将您的视网膜图像集合使用的绝对最简单的方法是链接retina.js脚本。 Retina.js会检查您的图片目录中的@ 2x图片,并自动为您替换它们。
- CSS方法
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
header h1 a {
background-image: url(images/blogspoon-logo@2x.png);
background-size: 164px 148px;
}
}可以手动添加视网膜图形,以保持CSS文件中的所有页面样式。 包含min-device-pixel-ratio:2的媒体查询将定位具有2x像素密度的设备。 接下来,你用你的@ 2x变体替换每个元素的背景图片,但不要忘记使用background-size属性将其缩放为原始图片大小。
- 内联图像的HTML方法
<img src="images/snarf@2x.jpg" width="300px" height="150px" />CSS方法适用于背景图片,但对于HTML中的内嵌图片,必须修改标记。 只需将@ 2x图像添加到source属性,然后使用width和height将其缩放为原始维度。
Is there any reason you’d want to use translate() instead of absolute positioning, or vice-versa? And why?
tanslate可以方便实现垂直水平居中
#inner {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: red;
-ms-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}上下距离父元素50%的长宽,为了居中,应将内容的中心点移到目前左上角点在的位置,也就是上移50%#inner的长,左移50%#inner的宽。
在 translate 函数当中使用百分比是以该元素的内容区、补白(padding)、边框(border)为标准计算的
在表现上看,使用 CSS3 translate 属性和绝对定位、相对定位属性加上 top、left 数值都可以使元素产生位移。实际上它们还是有不少的区别。
1、 offsetTop 和 offsetLeft
使用 translate 的例子的 offsetTop 和 offsetLeft 的数值与没有产生位移的元素没有然后区别,无论位移多少这两个数值都是固定不变的。
而使用相对定位的例子 offsetTop 和 offsetLeft 的数值则根据位移的长度发生了改变。
2、动画
使用 translate 来制作的动画比绝对定位的动画更加平滑
原因在于使用绝对定位(改变top、left)的动画效果会受制于利用像素(px)为单位进行位移,而使用 translate 函数的动画则可以不受像素的影响,以更小的单位进行位移。
加油!愿一切如愿