前端开发学习笔记06---HTML5
HTML 5 简介
- 摘自w3school
- 最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
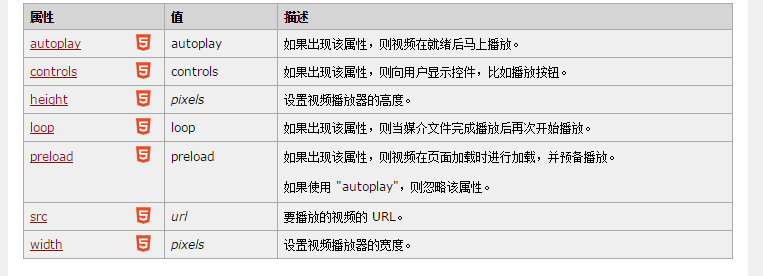
HTML 5 视频
- 视频格式
当前,video 元素支持三种视频格式:
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No
MPEG4 9.0+ No No 5.0+ 3.0+
WebM No 4.0+ 10.6+ 6.0+ NoInternet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
control 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。
与之间插入的内容是供不支持 video 元素的浏览器显示的:
- 上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
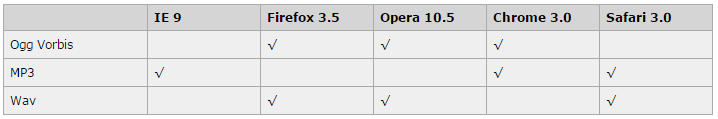
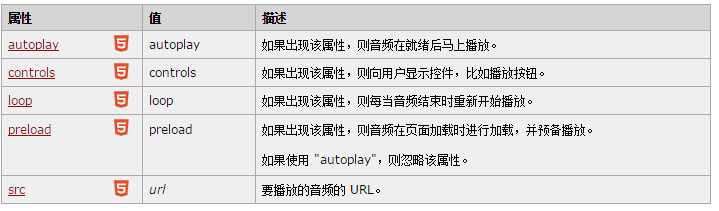
HTML 5 音频
Ogg 音频文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,音频文件必须是 MP3 或 Wav 类型。
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
- Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。
-
HTML 5 拖放
Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
注释:在 Safari 5.1.2 中不支持拖放。
HTML 5 Canvas
- HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。 - 向 HTML5 页面添加 canvas 元素。
<canvas id="myCanvas" width="200" height="100">canvas>- canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
//JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
//创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var cxt=c.getContext("2d");
//下面的两行代码绘制一个红色的矩形:fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
script>HTML5 内联 SVG
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准 - 与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大 - Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
HTML 5 Canvas vs. SVG
- SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。 - Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。 - Canvas 与 SVG 的比较
Canvas
依赖分辨率
不支持事件处理器
弱的文本渲染能力
能够以 .png 或 .jpg 格式保存结果图像
最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
不依赖分辨率
支持事件处理器
最适合带有大型渲染区域的应用程序(比如谷歌地图)
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
不适合游戏应用
HTML5 地理定位
- HTML5 Geolocation API 用于获得用户的地理位置。
- 浏览器支持
Internet Explorer 9、Firefox、Chrome、Safari 以及 Opera 支持地理定位。
注释:对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。 - 一个简单的地理定位实例,可返回用户位置的经度和纬度。
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"
Longitude: " + position.coords.longitude;
}
script>- getCurrentPosition() 方法 - 返回数据
若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。

HTML 5 Web 存储
- localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
- 创建和访问 localStorage:
<script type="text/javascript">
localStorage.lastname="Smith";
document.write(localStorage.lastname);
script>-下面的例子对用户访问页面的次数进行计数:
<script type="text/javascript">
if (localStorage.pagecount)
{
localStorage.pagecount=Number(localStorage.pagecount) +1;
}
else
{
localStorage.pagecount=1;
}
document.write("Visits "+ localStorage.pagecount + " time(s).");
script>刷新页面会看到计数器在增长。
请关闭浏览器窗口,然后再试一次,计数器会继续计数。
- sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
- 创建并访问一个 sessionStorage:
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
script>- 对用户在当前 session 中访问页面的次数进行计数:
<script type="text/javascript">
if (sessionStorage.pagecount)
{
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}
else
{
sessionStorage.pagecount=1;
}
document.write("Visits "+sessionStorage.pagecount+" time(s) this session.");
script>关闭浏览器窗口,然后再试一次,计数器已经重置了。
HTML 5 应用程序缓存
- HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
- 所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。
- 下面的例子展示了带有 cache manifest 的 HTML 文档(供离线浏览):
<html manifest="demo.appcache">
<body>
The content of the document......
body>
html>- 每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:”.appcache”。 - manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
下面的 NETWORK 小节规定文件 “login.asp” 永远不会被缓存,且离线时是不可用的:
NETWORK:
login.asp可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK:
*下面的 FALLBACK 小节规定如果无法建立因特网连接,则用 “offline.html” 替代 /html5/ 目录中的所有文件:
FALLBACK:
/html5/ /404.html- 完整的 Manifest 文件
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html重要的提示:以 “#” 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个 JavaScript 函数,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
注释:浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
HTML 5 Web Workers
- 什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。 - 所有主流浏览器均支持 web worker,除了 Internet Explorer。
- 在创建 web worker 之前,请检测用户的浏览器是否支持它:
if(typeof(Worker)!=="undefined")
{
// Yes! Web worker support!
// Some code.....
}
else
{
// Sorry! No Web Worker support..
}- postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
i=i+1;
postMessage(i);- 下面的代码检测是否存在 worker,如果不存在,- 它会创建一个新的 web worker 对象,然后运行 “demo_workers.js” 中的代码:
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}- 向 web worker 添加一个 “onmessage” 事件监听器:
w.onmessage=function(event){
document.getElementById("result").innerHTML=event.data;
};当 web worker 传递消息时,会执行事件监听器中的代码。event.data 中存有来自 event.data 的数据。
- 当我们创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。
如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法:
w.terminate();- 由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
window 对象
document 对象
parent 对象
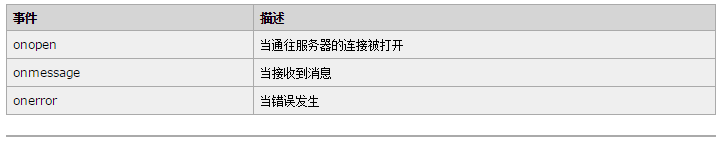
HTML 5 服务器发送事件
- HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
- 所有主流浏览器均支持服务器发送事件,除了 Internet Explorer。
- EventSource 对象用于接收服务器发送事件通知:
var source=new EventSource("demo_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "
";
};- 检测 Server-Sent 事件支持
if(typeof(EventSource)!=="undefined")
{
// Yes! Server-sent events support!
// Some code.....
}
else
{
// Sorry! No server-sent events support..
}HTML5输入类型
<form action="/example/html5/demo_form.asp" method="get">
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" />
form>显示结果:

iPhone 中的 Safari 浏览器支持 email 输入类型,并通过改变触摸屏键盘来配合它(添加 @ 和 .com 选项)。
- Input 类型 - url
<form action="/example/html5/demo_form.asp" method="get">
Homepage: <input type="url" name="user_url" /><br />
<input type="submit" />
form>提示:iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
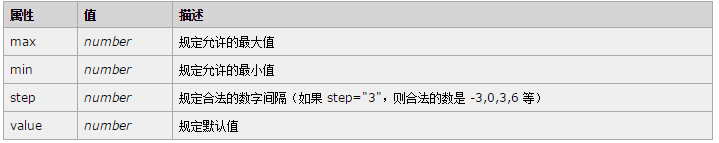
- Input 类型 - number
Points: <input type="number" name="points" min="1" max="10" />提示:iPhone 中的 Safari 浏览器支持 number 输入类型,并通过改变触摸屏键盘来配合它(显示数字)。
- Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
<input type="range" name="points" min="1" max="10" />- Input 类型 - Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
Date: type="date" name="user_date" />- Input 类型 - search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
HTML5 表单元素
datalist 元素
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
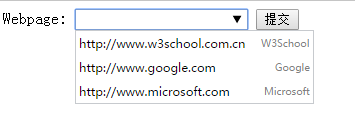
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
Webpage: type="url" list="url_list" name="link" />
HTML5 表单属性
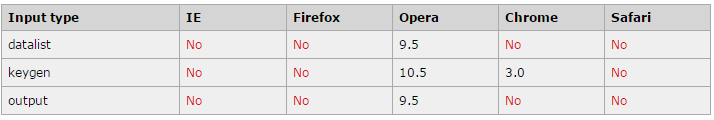
- 浏览器支持
- autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
注释:autocomplete 适用于标签,以及以下类型的标签:text, search, url, telephone, email, password, datepickers, range 以及 color。 - autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
注释:autofocus 属性适用于所有标签的类型。
- form 属性
form 属性规定输入域所属的一个或多个表单。
注释:form 属性适用于所有标签的类型。
form 属性必须引用所属表单的 id:
<form action="/example/html5/demo_form.asp" method="get" id="user_form">
First name:<input type="text" name="fname" />
<input type="submit" />
form>
<p>下面的输入域在 form 元素之外,但仍然是表单的一部分。p>
Last name: <input type="text" name="lname" form="user_form" />
- height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。
注释:height 和 width 属性只适用于 image 类型的 标签。
<form action="/example/html5/demo_form.asp" method="get">
User name: <input type="text" name="user_name" /><br />
<input type="image" src="/i/eg_submit.jpg" width="99" height="99" />
form>
- list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
注释:list 属性适用于以下类型的标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
Webpage: type="url" list="url_list" name="link" />
- multiple 属性
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的标签:email 和 file。
Select images: type="file" name="img" multiple="multiple" />- novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
注释:novalidate 属性适用于以及以下类型的标签:text, search, url, telephone, email, password, date pickers, range 以及 color.
//validate:使合法化
- pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。
注释:pattern 属性适用于以下类型的标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: type="text" name="country_code"
pattern="[A-z]{3}" title="Three letter country code" />- placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
注释:placeholder 属性适用于以下类型的标签:text, search, url, telephone, email 以及 password。
提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
type="search" name="user_search" placeholder="Search W3School" />- required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注释:required 属性适用于以下类型的标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
Name: type="text" name="usr_name" required="required" />