我今天学习了如何从一个网页跳转到另一个网页,首先我做了第一个页面Homework,在这个页面运行后会出现一个输入数字的文本框,再点击提交后,会跳转到另一个页面并比较与你指定数比较大小
第一个网页:Homework
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
数字:
第二个网页:Answer
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%String Num ; %>
<% Num = request.getParameter("number"); %>
<%
Integer.valueOf(Num);
if(Integer.valueOf(Num)>=10) {
%>
<%=+Integer.valueOf(Num)+">=10" %>
<%
}else{
%>
<%=+Integer.valueOf(Num)+"<10" %>
<%
}
%>
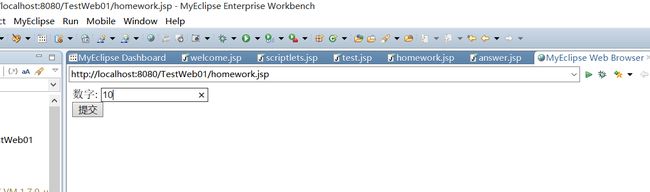
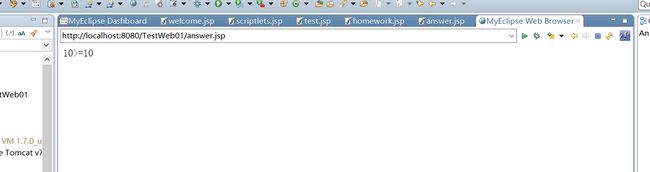
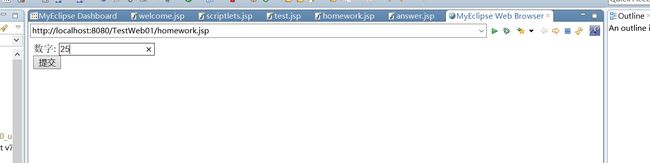
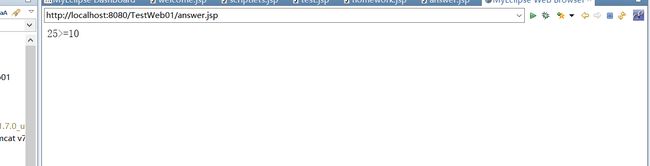
下面附赠几张截图: