- 微信小程序入门四:实现table效果
鳄鱼儿
微信小程序小程序入门
微信小程序中没有table组件,那么怎么实现呢?其实使用多个view组件就可以实现,接下来就直接看代码吧标题1标题2标题3标题4标题5{{item}}{{item}}{{item}}{{item}}{{item}}/*.css*/page{font-size:14px;color:#333;}.table{border:1pxsolid#dadada;border-right:0;border-b
- 微信小程序入门解读-②_wxss中设置模块置顶
参考信息
程序员微信小程序notepad++小程序
注意,这里单位是rpx,而不是px。rpx是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为750rpx。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成width:375rpx;即可。(3)display:flex;:整个页面(page)采用Flex布局。(4)justify-content:center;:页面的一级子元素(这个示例是)水平居中。(
- 微信小程序入门与实战开发
小贺要学前端
微信小程序小程序
关于作者:我是小贺,乐于分享各种前端知识,同时欢迎大家关注我的个人博客以及微信公众号[小贺前端笔记]前言微信小程序是一种无需下载安装即可使用的轻量级应用,凭借其便捷性和跨平台特性,广泛应用于电商、社交、工具等领域。本文将从零开始,介绍微信小程序的开发流程,包括环境搭建、核心功能实现,并通过一个简单的“待办事项”小程序案例,帮助读者快速上手。一、开发环境搭建1.1注册小程序账号访问微信公众平台,点击
- 编程之路难之又难啊
大方老师讲单片机
硬件工程师自动化智能单片机51单片机嵌入式硬件
编程之路难之又难啊\\\插播一条:自己在今年整理一套单片机单片机相关论文800余篇论文制作思维导图原理图+源代码+开题报告+正文+外文资料想要的同学私信找我。《微信小程序入门与实战》这门课程在慕课上线快20天了。陆陆续续收到不少好评,得到了同学们认可,心里还是很开心的,这种喜悦和当年创业时通宵上线一个新版本一样,成就感满满。后面也会在课程中加入一些诸如如何在小程序中使用ES6、LESS和SASS等
- 微信小程序入门一之小程序架构
Qiang_1995
微信小程序
微信公众平台技术文档2016-9-20凌晨,微信推出应用号“小程序”内测功能;2016-11-4,正式公测,企事业单位可申请公测账号;2017-1-9,正式上线;官方社区地址:http://developers.weixin.qq.com架构分析基本目录结构主目录(项目描述文件){主逻辑文件app.js主配置文件app.json:注册页面,全局定义网络超时、窗口表现等主样式文件app.wxss:类
- 微信小程序入门与实战
qq_31535517
文章列表页的实现构建静态列表数据读取数据将数据存储在内存中构建工具类获取内存数据在对应页面调取缓存数据定义模板的item组件item.wxml使用item.wxml模板定义模板的item样式item.wxss使用item.wxss样式构建静态列表数据新建data.js文件模拟数据导出模块数据属性解析module.exports将数据导出varpostList=[{date:"Jan282017",
- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 【微信小程序篇】动态显示数据 | 登录授权码 | 按钮 | 异步请求
在下小吉.
微信小程序微信小程序notepad++小程序
文章目录简述微信小程序入门案例⭐动态显示数据⭐按钮(button)⭐获取微信登陆的授权码⭐发送异步请求简述微信小程序微信小程序是一种由腾讯公司开发的应用程序形式,可以在微信客户端内直接运行,无需下载和安装。它为开发者提供了一个在微信生态系统中构建轻量级应用的平台,并具有快速、便捷的特点。以下是微信小程序的一些特点和功能:轻量级:微信小程序相对于传统的移动应用程序来说,体积较小,下载速度快,用户可以
- 微信小程序
wudongyu
微信小程序入门入门简易教程小程序开发流程注册小程序->代码开发->提审->上线/审核未通过开发者工具左侧模拟器模拟手机编辑器代码编辑调试器控制台右侧普通编译默认为'pages/index/index'自定义编译模式app.json中设置默认编辑的首页-优先显示(渲染需要调试的网页)-及传入的参数等代码结构imagespagesjswxmljsonwxssutils公用方法app.js初始化,全局方
- 微信小程序入门(三):编写导航栏
睿丶清
现在每一个app首页都会有一个底部的导航栏,微信小程序也不例外,这篇文章就会进行一个简单导航栏的编写,现在编写一个底部导航栏包含"首页","信息","我的"三栏的导航栏。针对编写导航栏之前我们需要准备几张图片作为导航栏的配图,推荐去阿里巴巴矢量图标库去下载"首页","信息","我的"的配图,介意每个栏目下载两张同样样式,颜色不同的图片,以做导航栏选中,未选中之分,下载文件后进行重命名,下载图片时顺
- 微信小程序入门(十):组件checkbox/radio
睿丶清
checkbox就是所谓的多选框,在使用时需要配合checkbox-group,于此同时radio,单选按钮,与之配合是radio-group,现就针对这两个组件进行属性的介绍:checkboxvalue:标识,选中时触发的change事件,并携带的valuedisabled:是否禁用checked:当前是否选中,可用来设置默认选中color:checkbox的颜色,同css的colorradio
- 微信小程序入门1.0
嘻嘻程序媛
一.创建项目1.准备工作注册开发者账号(微信公众开发平台:https://mp.weixin.qq.com/)安装小程序(微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)开发工具创建项目2.认识项目目录pages是存放所有视图的目录utils是存放工具类库的目录assets是存放资源库的
- 微信小程序入门的笔记(微信小程序的开发工具已经安装好了)
爱吃西瓜的小颜
微信小程序小程序
小程序项目的基本构成1.pages是用来存放所有小程序的页面2.utils用来存发工具性质的模块(例如:格式化时间的自定义模块)3.app.js小程序项目的入口文件4.app.json小程序项目的全局配置文件(可以对小程序中的页面,窗口等选项进行全局配置)5.app.wxss小程序的全局样式文件(在这里写的样式会运用到每一个页面)6.project.config.json项目的配置文件7.site
- 《微信小程序开发实战》学习笔记chapter1微信小程序人门
爱玩儿の编程小菜机
微信小程序学习笔记微信小程序学习
Chapter01微信小程序入门1.微信小程序介绍1.1什么是微信小程序微信小程序是腾讯于2017年1月19日推出的一种不需要安装即可在微信平台上使用的应用。微信小程序和微信的原生功能应用在本质上是一样的,都是WebApp。微信小程序与原生App的关系图:补充:小程序(1)小程序:是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或搜一下即可打开应用。从2017年微信首
- 微信小程序入门(十一):组件form表单
睿丶清
web端开发的童鞋知道,前端视图层和服务端交互都是通过form表单进行的,在小程序中也不例外。认识form表单表单。将组件内的用户输入的提交。当点击表单中form-type为submit的组件时,会将表单组件中的value值进行提交,需要在表单组件中加上name来作为key。属性:report-submit:是否返回formId用于发送模板消息report-submit-timeout:等待一段时
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 【期末复习】微信小程序复习大纲( 1- 5 章)
Dream_Chaser~
期末复习微信小程序小程序笔记
前言:这周开始进入期末复习周,没时间看C/C++、linux等知识了,先把期末考试必考的知识捋一遍。目录第一章微信小程序入门一、填空题二、判断题三、选择题四、简答题第二章微信小程序页面制作一、填空题二、判断题三、选择题四、简答题第三章微信小程序页面交互一、填空题二、判断题三、选择题四、简答题第四章微信小程序常用API(上)一、填空题二、判断题三、选择题四、简答题第五章微信小程序常用API(下)一、
- 【微信小程序入门到精通】— view 和 scroll-view 你学会了么?
一碗黄豆酱
【微信小程序入门到精通】微信小程序javascript前端
目录前言一、view1.1view组件基本使用1.2view的样式设置二、scroll-view2.1scroll-view组件构建2.2scroll-view样式设置总结前言对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?为此我特意开设此专栏,在我学习的同时也将其分享给大家!本篇文章主要介绍我们微信小程序常用的视图容器类组件,对于view、scroll-vie
- 微信小程序 - 入门篇
Try Tomato
+微信小程序微信小程序javascript前端小程序
微信小程序入门文章目录微信小程序入门全局配置window配置微信组件微信小程序与Vue复用性自定义Tabbar组件的封装路由跳转网络低代码本地存储弹窗交互weUI全局配置全局配置window配置window全局配置window全局配置也属于全局pages配置的一种,是用来配置所有微信小程序页面的微信组件微信组件常用:view:视图容器text:文本icon:图标rich-text:富文本butto
- 微信小程序入门
许潜行
微信小程序小程序
文章目录一、小程序简介1.1什么是小程序?1.2小程序可以干什么?1.3申请帐号1.4安装开发工具1.5创建第一个小程序2.基础操作及语法一、小程序简介1.1什么是小程序?2017年度百度百科十大热词之一微信小程序(weixinxiaochengxu),简称小程序,英文名MiniProgram,是一种不需要下载安装即可使用的应用(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程
- 【第五节:微信小程序 小程序UI组件B】微信小程序入门,以思维导图的方式展开5
五木大大
微信小程序小程序微信小程序码蚁软件ui
上图若是看不清,可私信给发大图哈5、小程序UI组件B表单formbutton按钮sizeStringdefault有效值default,minitypeStringdefault按钮的样式类型,有效值primary,default,warnplainBooleanfalse按钮是否镂空,背景色透明disabledBooleanfalse是否禁用loadingBooleanfalse名称前是否带lo
- 【第三节:微信小程序 3、app.js配置】微信小程序入门,以思维导图的方式展开3
五木大大
微信小程序微信小程序javascript小程序
目录提供了2个函数:app.js配置【第三节:微信小程序3、app.js配置】微信小程序入门,以思维导图的方式展开3提供了2个函数:app()getApp()---------------------------app.js配置App()功能App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。参数说明onLaunch描述生命周期函数--监听小程序初始化触发时机
- 【第四节:微信小程序 小程序UI组件A】微信小程序入门,以思维导图的方式展开4
五木大大
微信小程序小程序微信小程序ui
若看不清,加私信我哈,给发大图:4、小程序UI组件A基本组件介绍什么是组件组件是视图层的基本组成单元。组件自带一些功能与微信风格的样式。一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。参考网站https://weui.io/注意所有组件与属性都是小写,以连字符-连接属性类型Boolean布尔值组件写上该属性,不管该属性等于什么,其值都为true,只有组件上没有写该属性
- 微信小程序入门
柒月姐姐a
记录一下今天的学习情况,微信小程序新手入门简介,从注册到新建项目到一些基础的配置标签等等,感觉还是比较容易上手的,况且对一些本身就有编程基础的同学学习起来就更加容易了。一、注册小程序1、打开微信公众平台微信公众平台官网如果没有注册过先注册,选择要注册的项目。注册项目如果要进行小程序的开发选择微信小程序。信息填写这里注意一个邮箱只能注册一个,如果该邮箱注册过公众号,订阅号等,则需要更换邮箱。信息登记
- 微信小程序入门及开发准备,申请测试号以及小程序开发的两种方式,目录结构说明
瑶大头*^_^*
java前端前端框架wxwx小程序数据挖掘游戏程序
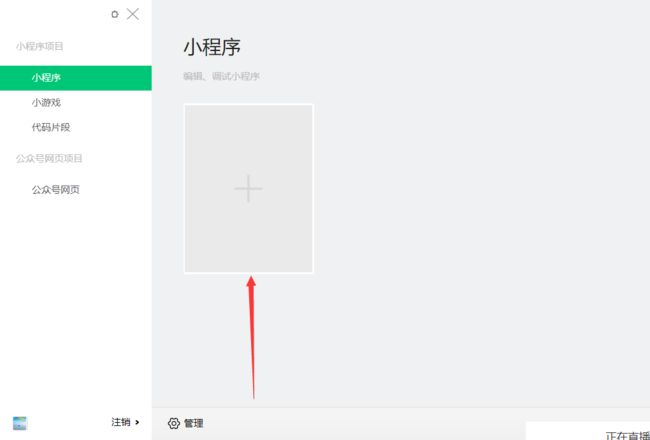
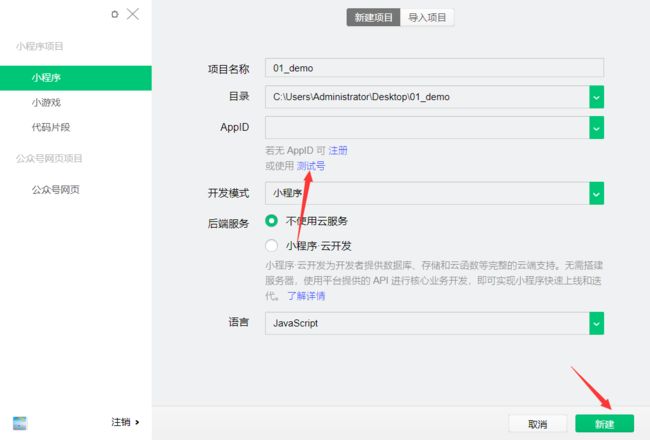
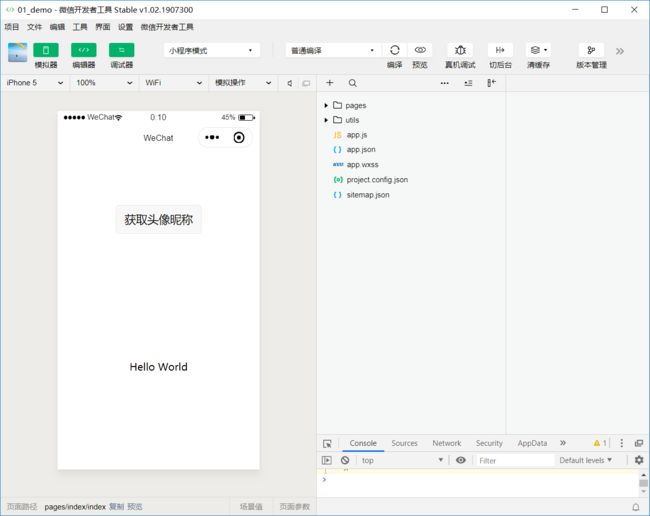
目录1.介绍1.1优点1.2开发方式2.开发准备2.1申请2.2申请测试号2.2小程序开发的两种方式2.3开发工具3.开发一个demo3.1创建项目3.2配置3.3常用框架3.3目录结构说明3.4新建组件1.介绍1.1优点是一种不需要下载安装即可使用的应用,是一种触手可及的应用可以借助微信的流量入口,方便推广应用,微信的日活量已经超过了10亿,微信覆盖的行业达到了200+的数量跨平台,只要可以安装
- 【DRF+Django】微信小程序入门到实战_day03(下)
惜年_night
微信小程序django
(0)摘要#课程链接入门到实战,讲讲公司的微信小程序【django+drf+小程序实战】_哔哩哔哩_bilibili#微信开发者文档微信开放文档#课程内容(1)P28_发送短信验证码流程(2)P29_腾讯云短信使用(1)P28_发送短信验证码流程#(1)验证码初步1)首先是布置一下前端的界面,然后我们想要把"点击获取验证码"注册为一个事件,具体思路就是,点击后,就会往后台发送一个get请求来获取验
- 【扑克牌】翻牌游戏-微信小程序开发流程详解
TA远方
微信小程序源码游戏微信小程序翻牌扑克牌小游戏
还记得小时候玩过扑克牌游戏吗,这样的玩法可多了,除了玩过叠牌,还能玩翻牌,在这里把翻牌游戏给轻松实现了,适合新手做来玩玩很不错,能训练记忆,感兴趣的话来看看实现过程。给新手学习微信小程序入门一个建议,把HTML网页设计基础知识掌握好,最好再熟悉一些JavaScript基础知识和理解使用Vue,以后学习会更容易一些,打开微信开发者工具,选择小程序,新建一个项目,例如,项目名可填写mimiparogr
- 微信小程序入门
眼缘丶
微信小程序小程序微信
1.编辑工具微信开发者工具下载地址可以去官网注册一个小程序账号微信公众平台官方地址进入小程序模块注册即可得到开发者id即可2.项目创建选择js模板创建即可完成项目创建,再进行编写即可3.各文件夹包含文件介绍pages存放页面的地方—index首页-----index.js首页的业务逻辑-----index.json首页的配置-----index.wxml首页的模板-----index.wxss首页
- 微信小程序入门使用及常见问题整理(例如:scroll-view 横向滑动不生效)
Yan_an_n
小程序小程序
常用功能同vue的对比1、数据绑定Vue:src=“imgSrc”Xcx:src=“{{imgSrc}}”2、列表渲染Vuev-for=“iteminitems”.每项数据是{{item}}xcxwx:for=“{{items}}”每项数据是{{item}}3、显示和隐藏Vuev-if、v-showXcx:wx-if、hidden4、事件处理vue@click、冒泡:@click.stopxcxb
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f