OsharpNS轻量级.net core快速开发框架简明入门教程
教程目录
从零开始启动Osharp
1.1. 使用OsharpNS项目模板创建项目
1.2. 配置数据库连接串并启动项目
1.3. OsharpNS.Swagger使用实例(登录和授权)
1.4. Angular6的前端项目启动
Osharp代码生成器的使用
2.1 生成器的使用
2.2 生成代码详解(如何自己实现业务功能)
Osharp部分模块使用
3.1 Osharp.Redis使用
3.2 Osharp.Hangfire使用
3.3 Osharp.Permissions使用
Osharp深度学习和使用
4.1 切换数据库(从SqlServer改为MySql)
4.2 多上下文配置(多个数据库的使用)
4.3. 自定义模块的定义(Senparc.Weixin的使用)
4.4. 继续学习中....
OsharpNS官方资源
项目地址:https://github.com/i66soft/osharp-ns20
演示地址:https://www.osharp.org 直接使用QQ登录可以查看效果
文档地址:https://docs.osharp.org 正在完善中....
发布博客:https://www.cnblogs.com/guomingfeng/p/osharpns-publish.html 大神看这个文档应该就能跑起来,从零开始启动Osharp基于此文档完成
VS生成器插件:https://marketplace.visualstudio.com/items?itemName=LiuliuSoft.osharp
官方交流QQ群:85895249
OsharpNS所需的基础环境
1.OSharpNS始终紧随微软的步伐,使用最新版本的 dotnetcore,请前往Download .NET (Linux, macOS, and Windows),"Download .NET (Linux, macOS, and Windows")点击Download .NET Core SDK下载并安装最新版本的dotnetcore
2.下载并安装.net core开发环境(本人使用VS2017/VS2019作为作为OsharpNS的开发环境,欢迎高手提供VS Code开发和调试.net core程序的方法,这环境太庞大)
3.下载并安装Angular6的前端开发环境(本人使用VS Code)
使用OsharpNS项目模板创建项目
1.在任意空白目录,打开cmd或者powershell命令行窗口

- 执行命令
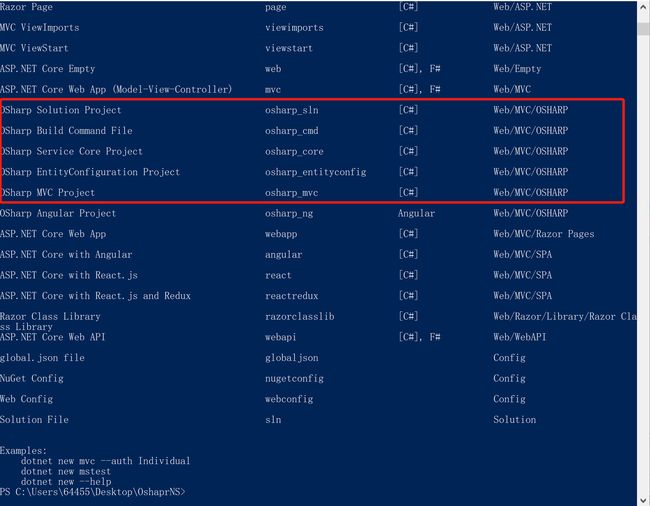
dotnet new -i OSharpNS.Template.Mvc_Angular

- 执行命令
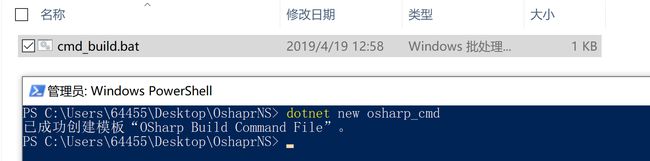
dotnet new osharp_cmd获取Osharp安装脚本,执行完成后,目录中出现cmd_build.bat文件,最新的命令需要执行dotnet new osharp了,注意对比红框框出来的部分的对比

- 双击
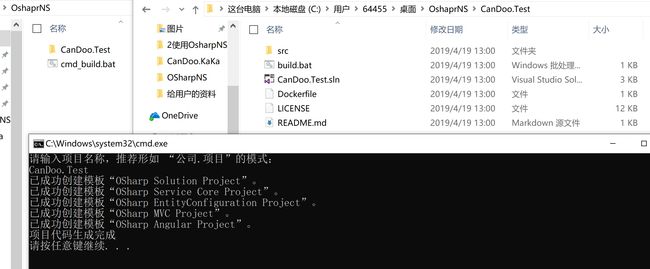
cmd_build.bat,并根据要求命名项目名称(也可以根据喜好对项目进行命名,本示例使用CanDoo.Test作为项目名称),完成项目创建

配置数据库连接串并启动项目
- 打开解决方案
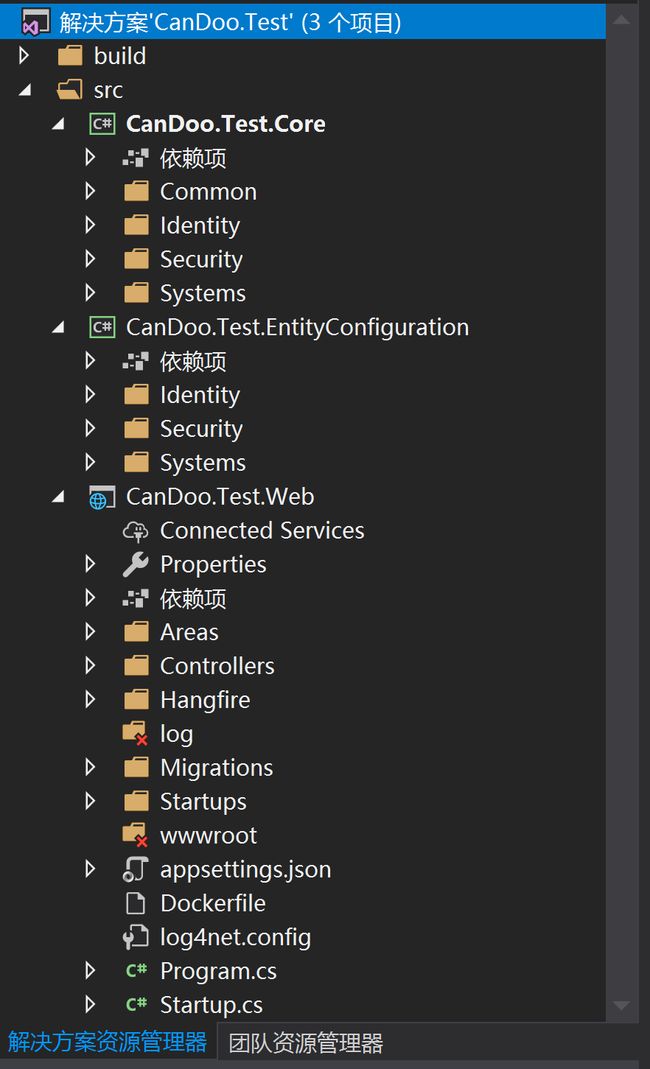
CanDoo.Test.sln后,各个工程之间的引用关系已配置好,osharp框架的类库已引用 nuget.org 上的相应版本,并将自动还原好

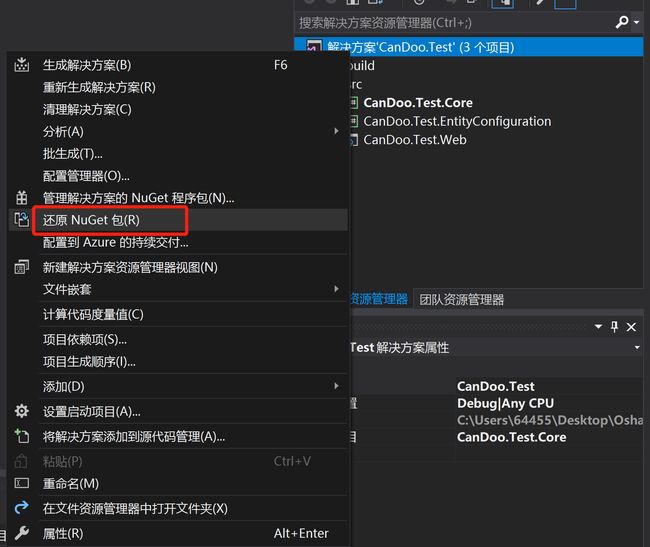
- 在解决方案上,右击,点击
还原Nuget包,完成相关引用的还原

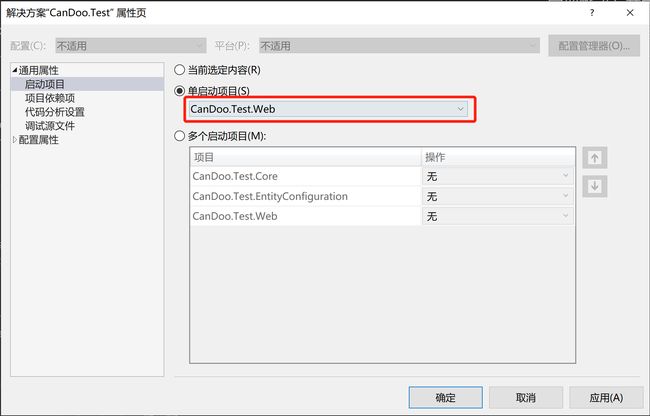
- 在解决方案上,右击,点击
属性,更改启动项目为CanDoo.Test.Web

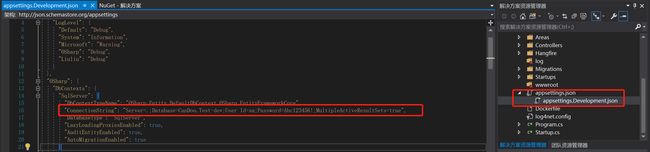
- 打开
appsettings.Development.json,对数据库连接串根据实际进行修改(appsettings.json为正式发布时使用的配置文件,调试时使用的是appsettings.Development.json,请注意区分)

- 运行项目
CanDoo.Test.Web,如果能看到Swagger说明运行成功(首次启动系统自动创建数据库,初始化相关参数,时间较久)

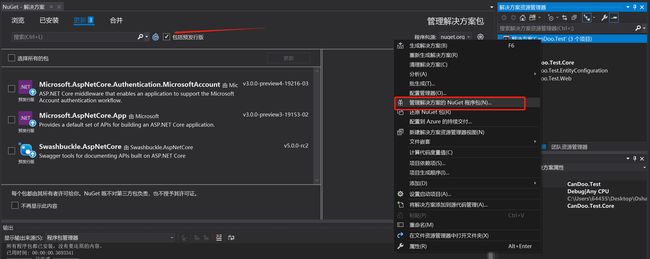
补充说明:OsharpNS正在大力完善中,更新比较快,如果需要更新OsharpNS的引用,请点击在解决方案上,右击,点击管理解决方案的Nuget程序包...,切换到更新标签,勾选包括预发行版(因为OsharpNS处于预发行状态,只更新Osharp相关的即可,其他的预发行的包别去用)

OsharpNS.Swagger使用实例(登录和授权)
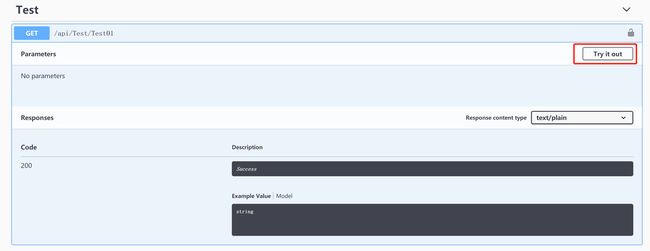
- 将系统运行起来后,看到Swagger界面,找
/api/Test/Test01,点击后展开查看接口信息 - 点击
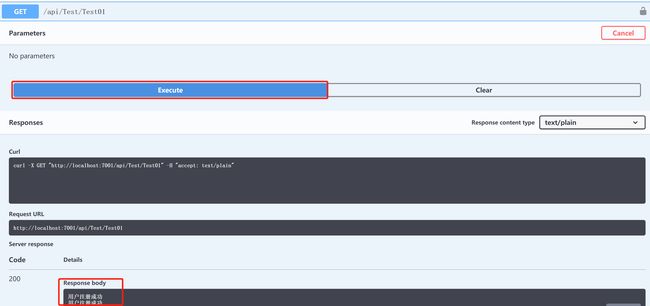
Try it out,再点击Excute调用接口

Response body中显示用户注册成功,系统自动注册2个用户,其中用户名:admin 密码gmf31529019为超级管理员用户

- 找到接口
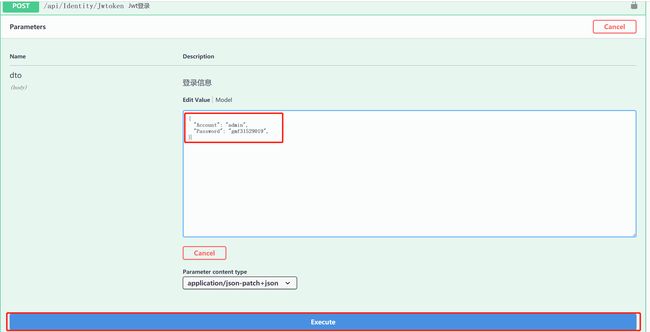
/api/Identity/Jwtoken,点击后查看接口信息 - 点击
Try it out,输入用户名和密码,再点击Excute调用接口
{
"Account": "admin",
"Password": "osharp123456",
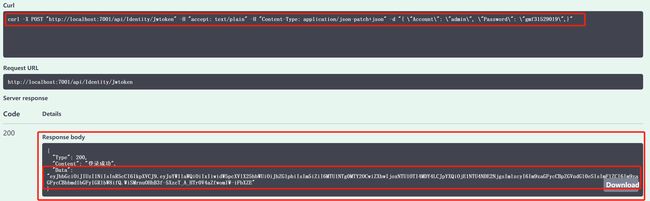
}- 查看
Response body中反馈信息中Data的数据比较关键
{
"Type": 200,
"Content": "登录成功",
"Data": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1laWQiOiIxIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm5iZiI6MTU1NTY3NDQyNywiZXhwIjoxNTU1NzYwODI3LCJpYXQiOjE1NTU2NzQ0MjcsImlzcyI6Im9zaGFycCBpZGVudGl0eSIsImF1ZCI6Im9zaGFycCBhbmd1bGFyIGRlbW8ifQ.gJ7QjyoO7VFCuvAW5iVDY2fm9Lt3OWCu4WdXwiUqMKE"
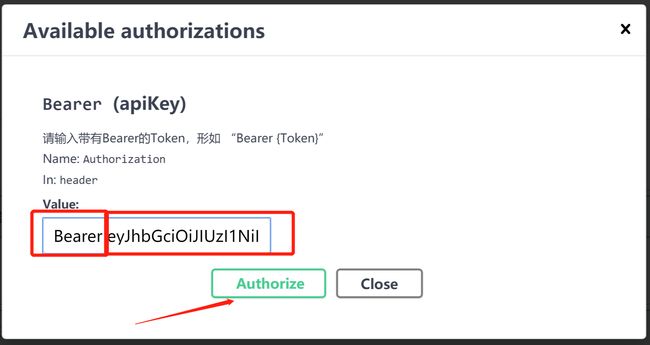
}- 回到Swagger最顶部,找到绿色的文字
Authorize,点击后在弹出窗口的Value中输入Bearer加登录是反馈的Data
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1laWQiOiIxIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm5iZiI6MTU1NTY3NDQyNywiZXhwIjoxNTU1NzYwODI3LCJpYXQiOjE1NTU2NzQ0MjcsImlzcyI6Im9zaGFycCBpZGVudGl0eSIsImF1ZCI6Im9zaGFycCBhbmd1bGFyIGRlbW8ifQ.gJ7QjyoO7VFCuvAW5iVDY2fm9Lt3OWCu4WdXwiUqMKE- 至此访问其他接口的时候 不会再提示未登录
Angular6的前端项目启动
- 下载并安装node.js,下载地址:https://nodejs.org/en/ ,建议下载LTS版本
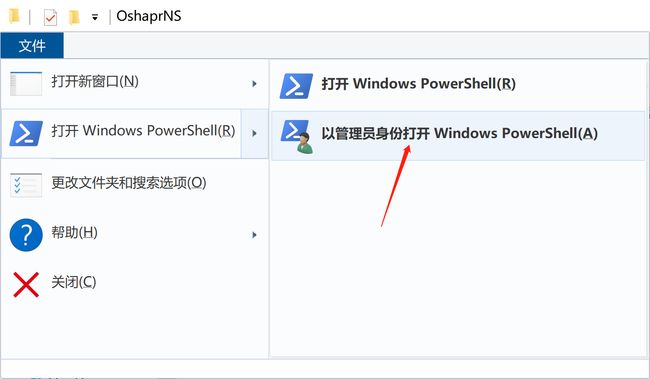
- 进入前端目录
CanDoo.Test\src\ui\ng-alain,以管理员身份打开PowerShell

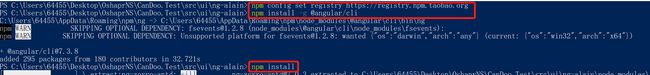
- 设置npm的淘宝镜像仓库:由于npm的国外仓储会很慢,所以最好把npm仓库地址指定国内镜像,推荐淘宝镜像
npm config set registry https://registry.npm.taobao.org - 安装全局Angular/Cli:如果Angular/Cli没有安装,执行如下命令全局安装Angular
npm install -g @angular/cli,Angular的快速启动,请参考Angular官方文档:https://angular.cn/guide/quickstart - 执行NodeJS包安装命令
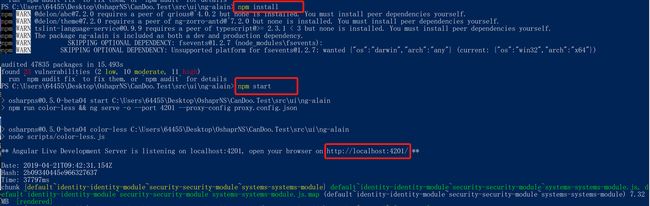
npm install

- 包安装完成后,输入项目启动命令
npm start,如果运行成功,在浏览器中输入http://localhost:4201/就能看到界面了 - 重新安装Angular的方法:https://blog.csdn.net/qq_37692642/article/details/79372105
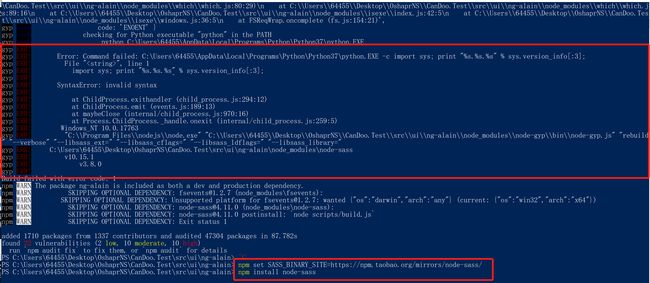
- 执行
npm install时候出现错误,注意看下Python的Path路径是否配置了(我本地是装好Python并且配置好Path的),但是安装时候还是出错了,解决时参考的文档:https://blog.csdn.net/ztz87/article/details/81734916 ,查看错误信息是node-sass安装失败,我执行了设置淘宝镜像npm set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/,再次运行npm install node-sass,安装成功


- 直接使用
用户名:admin 密码:osharp123456就能进入后台了 - 非官方的VUE界面,后期会跟随作者的脚步更新