一、缓动效果
学习和利用贝塞尔曲线,默认支持ease,ease-in,ease-out,ease-in-out和linear等
还提供一个cubic-beizer自定义贝塞尔曲线的起点和终点
Css中只支持一条贝塞尔曲的运动,不能连续多段
对cubic-beizer中控制锚点的水平坐标与垂直坐标互换,就可以得到任何调整函数的反向版本 cubic-beizer(.1,.25,1,.25)是ease的反向调整函数 水平坐标只能在0~1的范围内,因为水平坐标表示的是时间垂直坐标可以超过此范围,表示为运动距离
示例代码
Document
利用过渡(transition)实现
但需要注意transition-property默认值为all,所有可以过渡的属性都会被过滤
示例代码:
Document
二、逐帧动画
animation-timing-function中的steps函数,主要用他实现帧动画,他是一个阶跃函数,共两个参数 参数一:一个数字,代表时间函数中的间隔数量(必须为正数) timing-function是作用于每两个关键帧之间,而不是整个动画过程
参数二:接受start和end两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认end,step-start和step-end分别是steps(1,start)和steps(1,end)的简写
示例代码:
Document
三、闪烁效果
实现两种闪烁效果,一是平滑闪烁,另一种是帧闪烁(更接近于现实)
平滑闪烁
主要是利用animation-iteration-count和animation-direction两个属性实现。
1.animation-iteration-count:表示动画的执行次数
2.animation-direction:表示动画是否应该轮流反向播放动画,如果值为alternate时,animation-iteration-count必须是一个偶数,因为是奇数正常播放,偶数反向播放
代码如下:
我是平滑的显示和隐藏三次
帧闪烁
利用animation-timing-function属性的steps实现,因steps指定两个关键帧之间分成几个片段执行动画
1.animation-timing-function: steps(1),然后配合上动画在50%实现一个透明即可
代码如下:
我是逐帧的显示和隐藏三次
四、打字效果(只支持单行英文)
需要利用用下特性:
1.等宽字体,然后加上ch这个单位,ch是表示'0'这个字符的宽度.
2.使用动画让元素宽度从0变到最大宽度。
3.利用steps(1)让每个关键帧的地方产生动画 代码如下:
Document
Css is awesome
五、状态平滑的动画
利用animation-play-state属性实现动画的暂停和播放功能,以及改变背景的定位。示例代码如下:
Document
六、沿环型路径平移的动画
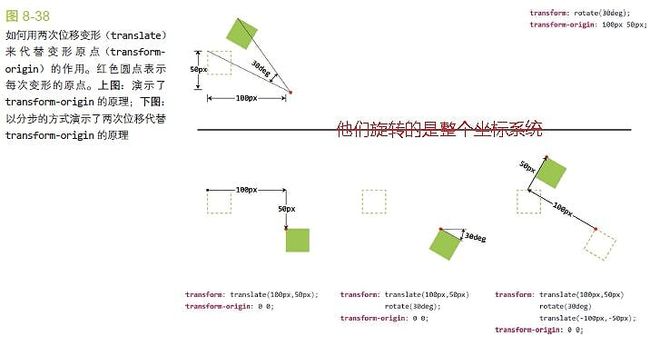
这点很重要,transform中的变形函数(如:rotate,transflate等)都是会影响元素整个坐标系统。也就是说rotate旋转的时候是旋转的整个坐标系统。这是实现用一个元素沿环弄路径平移的基础。原理图如下:
两个元素方案,transform-origin + rotate可以实现,但html结构需要两个元素,如下代码:
Document

说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
Document

说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%)
两个元素方案主单个元素方案效果图如下:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。