个性化图片模块和动态皮肤目前只支持拼音输入法,与五笔用户无缘。
基本上,很多人在没有明白个性化图片这个功能之前,做皮肤都是直接编辑一张图片出来,然后把拉伸部分设置在空白区域。
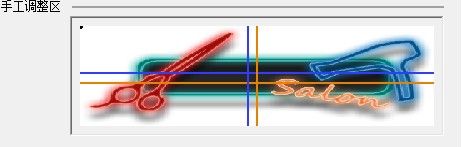
例1:这是我制作的一款荧光类皮肤,这是直接使用一张编辑裁剪好的图片放上的,再看看我的拉伸距离设置。
由于我这个边框是直线的,所以不管选择平铺或者拉伸,都不影响造型。问题是,在横向状态下,怎么操作都不成问题。
竖向只要一拉,就出糗啦。当然,竖向拉伸一般是换成了大些的字体才会用到。但是我们做皮肤方方面面都要考虑周全,才能应对不同的使用者。
比如,有些人的电脑显示器尺寸较大,需要更大的字体才能看得清晰。又比如,有些人习惯使用竖排合窗、分窗的模式。
看一下字体变大后导致的后果!
在横排合窗、分窗中都有竖向固定的选项,可是竖排模式就没有了哦。
如果,我们把两边的图片取消掉,剩下一个边框,那么就能完美拉伸了。所以,这里就要用到个性化模块的功能。
这个就是把图片取消掉,只留下边框后的图片,位置我是实现调好的。
接下来,点击编辑软件上方窗口设置旁边的按钮设置。这里可以添加默认的功能按钮,状态栏与写作窗口合并的皮肤就是在这里编辑的。
我们点一下“添加”按钮,会出现一个新的选项,叫“自定义图片”。
在自定义图片中我们可以设置在平常状态下的显示效果,还有靠近、离开的效果。
现在把原先左边的图片导入,并且调试位置。
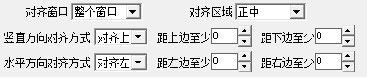
注意!对齐区域选择正中,其他别的方向都会对皮肤效果造成直接的美观影响。然后,我这把剪刀准备是靠左上的,所以我竖直对齐上,水平对齐左。
注意,在鼠标进入或者悬浮导入一个同样的图片,否则鼠标靠近软件找不到图片会直接显示空白。
调试完毕!接下来右边的吹风机如法泡制。
吹风机我设置的是靠右靠下,这样皮肤拉伸大了不会把两个图片都往一个地方挤,显得有点单调。
接下来返回窗口设置,我们按照刚才一样的拉伸距离不动,再次把字体设置大,看看这次的效果。
Just cool!完美拉伸不变形,这就是我们要的效果。其他三种模式也是这样操作的,需要注意的是,我们在做边框的时候,必须要留一点直线区域可以无限拉伸或者平铺的。
---------------------------------------------------------------------------------------------------------
上面提及的是怎样使用个性化模块,其中有一个要点必须着重讲解一下。
首先,个性化图片对齐的位置,是与图片的尺寸有直接关系的。比如说对齐上方,那么就是个性化图片的最上方与边框的最上方对齐。
既然如此,为什么我上面做的剪刀与吹风机不会对齐边框而是探出呢?因为,我在边框的上方留下了空白区域,这就是要点,包括下方也是。
这是在PS中,我这款皮肤的横排同窗模式的分层个件。因为有一些使用了图层混合选项,所以我复制了这个组,然后合并。
合并完成之后,就是刚才上面教程刚开始使用的那张图片了。载入选区,裁剪,然后隐藏这个图层。然后打开原先的组,把个件显示出来,然后去掉左右两边的图片。
这样,我们就做出了一张单独边框的图片,并且上下都有空白区域。
---------------------------------------------------------------------------------------------------------
接下来说下个性化模块在状态栏的应用,会达到意想不到的效果。
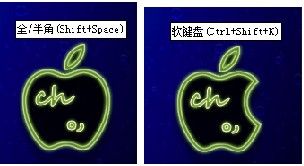
照旧先上例图:
这个荧光的苹果logo看似就是一个中英文切换按钮,还有另外一个中英标切换按钮,而状态栏就是那个荧光边框的苹果。
其实,那个苹果,是全半角的切换,而叶子则是呼出软键盘的按钮。这样一讲可能有些冲突,因为我们都知道状态栏的图片只能显示而不能操作。
在这里不但能操作,而且好像根本就没有显示。这并不是勾上了“不使用图片”这个选项,如果打开了这个选项,按钮都无法显示了。
其实整个操作过程很简单,按钮部分照样是添加图片显示。重点是状态栏图片,我们使用一张与苹果和叶子整体尺寸一样大的空白图片。
就是这样简单!当然,要注意的是,在状态栏按钮的处理上!按钮并不是同层显示,而是由前到后,由上到下显示的。
也就是说,如果你中文切换按钮导入了图片,X轴Y轴位置设置为5和10。另外,中英标切换也是放在5,10这个位置。你会发现完全被之前的按钮覆盖,这是因为按钮也有分层效果的。
所以,我这个苹果的中英文切换按钮,中英标切换按钮,是直接显示在苹果的上方,而不是被遮挡在黑色部分的下方。所以添加个性化模块也是有层次关系的,并且添加的个性化模块都是排列在按钮的后面。