游戏总共分为4个功能模块:
- 开始游戏(menuLayer)
- 关卡选择(levelLayer)
- 游戏(gameLayer)
- 游戏结算(gameOverLayer)
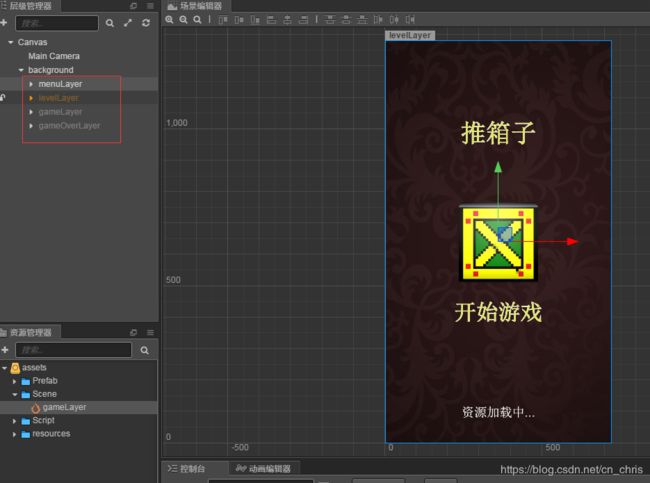
Creator内组件效果如下:
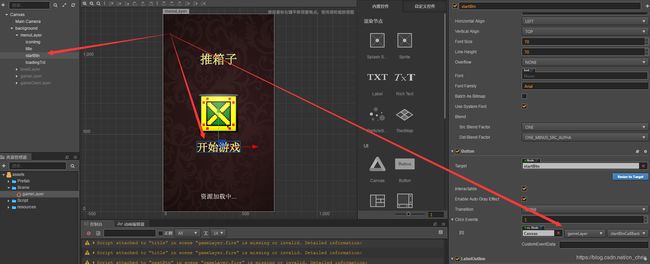
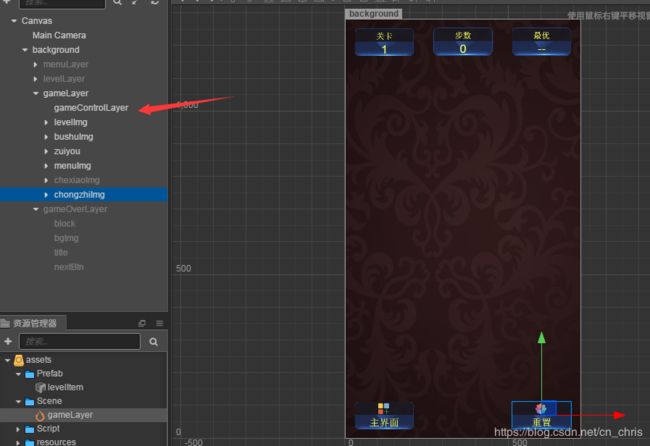
游戏开始默认显示menuLayer,游戏中,通过控制各个层级的显示和隐藏,实现不同模块的切换。例如开始游戏,点击开始以后,触发回调函数,切换到游戏关卡选择界面,绑定关系如下图:
实现代码如下:
1 // 开始按钮回调 2 startBtnCallBack(event, customEventData){ 3 if(this.curLayer == 1){ 4 return; 5 } 6 this.curLayer = 1; 7 8 this.playSound(sound.BUTTON); 9 10 this.menuLayer.runAction(cc.sequence( 11 cc.fadeOut(0.1), 12 cc.callFunc(() => { 13 this.startBtn.stopAllActions(); 14 this.startBtn.scale = 1.0; 15 this.menuLayer.opacity = 255; 16 this.menuLayer.active = false; 17 } 18 ))); 19 20 this.levelLayer.active = true; 21 this.levelLayer.opacity = 0; 22 this.levelLayer.runAction(cc.sequence( 23 cc.delayTime(0.1), 24 cc.fadeIn(0.1), 25 cc.callFunc(() => { 26 this.updateLevelInfo(); 27 } 28 ))); 29 },
其他功能模块实现类似。以下将分4个模块分别讲述各个模块的实现。
1. 开始游戏 menuLayer
开始游戏模块,开始游戏后默认显示,其他模块隐藏,功能实现相对简单,界面布局完成以后,开始游戏按钮添加响应事件即可,实现代码如上,在此界面添加了一个小动画,让开始游戏按钮不断的放大缩小,代码如下:
实现后的效果:
2. 关卡选择 levelLayer
关卡选择分两步:第一步,界面显示,通过配置文件,加载预制文件,显示所有关卡;第二步,根据游戏情况,更新每一关卡信息。
2.1 第一步显示关卡
游戏中所有关卡置于ScrollView控件上,每一个关卡,使用一个预制文件(levelItem),通过读取关卡配置文件,加载所有关卡,加载完成后重新计算ScrollView内容的高度,加载关卡代码如下:
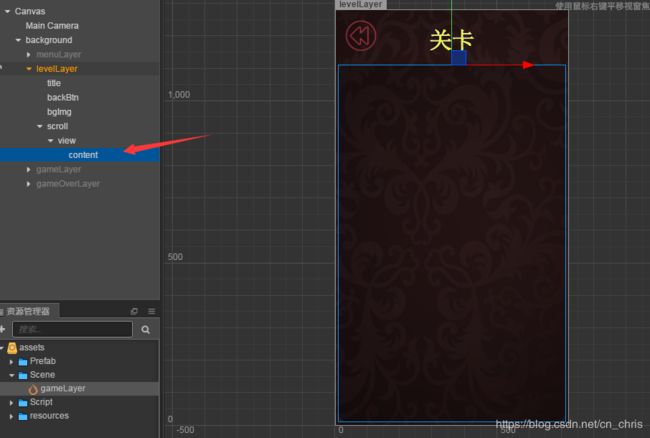
下图即是所有关卡预制的父节点:
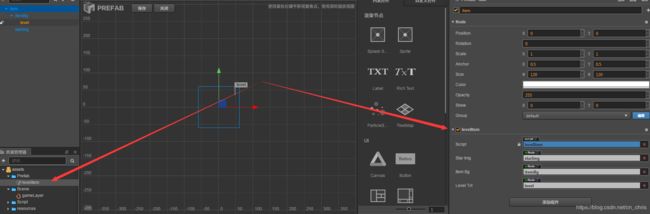
预制脚本挂在到预制上:
2.2 第二步更新关卡
每一个levelItem预制上挂一个levelItem脚本组件,levelItem脚本组件负责更新信息,主要控制是否可点击、通关星数、关卡等级、点击进入,levelItem脚本组件更新UI代码如下:
玩家的通过的信息,通过配置存储文件,保存玩家通关信息,分为已通关、刚开启和未开启三种状态,具体实现如下:
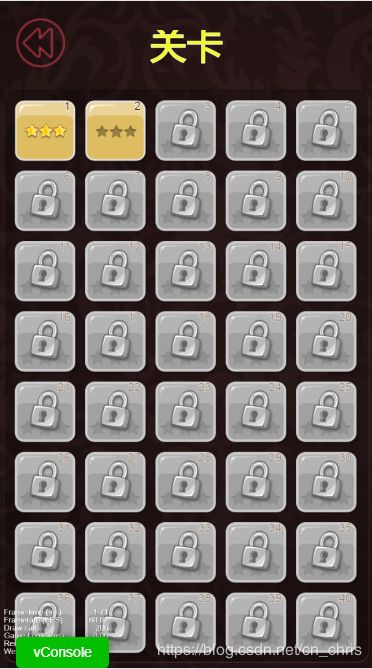
最终的显示效果如下图:
3. 游戏 gameLayer
游戏也分为两步:第一步,显示界面;第二步,游戏操作判断
3.1 显示界面
游戏内使用levelConfig.json配置每一关卡信息,每个关卡游戏部分由多行多列的方格组成,每一个关卡信息包含content、allRow、allCol、heroRow、heroCol、allBox属性,allRow和allCol记录总共行数和列数,heroRow、heroCol记录英雄所在位置,allBox记录箱子的总数,content是核心,记录每个方格的属性,根据不同的属性显示不同的物体,如墙面、地面、物体、箱子,可以通过修改配置,增加任意关卡。
读取关卡所有数据,并根据每一个位置的属性,显示不同的实物。
根据配置创建关卡信息
根据类型创建元素:
游戏的所有元素,放置在下图中gameControlLayer的上:
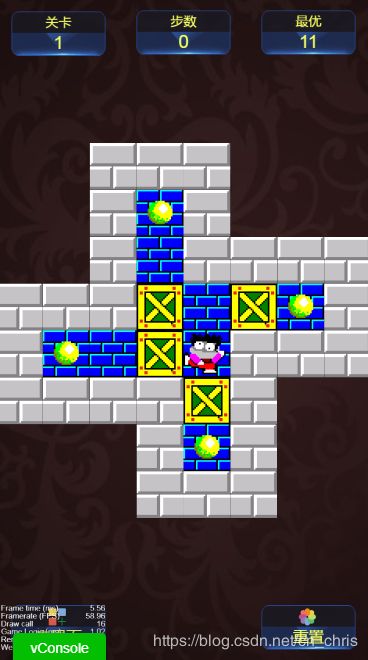
游戏开始后,显示的效果如下(第一关,其他关类似)
3.2 游戏操作判断
路线计算好后,玩家移动,若玩家点击的是箱子区域,先检测箱子前方是否有障碍物,若没有则推动箱子,通过切换地图的图片和修改位置类型达到推动箱子的效果。
点击地图位置,获取最优路径,人物跑到指定点,实现如下:
获取最优路径算法:
4. 游戏结算 gameOverLayer
游戏结束后,根据成功推到箱子数,判断游戏是否成功,游戏成功以后,更新关卡信息即可。
判断逻辑如下:
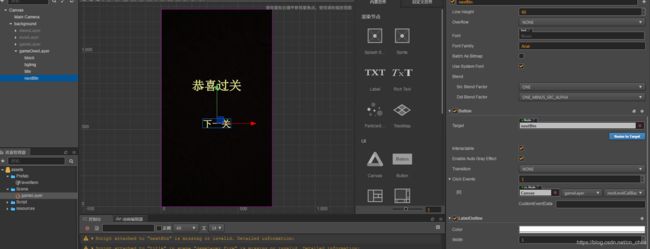
Creator组件布局如下:
本游戏免费提供游戏源码,需要源码请关注公众号『一枚小工』获取