记录:
1、声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";
2、如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;
3、JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
4、变量是一个名称。字面量是一个值。
字面量有:数字(Number)字面量、字符串(String)字面量、表达式字面量、数组(Array)字面量、对象(Object)字面量、
函数(Function)字面量 等;
字面量不等于常量;
5、三种变量命名规则(驼峰):
var firstName='king';//小驼峰
var FirstName='queen';//大驼峰
var first_name='maizi';//下划线法
6、JS中的let变量:
let var1 [= value1] [, var2 [= value2]] [, ..., varN [= valueN]];
let声明一个作用域被限制在块级中的变量、语句或者表达式。在Function中局部变量推荐使用let变量,避免变量名冲突。
作用域规则
let 声明的变量只在其声明的块或子块中可用,这一点,与var相似。二者之间最主要的区别在于var声明的变量的作用域是整个封闭函数。
7、声明变量类型
当声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname = new String;
var x = new Number;
var = new Boolean;
var cars = new Array;
var person = new Object;
8、在 JavaScript中,几乎所有的事物都是对象。
JavaScript 对象是变量的容器。通常认为 "JavaScript 对象是键值对的容器"。对象键值对的写法类似于:Python 中的字典。JavaScript 对象是属性和方法的容器。
9、字符串可以是对象;不要创建 String 对象。
它会拖慢执行速度,并可能产生其他副作用:
var x = "John";
var y = new String("John");
(x === y) // 结果为 false,因为 x 是字符串,y 是对象
10、局部变量:在函数中通过var声明的变量。
全局变量:在函数外通过var声明的变量。
没有声明就使用的变量,默认为全局变量,不论这个变量在哪被使用。
函数内未声明即使用的变量情况:
function func(){ undefined_var=110}
在 func() 被第一次调用之前, undefined_var 变量是不存在的即 undefined。func() 被调用过之后,undefined_var 成为全局变量。
在 ES6 中,提供了 let 关键字和 const 关键字。
let 的声明方式与 var 相同,用 let 来代替 var 来声明变量,就可以把变量限制在当前代码块中。
使用 const 声明的是常量,其值一旦被设定便不可被更改。
11、HTML 中的全局变量
在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象。
//此处可使用 window.carName
function myFunction() { carName = "Volvo";}
12、ES6 新增箭头函数
// 传统定义函数方式
function Test () { //}
const Test = function () { //}
// 使用箭头函数定义函数时可以省略 function 关键字
const Test = (params) => { //}
// 该函数只有一个参数时可以简写成:
const Test = param => { return param;}
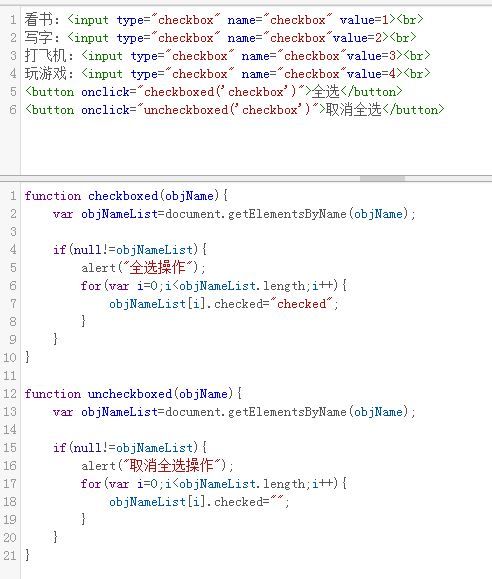
13、input checkbox 全选与取消全选
14、input checkbox 全选与取消全选
15、JS 实现复选框(checkbox)的全选和取消全选
16、JavaScript == 与 === 区别(===:绝对等于(值和类型均相等))
!==:不绝对等于(值和类型有一个不相等,或两个都不相等)
1、对于 string、number 等基础类型,== 和 === 是有区别的:
不同类型间比较,== 之比较 "转化成同一类型后的值" 看 "值" 是否相等,=== 如果类型不同,其结果就是不等。
同类型比较,直接进行 "值" 比较,两者结果一样。
2、对于 Array,Object 等高级类型,== 和 === 是没有区别的:
进行 "指针地址" 比较。
3、基础类型与高级类型,== 和 === 是有区别的:
对于 ==,将高级转化为基础类型,进行 "值" 比较。
对于 === ,因为类型不同,=== 结果为 false。
4、!= 为 == 的非运算,!== 为 === 的非运算。
17、arr = ['aaa', 'bbb'][(1<2)+0]; // Number(false)
如果,只是赋值true/false,可以:arr = +(1<2) || false
18、取模运算的结果符号只与左边值的符号有关:
var x = 7 % 3; // 结果为 1
var y = 7 % (-3); // 结果为 1
var z = (-7) % 3; // 结果为 -1
19、数字与 null(空值) 相加,null 转化为数字 0:
var car=null+3+4; // 结果为7
字符串与 null(空值) 相加,null 转化为字符串:
var car=null+"a"; // 结果为 nulla
20、for in:
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person){
txt=txt + person[x];
}
21、for...of 是 ES6 新引入的特性。它既比传统的for循环简洁,同时弥补了forEach和for-in循环的短板。
for-of的语法:
for (var value of myArray)
{ console.log(value);}
22、JavaScript 也有yield; for of 循环一个生成器(generators):
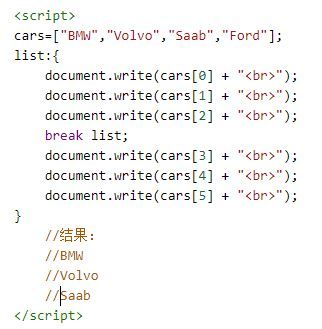
23、JavaScript 标签:
break 的作用是跳出代码块, 所以 break 可以使用与循环和 switch 等;
continue 的作用是进入下一个迭代, 所以 continue 只能用于循环的代码块;
代码块: 基本上是{}大括号之间;
默认标签的情况(除了默认标签情况,其他时候必须要有名标签);
当 break 和 continue 同时用于循环时,没有加标签,此时默认标签为当前"循环"的代码块;
24、undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
25、JavaScript 数据类型
在 JavaScript 中有 5 种不同的数据类型:
string
number
boolean
object
function
3 种对象类型:
Object
Date
Array
2 个不包含任何值的数据类型:
null
undefined
26、constructor 属性
27、Operator :+ 可用于将变量转换为数字:
var y = "5"; // y 是一个字符串
var x = + y; // x 是一个数字
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字):
var y = "John"; // y 是一个字符串
var x = + y;// x 是一个数字 (NaN)
28、可以使用 typeof 来获取一个变量是否存在,如 if(typeof a!="undefined") { ...};
不要去使用 if(a), 因为如果 a 不存在(未声明)则会出错。
29、因为 typeof 遇到 null,数组,对象时都会返回 object 类型,所以当我们要判断一个对象是否是数组时,
或者判断某个变量是否是某个对象的实例则要选择使用另一个关键语法 instanceof:
arr = [1,2,3];
if(arr instanceof Array)
{
document.write("arr 是一个数组");
}
else
{
document.write("arr 不是一个数组");
}
30、不允许对只读属性赋值:
"use strict";
"use strict";
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14; // 报错
31、在常规的比较中,数据类型是被忽略的,以下 if 条件语句返回 true:
var x = 10;
var y = "10";
if (x == y) //true
在严格的比较运算中,=== 为恒等计算符,同时检查表达式的值与类型,以下 if 条件语句返回 false:
var x = 10;
var y = "10";
if (x === y) //false
32、switch 语句会使用恒等计算符(===)进行比较:
会执行 alert 弹窗:
var x = 10;
switch(x) {
case 10: alert("Hello");
}
由于类型不一致不会执行 alert 弹窗:
var x = 10;
switch(x) {
case "10": alert("Hello");
}
33、JavaScript 中的所有数据都是以 64 位浮点型数据(float) 来存储;
所有的编程语言,包括 JavaScript,对浮点型数据的精确度都很难确定;
var x = 0.1;
var y = 0.2;
var z = x + y;
// z: 0.30000000000000004
解决:var z = (x * 10 + y * 10) / 10; // z 的结果为 0.3
34、以下会返回 undefined:
function myFunction(a) {
var
power = 10;
return
a * power;
}
在 JavaScript 中,上面 的代码与下面的代码一致:
function myFunction(a) {
var power = 10;
return; // 分号结束,返回 undefined
a * power;
}
因为 return 语句是完整的语句;var 不是完整的语句,js会读取下一行;
35、JavaScript 不支持使用名字来索引数组,只允许使用数字索引(数字下标);
在 JavaScript 中, 对象 使用 名字作为索引;
如果使用名字作为索引,当访问数组时,JavaScript 会把数组重新定义为标准对象;
执行这样操作后,数组的方法及属性将不能再使用,否则会产生错误:
var person = [];
person["firstName"] = "John";
person["lastName"] = "Doe";
person["age"] = 46;
document.getElementById("demo").innerHTML =
person[0] + " " + person.length + " " + person.age;
// 输出:undefined 0 46 (数组已经变为对象)
36、定义数组元素,最后不能添加逗号;
var colors = [5, 6, 7,]; //这样数组的长度可能为3 也可能为4。
37、Undefined 不是 Null
在 JavaScript 中, null 用于对象, undefined 用于变量,属性和方法。
对象只有被定义才有可能为 null,否则为 undefined。
如果我们想测试对象是否存在,在对象还没定义时将会抛出一个错误。
错误的使用方式:
if (myObj !== null && typeof myObj !== "undefined")
正确的方式是我们需要先使用 typeof 来检测对象是否已定义:
if (typeof myObj !== "undefined" && myObj !== null)
38、注意:语句的分隔规则会导致一些意想不到的情形,这段代码写成了两行,看起来是两条独立的语句:
var y=x+f
(a+b).toString()
但第二行的圆括号却和第一行的f组成了一个函数调用,JavaScript会把这段代码看做:
var y=x+f(a+b).toString();
而这段代码的本意并不是这样。为了能让上述代码解析为两条不同的语句,必须手动填写行尾的显式分号。
39、首先,创建 JavaScript 字符串,字符串为 JSON 格式的数据,然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
40、javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值;
当点击链接时,void(0) 计算为 0,但 Javascript 上没有任何效果;
href="#"与href="javascript:void(0)"的区别
# 包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) ;
void()仅仅是代表不返回任何值,但是括号内的表达式还是要运行;
41、function myFunction(x, y) { y = y || 0;} //给函数参数设置默认值;
42、切记,对象直接赋值,只是多了一个引用而已,都是指向同一个地方;
43、JS的闭包,就类似python的装饰器:闭包是可访问上一层函数作用域里变量的函数,即便上一层函数已经关闭。
var add = (function () { var counter = 0;
return function () {return counter += 1;}})();
add();add();add();
// 计数器为 3
44、
45、JS 中为数组提供了多种遍历方式:
46、JS还为数组对象内置了多种迭代方法, 处理数组时极为方便:
47、数字索引与非数字索引(解释的很好):
48、