【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【ANGULAR的核心思想是什么,怎么体现到代码中?】
angular的简介
以前开发(web或者移动端)前端主要使用jQuery+原生js,如果使用某些前端UI框架的话,
它自己还可能提供一些API可以使用。而且目前很多UI框架都是基于jQuery的,
所以说一下由jQuery跨到angularjs跨度较大,研究了一段时间的angularjs ,下面从整体上说说感受吧:
1.背景介绍
关于和jquery的比较
首先angular是一个mvc框架,它与jquery不同之处在于,前者致力于mvc代码解耦,
采用model,controller以及view方式去组织代码,而后者提供给你了很多APi函数,
你可以不用写很多原生js去实现比较复杂的效果,比如说动画,$.animate,这样的效果如果需要原生js来写的话,代码量将会比较庞大;
其次,jQuery没有定义你的代码如何组织,你可以将它放在一个单独的js文件中进行引用,
也可以直接写在页面中采用script标签进行包裹,甚至可以直接以内联的方式写在html标签中,
翻译链接
但是angularjs会将一个HTML页面分成若干个模块,每个模块都可以自己的scope,service以及directive,
各个模块之间也可以进行通信,但是整体上结构是比较清晰的,就是说其代码组织方式是模块化的。
最后,jQuery的思想是先设计好页面,然后在已有页面的基础上进行dom操作后展示页面,
但是angular的view可能仅仅是一个框架,对view的dom操作或者时间监听都是在directive中实现的,
而且一般情况下很少自己直接去写Dom操作代码,只要你监听model。model发生变化后view也会发生变化。
2.知识剖析
1. angular JS的核心特征:
1>. 代码组织结构清晰
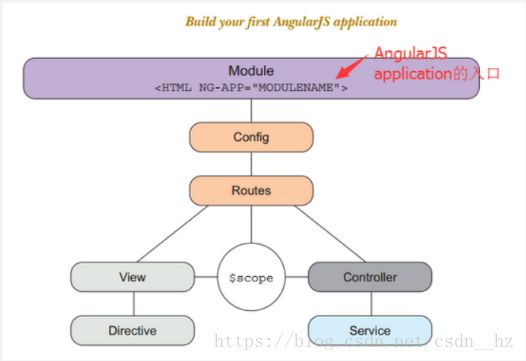
AngularJS模块划分明确,不同的代码有其明确的存放处,可读性强,便于维护和扩展(后面会有代码组织结构图)。
2>. 功能模块易测试
AngularJS的代码方便测试。虽然代码易测试不能成为一个框架闪光的决定性因素,但是反向思考,如果写出来的代码可测试性差将会使工作效率事倍功半。
3>. 双向绑定
双向绑定的出现,无可争议的大大简化了你的代码量,与其说是技术的革新,不如说是一场思想上的颠覆与突破。
回想jQuery还需要通过在DOM中找到需要的元素并在其上添加事件监听,通过触发事件(如点击等)才能解析获取DOM元素中的值。
而在AngularJS中只需要将DOM中的元素与js的某个属性绑定,js属性值变化会同步到DOM元素上,同样的,DOM元素值得变化也会映射到js的属性上。
1. AngularJs四大核心理念:MVC,模块化,指令系统,双向数据绑定
2. 分别用程序解释AngularJs四大核心理念:
MVC,数据模型层,视图层,控制层
并且多了一个和as同名的属性,然后把自己指向这个属性,就方便我们访问了。
2. 数据绑定
典型的DOM操作,都是先将数据处理完毕之后,再通过元素上设置innerHTML将结果插入到所要的DOM中;
这样的工作重复性很高,还要确保界面和javascript属性中获取到数据时正确的状态。
而在angular中一但建立双向绑定,使用者输入,会由Angular自动传到一个变量中,
再自动读到所有绑到它的内容,更新它,效果上就是立即的资料同步,
在程式码中修改变量,也会直接反应到呈现的试图上。
如:
html中:
单向绑定:hello {{name}}
js中:$scope.name = "angularJS";
demo input的值(用户的输入)与name绑定在一起,并及时呈现在中。
绑定是双向的,也可用通过设置$scope.name的值,并自动同步到输入框和双大括号({{}})中
3.依赖注入
AngularJS提供$scope方式来处理Controller
依赖注入)是一种软件设计模式,用于处理如何让程序获得其依赖(对象的)引用,提高代码的重用性和灵活性
如: $scope对象吧数据绑定自动通过HelloController构造函数传递给开发者,$scope并不是我们唯一需要的,还可以添加一个$location对象
4.模块化
代码模块化,每个模块的代码独立拥有自己的作用域,model,controller等。
5.指令
Angular包括一个强大的DOM转换引擎,使得开发者有能力扩展HTML语法。
在之前的实例中我们看到{{}}是用绑定数据的,ng-controller是用来指定哪个控制器来服务哪个视图,
ng-model将一个输入框绑定到模型部分。我们称之为HTML扩展指令。
3.常见问题
如何在代码中体现?
4.解决方案
5.编码实战
6.扩展思考
例子里面的angular是如何运行的?每个指令都做了什么
1. ng-app告诉Angular管理页面的那一部分。根据需要ng-app也可以放在上面
2. ng-controller Javascript类叫做控制器,它可以管理相应页面区域中的任何东西。
3. ng-repeat ng-repeat代表为items数组中每个元素拷贝一次该DIV中的DOM,同时设置item作为当前元素,并可在模板中使用它。
4. 表达式{{goods.goodsID}}检索迭代中的当前项,并将当前项的title属性值插入到DOM中
5. ng-model ng-model定义输入字段和item.quantity之间的数据绑定
6. 总价就是单价乘以数量
7. 单价和总价格式化成美元形式。
通过Angular的currency过滤器进行美元形式的格式化。
8. ng-click="remove($index)" 通过ng-repeat的迭代顺序$index,移除数据和相应的DOM(双向绑定特性) 9. app.controller("myCtrl",["$scope",function ($scope) { ..这里写管理购物车的逻辑 }])
$scope 就是用来把数据绑定到界面上的元素
7.参考文献
angularjs
b站视频
8.更多讨论
更多讨论
PPT:https://it-xzy.github.io/WEB-NEW/1054-css-5.html
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
技能树-IT修真院
IT修真院是一个免费的线上IT技术学习平台 。
每个职业以15个左右的task为初学者提供更快速高效的学习方式 ;
所有task均是从真实项目中提炼出来的技能点,
强调实战演练+自学优先+师兄辅导的学习方式,
严格的日报体系,欢乐的交流讨论学习气氛,更有无数师兄师姐帮你解疑!
点击官网注册 官网,使用师兄邀请链接有优惠。
更多内容,可以加入IT交流群565734203与大家一起讨论交流
这里是技能树·IT修真院:https://www.jnshu.com,初学者转行到互联网的聚集地