1. 什么是组件?有两种解释
1. 第一种解释:
什么是组件?
1. 组件是 vue 中的一个可复用的实例,所以new Vue() 是vue中最大的那个组件(根组件),有名字,使用的时候以单标签或双标签使用。
2. Vm = new vue() 是最大的组件,具有很多实用性的属性,比如 data,methods,computed等,所以定义的组件也有这些属性。
2. 第二种解释:
什么是组件?
1. 组件的出现就是为了拆分 vue 实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以调用对应的组件即可。
组件化和模块化的不同之处?
模块化:是从代码逻辑的角度,进行划分的,在node是给予模块化的,node没ui界面,node用得最多的是模块化,把代码按照不同的功能进行划分,保证每个模块化的值单一。方便后台代码,分离开发,保证每个功能模块的 值 能单一。
组件化:是从ui界面的角度来划分的,方便ui组件的重用
3. 组件的定义
1. vue 使用 Vue.component() 方法定义组件,这个方法有两个参数,第一个是组件名,第二个是 options对象,这个对象里面有 template,data,methods,computed等属性。
2. template 是模板,里面是html格式,只能有一个顶层标签。
3. data 是放数据的,它是一个函数 return 一个对象,数据都放在这个对象离面。
全局注册组件:
1. Vue.component 第一个参数,组件的名称,将来 在引用组件的时候,就是一个以标签形式来引入它的。
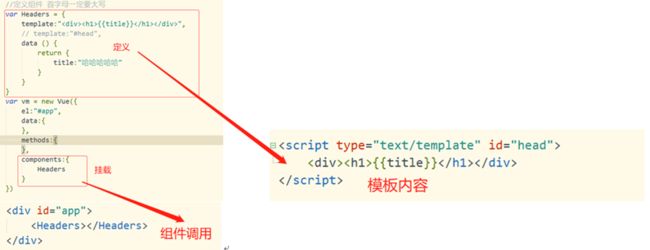
2. 第二个参数:将Vue.extend 省略掉,直接 {} 创建的组件,其中 template就是组件将来要展示的html内容。
Vue.component('mycom3', {
template:'#tmp1'
})
3. 属于组件的结构,也要符合定义组件的规则,只能有一个唯一的根元素
这是 template 在外部定义的组件结构,这个方式有代码的提示和高亮
好用
4. 在被控制的 #app 外面 使用咱们的 template 元素定义属性的模板结构
以上都是创建全局的组件,所谓全局就是创建的组件不仅仅,能让你app1能使用,
你再创建个vue根元素也能使用。
插件私有组件:
组件中的 data 和 实例中的 data 有什么区别?
1. 组件可以有自己的 data 数据
2. 组件的 data 和 实例的 data 有点不一样,实例中的data,可以为一个对象,但组件中的data,必须是个方法。
3. 组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行。
4. 组件中的 data 数据 使用方法 和 实例中的data 使用方式完全一样。
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!