前言
前段时间我写了一篇博客:小公司的前端应该怎么做?,其中核心的几个观点之一就是要把重复工作给干掉!
而我们日常工作中有一类需求名曰活动,这些活动就像脏水一样不停的向我们涌来,而且要的又急,这个时候有些团队就会疲于奔命的去让前端做页面然后走发布流程,如果你的公司是这样,业务发展后再多几个前端也不够。
我这里说的活动大概分为四类:
① 描述性活动(或者说简单类文案)
这种直接做一个类似新闻发布系统的东西即可,这里不予讨论。
② 有规律类模块化活动
这里活动的场景比较多,一般是有文字,有图片,有一些简单的商品操作,甚至有投票统计。
③ 无规律定制化活动
这里活动基本我们没法办法了,他可能做成一个H5的游戏之类的活动,这种只能重新开发。
④ 内嵌类活动
这种活动一般是与大公司合作时候,大公司某一块产品会留一块区域给你加载你的js活动:
这类活动比较特殊,比如贴吧给出来的区域是给京东的广告位,而贴吧登录情况下可以拿到你手机号,他如果将这个手机号传给京东广告位的话,那么京东可能就会对你进行定向推送。
我们一般不会将js载入的权限放给其他公司,但是却可能放给自己公司的兄弟部门,比如我这里有一块区域就是留给自己部门的人的广告位:
js载入后(有时候为了新能会直接一起吐出来),便能将区域显示出来了,当然为了防止一个部门影响全局,影响其它部门的元素,会有很多限制,比如不能操作自己dom以外的元素。
我们今天重点讨论第二种场景的设计。
文中是我个人的一些开发经验,希望对各位有用,也希望各位多多支持讨论,指出文中不足以及提出您的一些建议。
活动模板
我们要实现一个简单的活动发布平台,简单来说就是一个活动发布ide,让运营或者市场同事都可以自己发活动,没一个活动子项目都是一个组件,这里会实现:
① 标题
② 正文
③ 图片
④ 链接
⑤ 投票
⑥ 产品组件
如果不加入投票产品等组件,一个富文本编辑器便能实现需求,但是考虑了后期还有更多扩展,通用发布系统不可避免,做出来大概是这样的:
数据库设计
PS:我这里使用localstorage做简单数据库
明白了需求,就应该做数据库概要设计,这里首先有一个活动表:
1 //活动表 2 var activity = { 3 id: '唯一id', 4 title: '活动标题' 5 }
这个活动表是比较特殊的,因为他的内容全部是一个个小的组件,于是我们会有一个组件表:
1 //组件类型 2 var widget = { 3 id: '唯一id', 4 name: '组件名字', 5 typeId: '组件类型' 6 }
由于json数据的出现,有点模糊了一些表与表的一些界限,我们也可以在activity中包含一个widgets字段,记录这个活动拥有哪些组件,这样对维护来说应该不太好,还是单独分开好,所以这里有个关联表:
1 //一个活动拥有哪些组件,与活动表与组件表为外键约束 2 var activity_widget = { 3 activityId: '活动id', 4 widgetId: '组件id' 5 }
但是每个组件表实现各异,我们要去维护一个个组件各自的表现太过麻烦,而提现在前端dom上事实上仅仅需要的是数据,而这里就使用了json的好处,改变了组件表,并新增了组件类型表:
1 /* 2 组件类型,可能的数据为: 3 这里严格一点的话可以 {title: string},我们这里只是demo就不太较真 4 */ 5 var wiget_type = { 6 id: '唯一标识', 7 data: '描述数据格式的json串' 8 }; 9 10 //因为我们暂时只有6个组件类型便直接穷举出所有组件的数据类型 11 var wiget_type = { 12 //title类组件只包含title字段 13 title: 'title', 14 content: 'content', 15 img: 'src,alt,link', 16 link: 'title,link', 17 vote: 'items', 18 product: 'id,img,title' 19 }; 20 21 //组件类型 22 var widget = { 23 id: '唯一id', 24 name: '组件名字', 25 data: '真实的数据json串', 26 typeId: '对应组件类型' 27 }
简单数据库设计结束,我们并不能肯定我们设计的合理性,这个时候就需要简单验证了。
验证设计
验证数据设计,即为我们的简单demo阶段,根据demo测算,我们可以知道数据表设计的是否合理,如果基本验证通过,便可以在这个基础上进行更加完善的设计,如果发现不对就改变方案。
比如说,我们这里已经创建了一个活动:
1 var actId = _.uniqueId('activity_'); 2 3 var activity = { 4 id: actId, 5 title: '活动测试' 6 };
这个时候我们为该活动添加一个title、一个img、一个投票三个组件就是这样的:
1 //首先实例化三个组件 2 var widgetTitle = { 3 id: wTitleId, 4 type: 'title', 5 //编辑部分 6 data: {title: ''} 7 }; 8 9 var widgetImg = { 10 id: wImgId, 11 type: 'img', 12 data: {src: '', alt: '', link: ''}, 13 }; 14 15 var widgetVote = { 16 id: wVoteId, 17 type: 'vote', 18 data: {items: []} 19 };
然后将组件与活动关联起来:
1 var activity_widget = { 2 activityId: actId, 3 widgets: [wTitleId, wImgId, wVoteId] 4 };
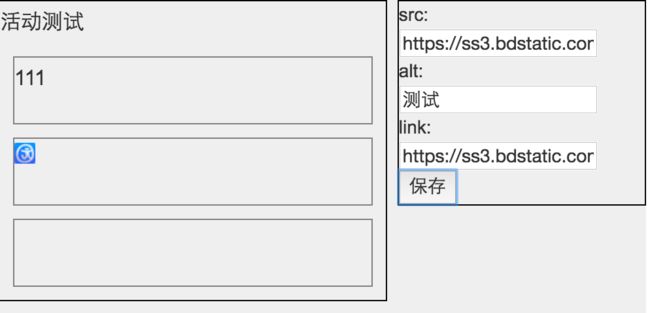
这里再搭配起我们的前端模板,可以轻易的将一个活动的类容给展示出来:
在初步的使用中,我也认识到,关于不同组件类型编辑情况应该不一样,之前考虑的太简单,只有字符串的场景,而投票这种组件是数组的情况,后续还可能出现更加复杂的数据结构,显然上述设计是不能完全满足条件的。
修正设计
经过思考,我这里产生了一个新的思路:
① widget_type中存取的是默认数据
② 我们针对每一个type会有一个特别的js控制器
这个思路来源于我做单页应用,我一个页面片会有一个页面处理程序,所以一个类型的组件也应该有属于他自己的控制器,因为这个活动组件会具有一个编辑和面向用户的展示,可能需要2个控制器,于是我们来验证这个想法。
有了这个想法后,感觉一个页面已经不能满足我了,开始了引入模块化机制,这里预计的是一个组件具有三种形态,也就是三种控制器:
① 后台预览模式
② 后台编辑模式
③ 用户浏览模式
事实上就是对一种数据结构的三种展示,不同的状态有不同的表现形式,这里是投票组件的简单demo:
至此基本设计得到了验证,我觉得可以持续在此展开了,至于组件删除与保存数据库就暂时不予实现。
结语
这里花了一些时间整理工作中的需求,做简单方案设计,诚然demo中的设计教简陋,但是随着一步步将初步构想变成实际项目,就会形成一些高大上的东西啦。
代码地址:https://github.com/yexiaochai/module/tree/master/activity
demo地址:http://yexiaochai.github.io/module/activity/index.html