一行代码给你的控件加上徽章(Badge)
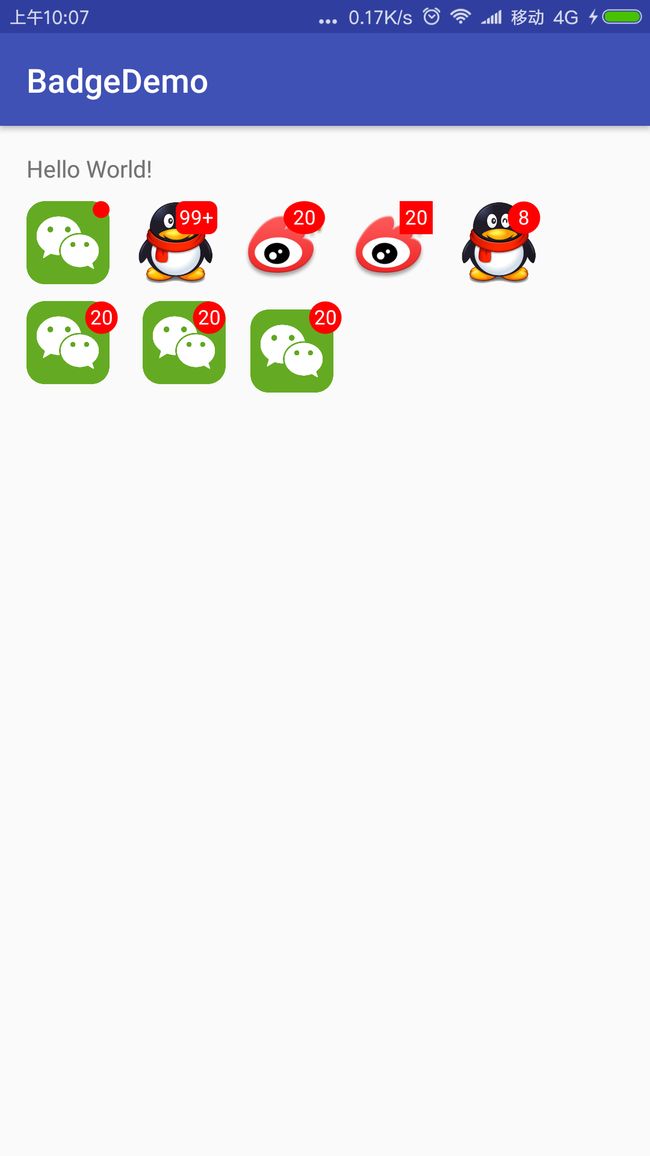
不废话,先上图
其实在开发众多APP中,可能我们都需要用到这种BadgeView控件,以前可能是在需要的地方加个图标上去,这样每次有这样的需求的时候就需要在布局里写个控件上去,很麻烦。网上看了其他库也是在封装成一个父布局控件,在XML里面还需要写一次。后面想能不能不用绑定布局直接以一种最简单的办法加上这个徽章。于是我的BadgeView诞生了。
先说使用方法
复杂一点的写法:
BadgeFactory.create(this) .setTextColor(Color.White) .setWidthAndHeight(25,25) .setBadgeBackground(Color.Red) .setTextSize(10) .setBadgeGravity(Gravity.Right|Gravity.Top) .setBadgeCount(20) .setShape(BadgeView.SHAPE_CIRCLE) .setSpace(10,10) //设置绑定的view和badgeview之间的空隙 .bind(view);
BadgeFactory内置了几个封装好的构造方法,可以直接一步到位,于是:
BadgeFactory.createDot(this).setBadgeCount(20).bind(imageView); BadgeFactory.createCircle(this).setBadgeCount(20).bind(imageView); BadgeFactory.createRectangle(this).setBadgeCount(20).bind(imageView); BadgeFactory.createOval(this).setBadgeCount(20).bind(imageView); BadgeFactory.createSquare(this).setBadgeCount(20).bind(imageView); BadgeFactory.createRoundRect(this).setBadgeCount(20).bind(imageView);
是不是觉得很简单多了,不再需要写进XML布局。当你需要取消绑定的时候直接调用
badgeView.unbind();
原理
其实原理也很简单,首先判断要绑定的view是否有父布局包裹着,有就取出view,将view和badgeview包裹一起之后再放回去。
先取出view并判断在父布局中的位置
ViewGroupparentContainer=(ViewGroup) view.getParent(); int viewIndex=((ViewGroup) view.getParent()).indexOfChild(view); ((ViewGroup) view.getParent()).removeView(view);
然后设置一些宽高位置属性之后(代码太多就不贴了),最后将两个view放进一个FrameLayout里面,然后FrameLayout添加进原来的布局中。
container.addView(view); container.addView(this); parentContainer.addView(container, viewIndex);
想要更详细了解控件,可以直接去github上查看
传送门
各位看官觉老爷得不错star小弟一波,(__) 。同时希望关注下我的其他项目。