之前研究过数据图表的最佳表达方式。随着手机端应用层出不穷,数据图表也不断沿用到手机端:健康、天气、股市、商务、办公。相比web端展示数据的空间优势,App端要兼顾手持设备的便捷,要考虑移动端屏幕的大小和属性,还要考虑可视化图表能否提升APP的气质。
而在工作中,这一类的移动端图表则更多地反应在报表上,可能叫移动端报表,移动驾驶舱,抑或是移动数据分析,简单来讲就是把常见的报表、数据分析报告投到移动端,用于业绩指标监控和业务数据查询。主要的受用者是经理人和管理者。
那么到底如设计出实用简洁的移动端报表呢?本文试着借助FineReport软件,运用设计APP的思路,设计一个能随时随地查看数据、分析数据的移动端报表。
就使用者而言,移动端报表讲究随时获取,所以在设计上,需要避繁就简,直击重点。可以从基本元素设计、驾驶舱主页布局设计、数据选择、报表层级设计这4个维度来展开阐述。
1、基本元素设计
数字和图形是主要组成元素,占据了报绝大多数版面,要达到更好的展现效果就需要发挥不同元素的特长。
(1)数字
数字的表达,直观、简洁,且占用空间少,是最直接展示方式。例如股票中的大盘数据,一眼就能看到市场的当前指数。
在移动驾驶舱场景中适合应用于重点业务指标的展示,在报表的最显眼位置放入诸多重点数字可以快速地一览业务的全貌。
其缺点在于无法更深入的了解数字的背后的趋势,占比,分布等更深层次的含义。
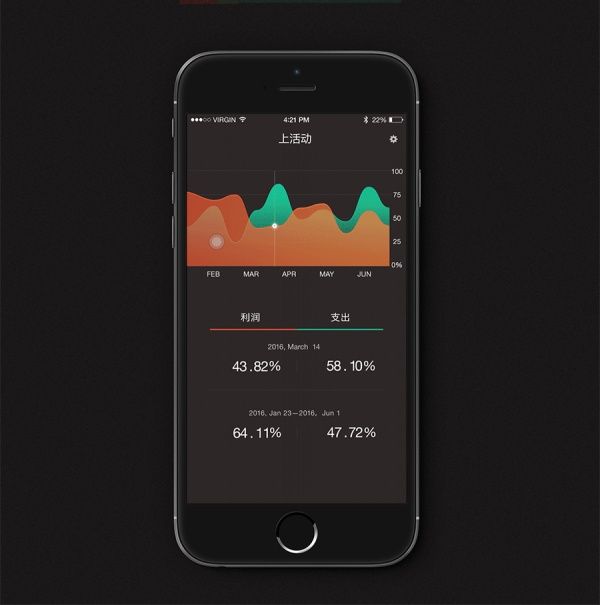
举例一:应用于产品“健康”中的数字展示
(体验地址见文尾)
(左侧:APP图片来源iphone自带“健康”。右侧:报表图片来源于“移动端驾驶舱>>驾驶舱素材>>数字”)
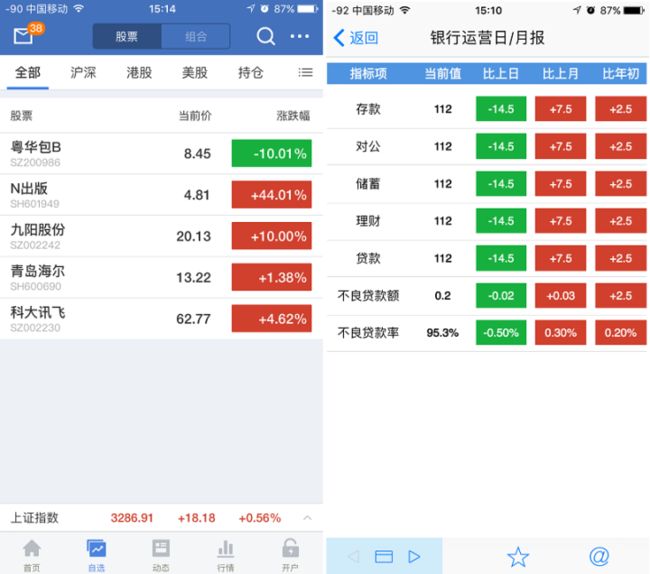
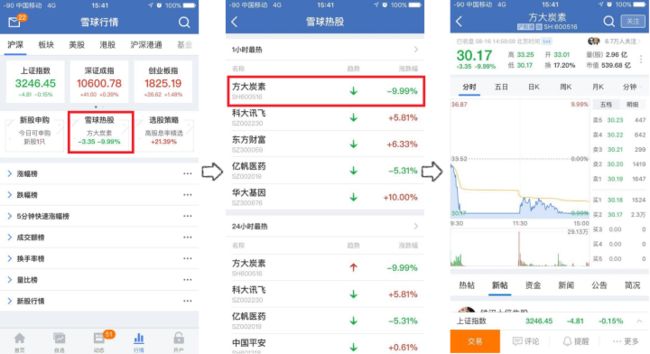
举例二:应用于股票产品中的数字展示
(左侧:APP图片来源于“雪球”。右侧:报表图片来源于“移动驾驶舱>>日/月报体系>>银行运营日/月报”)
(2)图形
图形在数据内容的表达上表现的更丰富,在视觉上也能达到更好的效果。在移动驾驶舱场景中适合应用于业绩达成率、重点指标走势等,以便用户对业绩现状与趋势有更加直观的把控。但是,图在APP中占用的屏幕空间相比而言较多,竖屏3个图形已经占据全屏,如何放置更多的数据,必须要从设计上入手。
① 瀑布流
从上至下排列图表,此时要注意以稍大的篇幅突出重点数据,弱化次要数据,尽量让主次数据的图表类型不一致,建议每个模块单独采用一种图表类型,这样使得整个页面层次清晰,内容丰富,减轻用户对数据展示的疲劳度。
② 轮播展示功能
即在同一块图形展示区域内轮换展示图表内容,有效节省移动端的展示空间,避免大量的纵向滑动。
(3)表格
由于手机屏幕大小的问题,移动端只适合一些字段较少的表格,竖屏情况下,不宜超过6列,还要看每列的内容情况,如果数据内容很多,会显得很拥簇,视觉效果会大打折扣。
在移动驾驶舱场景中,纯表格并不适宜,原则是:善用,少用。
(4)数字与图形的联动
上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:
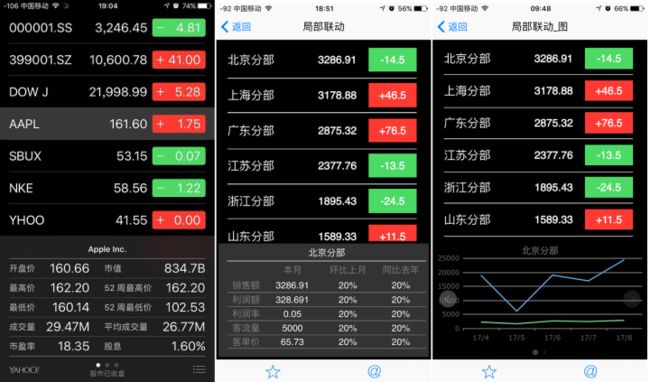
① 上下联动
图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图形会随点击的业务数据内容变化而变化。
(左1:APP图片来源于IPHONE“股票”。右2右3:报表图片来源于“移动端驾驶舱>>驾驶舱素材>>数字and图形联动”)
② 左右对照
左图右数或者右图左数的排列方式,一般适用于仪表盘,对业绩达成进度进行可视化展现
(图片来源于“移动端驾驶舱>>驾驶舱主页>>名片”)
② 上下对照
最常见的上数下图的排列方式,常见于利用柱形图、折线图、饼图对业务数据的趋势、占比进行可视化分析,这里不再举例。
2、移动驾驶舱主页布局设计
有了报表的展现元素,现在需要一个合理的布局方式将其融合到一起,让用户能直观、迅速地获取自己所需的数据。
并且考虑层次的设计原则,能对不同的数据对象进行分解与钻取。
这里本着分层设计、合理布局的要素,提供了4种主页的设计方案,让数据在各种布局中体现层次感。
(1)流式布局
所有关键指标均以平铺的方式展开,开发简单,能够快速一览数据内容。每一项指标中用户关注的内容元素均需要表达完整,单一指标项占据的篇幅不小。
这种模式虽然简单,但是由于不在此基础上做跳转等导航,用户要不断下滑才能查阅到所有的内容信息,会带来内容越多,体验越差的问题。
应用场景:指标不多,数据内容为高粒度汇总的情况
(2)名片+钻取
按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。点击超链进入下一页,查看当前业务或场景分类下的指标状态,遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
与流式布局的区别在于:加入了层级的设计思路,第一层指标汇总层不需要做到面面俱到,用户可以通过钻取的方式来获取该指标相关的更多信息。
应用场景:均可
(3)九宫格式
九宫格的利用方式,和名片+导航的方式类似,每一个九宫格,都是一个入口,可以是一个模块的指标项,可以是一个应用的入口。
应用场景:均可
(4)TAB模式
数据内容能够切分成若干个部分,切分的逻辑可以是同一层级,也可以是不同层级的。
应用场景:多个业务模块,单独的业务模块有单独的数据分析需求
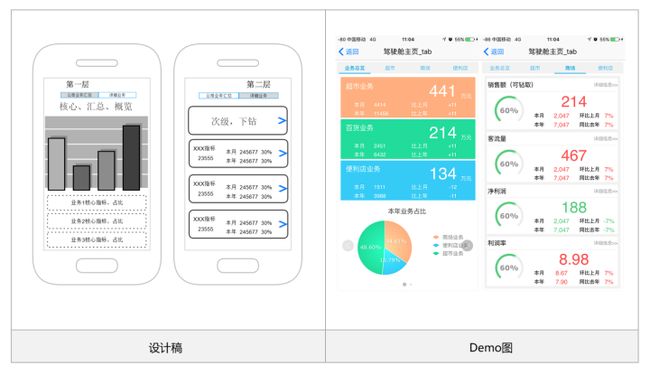
举例1:可以是汇总、细分模式的分析(如原型图所示)
举例2:可以是公司X个不同业务模块的数据分析(如demo图所示)
举例3:可以是销售、生产、财务等不同业务范畴的数据分析
总的来说
移动驾驶舱的主页布局可以是复杂多样的,但是唯一核心不变的是在有限的屏幕里,最直观、无成本地让用户获取自己最关注的内容,并尽可能提供追本溯源的渠道。
3、驾驶舱的数据选择
IT部门为管理者定制移动驾驶舱,报表的布局、美观很重要,但是数据的有效性依然是第一位的,如果报表脱离了数据价值本身,那再好看也没有任何意义,这里的数据选择不展开来细说,以后有机会会单独拿出来阐明。
但是需要强调的是,数据的最大时间粒度需要以天为粒度,否则不会让用户产生关注数据的欲望,用户粘性无法产生。
4、主页与其他报表的层级设计
将数据分层,将界面分层,利用层级设计的原则,有几样好处:
可以让数据内容有层次感,符合于用户的浏览思路,由浅入深,由总至细,让用户快速获取重要数据指标
便于用户的交互体验
便于权限分配时,不至于大面积留白
主页与其他报表设计中运用的层次关系:
1、逻辑关系
按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求(上述的主页层级均按照此逻辑关系展开)。
例如股票APP中,大盘行情都是在第一层级上展示的,并且利用了数字的展示方式,可以在一屏中一览当日的所有市场行情。点击某一个板块,进入到本板块的内容,相当于进入了下一层级,然后点击具体的某一只股票,这样一层层,浏览逻辑清晰。
股票APP中的层次关系:
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,用户可能都找不到想要的数据(建议不超过4层钻取)。
我们需要在整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,最终目的是简化用户操作。
2、机构层级关系
除此以外,可以按照公司机构关系来确立层级关系。
例如在上述主页中,不同层级机构管理者均有报表查看权限,通过SQL进行数据权限过滤,不同层级的用户只能看到自己所在层级(所在部门)的数据内容
再例如销售日、月报demo中,每一个不同层级的管理者均有自己的主页,能看到不同层级的报表内容,集团领导看到分公司的数据并一直下钻到最小部门;分公司领导能看到下属部门数据并一直下钻到最小部门,以此类推。
如果不设置层级模式,仅通过一张明细表格来展示数据,会产生大量空白,效果不尽如人意。
以上是以数据分析APP设计的思路角度对移动驾驶舱设计的一些拆解和分析,本文的介绍逻辑是从元素到结构,由浅入深的过程。在实际落地过程中,需要全局把控,从报表结构、数据选择、主页设计,元素搭配组合等方面着手设计,循序渐进,是一项不简单的工程。
不过既然是给老板做的报表,必然是一个不断打磨的过程~~
移动驾驶舱:数据决策系统(账户:demo;密码:demo)