本文来自七牛云Android 多媒体开发工程师卢俊的技术分享,即时通讯网有改动。
1、前言
这是由一篇我的演讲稿整理出来的文章,目标读者是对实时音视频开发感兴趣但是又不知道如何下手的初学者们,希望把我的经验分享出来,对大家有所帮助。
2、关于“我”
卢俊:七牛云直播客户端团队技术负责人。拥有丰富的音视频领域的开发和实战经验,先后开发过Android播放SDK /推流SDK,短视频SDK,并主导了七牛连麦系统的设计和实现。服务过上百家直播客户,包括熊猫、全民、龙珠、汽车之家、懂球帝等。
学习交流:
- 即时通讯开发交流3群:185926912[推荐]
- 移动端IM开发入门文章:《新手入门一篇就够:从零开发移动端IM》
(本文同步发布于:http://www.52im.net/thread-1620-1-1.html)
3、相关文章
《实时语音聊天中的音频处理与编码压缩技术简述》
《网易视频云技术分享:音频处理与压缩技术快速入门》
《学习RFC3550:RTP/RTCP实时传输协议基础知识》
《基于RTMP数据传输协议的实时流媒体技术研究(论文全文)》
《浅谈开发实时视频直播平台的技术要点》
《Android直播入门实践:动手搭建一套简单的直播系统》
《理论联系实际:实现一个简单地基于HTML5的实时视频直播》
《福利贴:最全实时音视频开发要用到的开源工程汇总》
《实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序》
4、成长的烦恼
经常收到一些网友的来信或者留言,反馈如下这样的困惑:
“我是一名应届毕业生,该如何快速地成长起来” “我只懂 C/C++,是学 Android 开发有前途,还是 iOS 开发有前途?” “我是一名 Android/iOS 开发,已经可以独立完成一个完整的 App 开发上线,该如何继续提升?” “我想从事音视频开发,该如何入门? 如何进阶 ?”
很高兴看到大家有这样的问题,因为这也从侧面反映了你是一个积极向上,想不断努力来提升自己的人。
我就先从一个简单的问题聊起,“到底 Android 开发有前途还是 iOS 开发有前途?”
其实这个问题跟 “PHP 是不是世界上最好的语言一样”,只会引发争论,却没有什么实际价值,在我看来,无论是 Windows、Linux、Android 还是 iOS 开发,都没有什么优劣之分。
它们其实都有着很多的共同点,那就是:
1)都是基于操作系统提供的 API 完成特定需求的实现
当然,也有些不同的地方,比如:
2)系统的 API 和特性不同
3)编程语言不同,Windows/Linux 以 C/C++ 为主,Android 以 Java 为主,iOS 以 Object C 为主等等。
但无论什么平台,他们的学习曲线其实是类似的,都要经历差不多如下的环节:
1)学习对应平台的编程语言,如:C/C++,Java,Object C,Javascript 等;
2)熟悉对应平台提供的 API,如:UI 库,网络,文件,数据库, 图片处理,多媒体处理 等等;
3)掌握平台相关的特性、框架和原理,如:Windows 的 WINSOCK,ODBC,WPF 等,Unix 的设计哲学,Android 的四大组件,iOS 的 MVC 模式等等;
4)通过具体的项目,熟悉和练手,达到可完成任意功能的开发。
当你已经走到第 4 步了后,往往就会感觉遇到了瓶颈,产生如文章开头的问题,下一步何去何从 ?
其实我一直有一个观点,就是:
“基于平台的 API 做应用开发,并不是一个可以走得多远的方向,真正有价值的地方在于与具体的业务方向结合”。
具体点说,比如:
1)网络安全;
2)音视频;
3)智能硬件;
4)深度学习;
5)大数据;
6)其他(比如:金融、通信等)。
在具体的业务领域,你可以慢慢沉淀下来,用自己的努力和时间换来对领域知识的深入理解和积累,逐渐从一个开发小白走向最懂这个行业的专家。
今天呢,我就主要跟大家分享下,如果你对实时音视频这个领域感兴趣,应该如何入门和提高 ?
5、实时音视频开发包括哪些技术内容
虽然一篇文章无法把音视频开发的知识点都介绍清楚,但是大概的学习路线还是可以梳理一下的,我们先看看下面这张图:
其实说白了,音视频开发,就是要掌握图像、音频、视频的基础知识,并且学会如何对它们进行采集、渲染、处理、传输等一系列的开发和应用。
具体的技术内容如下:
采集:它解决的是,数据从哪里来的问题;
渲染:它解决的是,数据怎么展现的问题;
处理:它解决的是,数据怎么加工的问题;
传输:它解决的是,数据怎么共享的问题。
每一个门类,都可以深挖,衍生出一个又一个充满技术挑战的话题,比如:如何更高效地渲染画面、如何提高音视频的压缩比,如何优化弱网下的音视频数据传输等等。
其实,音视频开发的技术积累,也没有那么难,带着问题去 Google,带着任务去实践,一切都不是问题,我们就从上面说的 4 个方向,逐个探索一下,有哪些知识点,是要我们去了解和掌握的。
不管怎么说,实时音视频开发方面的理论基础是必须要有所了解的,比如以下系列文章:
《即时通讯音视频开发(一):视频编解码之理论概述》
《即时通讯音视频开发(二):视频编解码之数字视频介绍》
《即时通讯音视频开发(三):视频编解码之编码基础》
《即时通讯音视频开发(四):视频编解码之预测技术介绍》
《即时通讯音视频开发(五):认识主流视频编码技术H.264》
《即时通讯音视频开发(六):如何开始音频编解码技术的学习》
《即时通讯音视频开发(七):音频基础及编码原理入门》
《即时通讯音视频开发(八):常见的实时语音通讯编码标准》
《即时通讯音视频开发(九):实时语音通讯的回音及回音消除概述》
《即时通讯音视频开发(十):实时语音通讯的回音消除技术详解》
《即时通讯音视频开发(十一):实时语音通讯丢包补偿技术详解》
《即时通讯音视频开发(十二):多人实时音视频聊天架构探讨》
《即时通讯音视频开发(十三):实时视频编码H.264的特点与优势》
《即时通讯音视频开发(十四):实时音视频数据传输协议介绍》
《即时通讯音视频开发(十五):聊聊P2P与实时音视频的应用情况》
《即时通讯音视频开发(十六):移动端实时音视频开发的几个建议》
《即时通讯音视频开发(十七):视频编码H.264、VP8的前世今生》
另外,《移动端实时音视频直播技术详解》这个系列文章能很好地对应上我刚说的这些技术点,建议读一读:
《移动端实时音视频直播技术详解(一):开篇》
《移动端实时音视频直播技术详解(二):采集》
《移动端实时音视频直播技术详解(三):处理》
《移动端实时音视频直播技术详解(四):编码和封装》
《移动端实时音视频直播技术详解(五):推流和传输》
《移动端实时音视频直播技术详解(六):延迟优化》
我们分别具体来看看采集、渲染、处理、传输等技术点。
6、具体技术点之采集
采集,它解决的是,数据从哪里来的问题,那么,数据究竟从哪里来的呢 ?
其实无论在哪个平台,图像、视频最初都是来自摄像头,而音频最初都是来自麦克风,因此,做音视频采集,就要掌握如下的技术知识。
1)系统的摄像头采集接口是什么,怎么用 ?
比如:
Windows:DirectShow
Linux:V4L2
Android:Camera
iOS:AVCaptureSession
2)系统的摄像头采集的参数怎么配置,都是什么含义 ?
比如:分辨率、帧率、预览方向、对焦、闪光灯 等。
3)系统的摄像头输出的图像/视频数据,是什么格式,不同格式有什么区别 ?
比如:图片:JPEG,视频数据:NV21,NV12,I420 等
4)系统的麦克风采集接口是什么,怎么用 ?
比如:
Windows:DirectShow
Linux:ALSA & OSS
Android:AudioRecord
iOS:Audio Unit
5)系统的麦克风采集参数怎么配置,都是什么含义 ?
比如:采样率,通道号,位宽 等
6)系统的麦克风输出的音频数据,是什么格式?
比如:PCM
7、具体技术点之渲染
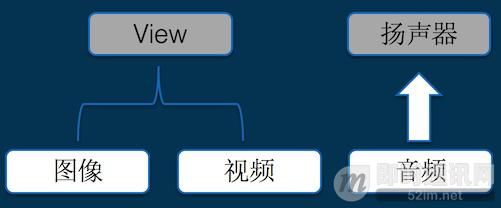
渲染,它解决的是,数据怎么展现的问题,那么,数据究竟怎么展现呢 ?
其实无论在哪个平台,图像、视频最终都是要绘制到视图上面,而音频最终都是要输出到扬声器,因此,做音视频渲染,就要掌握如下的技术知识。
1)系统提供了哪些 API 可以绘制一张图片或者一帧 YUV 图像数据的 ?
比如:
Windows:DirectDraw, Direct3D, GDI,OpenGL 等
Linux: GDI, OpenGL 等
Android:ImageView,SurfaceView,TextureView,OpenGL 等
iOS: CoreGraphics,OpenGL 等
2)系统提供了哪些 API 可以播放一个 mp3 或者 pcm 数据 ?
比如:
Windows:DirectSound 等
Linux:ALSA & OSS 等
Android:AudioTrack 等
iOS: AudioQueue 等
8、具体技术点之处理
处理,它解决的是,数据怎么加工的问题,那么,数据究竟可以怎么加工呢 ?
首先,我们看看图像/音视频的数据可以做哪些加工 ?
其实无论在哪个平台,图像和音视频的加工,除了系统的 API,大多数都会依赖一些跨平台的第三方库的,通过掌握这些第三方库的原理和使用方法,基本上就可以满足日常音视频处理工作了。
这些库包括但不限于:
1)图像处理:OpenGL,OpenCV,libyuv,ffmpeg 等;
2)视频编解码:x264,OpenH264,ffmpeg 等;
3)音频处理:speexdsp,ffmpeg 等;
4)音频编解码:libfaac,opus,speex,ffmpeg 等。
因此,学习和掌握这些第三方库的使用,非常有必要。(以上这些第3方库的详细介绍和盘点,详见《福利贴:最全实时音视频开发要用到的开源工程汇总》)
9、具体技术点之传输
传输,它解决的是,数据怎么共享的问题,那么,数据究竟怎么共享呢 ?
共享,最重要的一点,就是协议。
我觉得互联网之所以能够如此蓬勃地发展,将整个世界都紧密联系在一起,其实是离不开 W3C 这个委员会的巨大贡献的,因为无论什么数据,要想在不同的国家、不同设备之间互联互通,离不开 “标准”,有了 “标准”,大家就能互相读懂对方。
因此,研究音视频传输,其实就是在研究协议,具体有哪些协议呢 ?
1)音视频在传输前,怎么打包的,如:FLV,ts,mpeg4 等;
2)直播推流,有哪些常见的协议,如:RTMP,RSTP 等;
3)直播拉流,有哪些常见的协议,如:RTMP,HLS,HDL,RTSP 等;
4)基于 UDP 的协议有哪些?如:RTP/RTCP,QUIC 等。
互联网环境下的音视频的传输,是一个非常有挑战和价值的方向,为了解决弱网下的传输延时、卡顿,提高用户体验,整个业界都在不断地进行着深入的探索和优化。
有关移动弱网的特性和讨论是个很大话题,如有兴趣可以先读读以下几篇文章:
《现代移动端网络短连接的优化手段总结:请求速度、弱网适应、安全保障》
《移动端IM开发者必读(一):通俗易懂,理解移动网络的“弱”和“慢”》
《移动端IM开发者必读(二):史上最全移动弱网络优化方法总结》
10、本文小结
限于篇幅原因,我的经验分享就到这里了,实时音视频开发的路很长,更多的还是要靠自己去学习和实践,带着追求极致的精神去探索和优化,最终,我相信大家都能快速成长,成为真正的行业专家!
附录:更多实时音视频技术资料汇总
[1] 实时音视频开发的其它精华资料:
《实时语音聊天中的音频处理与编码压缩技术简述》
《网易视频云技术分享:音频处理与压缩技术快速入门》
《学习RFC3550:RTP/RTCP实时传输协议基础知识》
《基于RTMP数据传输协议的实时流媒体技术研究(论文全文)》
《声网架构师谈实时音视频云的实现难点(视频采访)》
《浅谈开发实时视频直播平台的技术要点》
《还在靠“喂喂喂”测试实时语音通话质量?本文教你科学的评测方法!》
《实现延迟低于500毫秒的1080P实时音视频直播的实践分享》
《移动端实时视频直播技术实践:如何做到实时秒开、流畅不卡》
《如何用最简单的方法测试你的实时音视频方案》
《技术揭秘:支持百万级粉丝互动的Facebook实时视频直播》
《简述实时音视频聊天中端到端加密(E2EE)的工作原理》
《理论联系实际:实现一个简单地基于HTML5的实时视频直播》
《IM实时音视频聊天时的回声消除技术详解》
《浅谈实时音视频直播中直接影响用户体验的几项关键技术指标》
《如何优化传输机制来实现实时音视频的超低延迟?》
《首次披露:快手是如何做到百万观众同场看直播仍能秒开且不卡顿的?》
《Android直播入门实践:动手搭建一套简单的直播系统》
《网易云信实时视频直播在TCP数据传输层的一些优化思路》
《实时音视频聊天技术分享:面向不可靠网络的抗丢包编解码器》
《P2P技术如何将实时视频直播带宽降低75%?》
《专访微信视频技术负责人:微信实时视频聊天技术的演进》
《腾讯音视频实验室:使用AI黑科技实现超低码率的高清实时视频聊天》
《微信团队分享:微信每日亿次实时音视频聊天背后的技术解密》
《近期大热的实时直播答题系统的实现思路与技术难点分享》
《福利贴:最全实时音视频开发要用到的开源工程汇总》
《七牛云技术分享:使用QUIC协议实现实时视频直播0卡顿!》
《实时音视频聊天中超低延迟架构的思考与技术实践》
《理解实时音视频聊天中的延时问题一篇就够》
《实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序》
>> 更多同类文章 ……
[2] 开源实时音视频技术WebRTC的文章:
《开源实时音视频技术WebRTC的现状》
《简述开源实时音视频技术WebRTC的优缺点》
《访谈WebRTC标准之父:WebRTC的过去、现在和未来》
《良心分享:WebRTC 零基础开发者教程(中文)[附件下载]》
《WebRTC实时音视频技术的整体架构介绍》
《新手入门:到底什么是WebRTC服务器,以及它是如何联接通话的?》
《WebRTC实时音视频技术基础:基本架构和协议栈》
《浅谈开发实时视频直播平台的技术要点》
《[观点] WebRTC应该选择H.264视频编码的四大理由》
《基于开源WebRTC开发实时音视频靠谱吗?第3方SDK有哪些?》
《开源实时音视频技术WebRTC中RTP/RTCP数据传输协议的应用》
《简述实时音视频聊天中端到端加密(E2EE)的工作原理》
《实时通信RTC技术栈之:视频编解码》
《开源实时音视频技术WebRTC在Windows下的简明编译教程》
《网页端实时音视频技术WebRTC:看起来很美,但离生产应用还有多少坑要填?》
>> 更多同类文章 ……
(本文同步发布于:http://www.52im.net/thread-1620-1-1.html)