HTML5中新增了History API,它用于管理浏览器路由跳转的一个url栈。History是window对象的一部分,它也是一个对象,因此称它是BOM(类似DOM,Browser Object Model)中的一份子。History对象包含了用户在浏览器端访问过的所有url。
一、为什么存在History对象
当使用location.herf或a标签中的非锚点方式的href进行页面跳转时,会造成整个页面的刷新。但目前来说,越来越多的单页应用利用ajax技术进行异步请求,仅仅依靠数据变化更改视图而不刷新页面,像浏览器的前进和后退这些按钮的功能定位就会变得十分尴尬。例如我们访问一个博客页,在列表中点击某个博客跳转到文章页面,但文章是利用ajax技术加载的,也就是页面的url没有发生变化。此时我觉得这篇博客很有教育意义,于是将它分享给了我的朋友,如果不对路由进行处理,我的朋友点击这个url打开的页面将是博客列表而不是这篇被分享的博客。因此我们需要得到History对象的帮助。同时,History对象本被设计以表示与操作浏览器的访问历史,但由于隐私原因,它被封装好不能使用脚本访问其中的url,而只允许我们使用暴露出的几个方法:go()、back()和forward()来进行跳转。
二、History相关方法
我们已经介绍了History中存在的部分内容以及它为什么要诞生。然后我们就要关注怎么使用它。我们首先要了解它的内建方法:
1. back(),forward()和go(n)方法
这三个方法的使用非常的直观,如它们字面的意思一样,就是直接调用history.back()和history.forward(),还有history.go(n)。其中go方法中填入参数为希望跳转到多少个页面以前/以后,填入正数n相当于循环调用n次forward,负数-n相当于循环调用n次back。假如我先后访问了
① www.baidu.com,
② www.google.com,
③ www.cnblogs.com(现在页面在此处):
当我在浏览器调试工具中这样调用:
1 history.back(); 2 //跳转到谷歌首页 3 history.forward(); 4 //跳转到博客园首页 5 history.go(-2); 6 //跳转到百度首页 7 history.go(2); 8 //跳转到博客园首页
2. pushState(stateData, title, url),replaceState(stateData, title, url)
这两个方法也是单页面应用实现的实质之一,它们均不会造成页面的刷新,且都不能跨域。而它们的功能可以从名字中看出,分别是在history栈中创建新的访问记录和修改当前的访问记录。需要注意的是,pushState会将当前url往后的记录清除,再将新的url记录压入history栈中。
3. location.href
这个location对象中的属性会直接导致刷新页面,需要与以上的两个方法进行区分。
4. window.onpopstate,window.onhashchange
这两个全局方法被创建用以监听访问的变化。它们的区别是,一个只有在页面发生刷新的情况下调用;一个在url的锚点(由于“#”后面的内容不会被识别,修改它页面不会发生跳转,因此称为锚点)变化时就会调用。
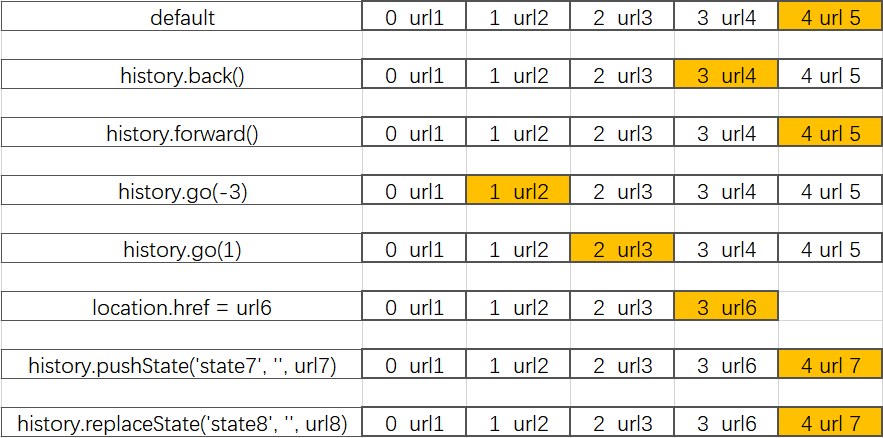
三、以图详解变化
上图简单介绍了History API中各方法调用时url跳转及页面显示情况。其中橙色表示当前页面显示的内容。
总结:由于Ajax技术的出现,单页面应用的兴起,现代的Web技术中需要有正确管理调度路由的工具,History API于是诞生。现代的前端框架中也同样配备了以History封装的路由管理工具,如,Vue-router,React-router-DOM等。通过了解History中go、pushState以及replaceState方法,我们可以进一步学习框架内部的实现原理。只有懂得原理才能触类旁通。