原文链接 - https://github.com/AlloyTeam/omi/tree/master/tutorial
写在前面
Omi框架正式发布了omi-transform作为Omi组件化开发特效运动解决方案,让你轻松在Omi项目里快速简便支持CSS3 Transform设置。先说说 transform.js (npm上的名字是 css3transform)。transform.js作为移动Web特效解决方案,在手Q兴趣部落、日迹、QQ群、QQ附近等项目中广泛使用,以激进的修改DOM属性为代价,带来极为便利的可编程性。
你可以通过http://alloyteam.github.io/AlloyTouch/transformjs/快速了解它。
上面官网的例子都是原声js的,transformjs也拥有react版本,你也可以在react中以声明式的方式使用transformjs:
render() {
return (
sth
);
}3分钟掌握omi-transform
演示
http://alloyteam.github.io/omi/plugins/omi-transform/example/simple/
通过npm安装
npm install omi-transform使用
import Omi from 'omi';
import OmiTransform from '../../omi-transform.js';
OmiTransform.init();
class App extends Omi.Component {
constructor(data) {
super(data);
}
installed(){
setInterval(function(){
this.refs.test.rotateZ += 0.1;
}.bind(this));
}
render() {
return `
omi-transform
`;
}
}
Omi.render(new App(),"#container");- 在需要使用transformjs的DOM上标记 omi-transform 和 ref="xxx"
- 在组件函数里便可以使用 this.refs.xxx 来读取或者设置 css transform属性
- this.refs.xxx 支持 "translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ", "perspective"这些属性设置和读取
- 没有标记perspective的话代码没有透视投影
性能对比
因为react版本会有diff过程,然后apply diff to dom的过程,state改变不会整个innerHTML全部替换,所以对浏览器渲染来说还是很便宜,但是在js里diff的过程的耗时还是需要去profiles一把,如果耗时严重,不在webworker里跑还是会卡住UI线程导致卡顿,交互延缓等。所以要看一看CPU的耗时还是很有必要的。
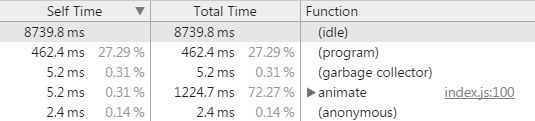
下面数据是对比omi-transform和react-transform,两种方式使用chrome profiles了一把。
先看总耗时对比:
- react在8739秒内CPU耗时花费了近似1686ms
- Omi方式在9254ms秒内CPU耗时花费近似700ms
在不进行profiles就能想象到react是一定会更慢一些,因为state的改变要走把react生命周期走一遍,但是可以看到react的耗时还是在可以接受的范围,没有慢到难以接受。
而Omi的方式则和传统的原生js的耗时一模一样。以为运动过程不进行DOMI Diff!!
慢着?不进行Diff?意思就是组件不进行update?
意思就是万一组件update,所有运动的状态都会丢失?Omi怎么解决这个问题?
状态保存
组件里的某个DOM在运动过程中,可能会由于其他逻辑,进行update。有可能是用户交互,有可能是数据返回的回调。所以,update前后,DOM的状态的保留显得尤其重要,不然的话就会有闪烁、跳跃的效果或者其他显示逻辑错误。
...
constructor(data) {
super(data);
//初始状态
this.rotateZ = 45;
}
installed(){
setInterval(() =>{
//sync for update 记录同步到this.rotateZ
this.rotateZ = this.refs.test.rotateZ += 0.1;
});
}
render() {
//通过 ${this.rotateZ} 设置rotateZ
return `
omi-transform
`;
}
...上面的所有例子和代码可以在这里找到。
Omi相关
- Omi官网omijs.org
- Omi的Github地址https://github.com/AlloyTeam/omi
- 如果想体验一下Omi框架,可以访问 Omi Playground
- 如果想使用Omi框架或者开发完善Omi框架,可以访问 Omi使用文档
- 如果你想获得更佳的阅读体验,可以访问 Docs Website
- 如果你懒得搭建项目脚手架,可以试试 omi-cli
- 如果你有Omi相关的问题可以 New issue
- 如果想更加方便的交流关于Omi的一切可以加入QQ的Omi交流群(256426170)