本文章转载于搜狗测试
在互联网应用高速发展的时代,为了提供高可用、安全、高效的服务,发布应用前会从技术的角度对后台服务进行压力测试、稳定测试、安全测试、接口测试、容错测试等一系列测试环节。如何从实际用户的角度对服务器的一致性和稳定性进行测试呢?本文基于phantomjs、opencv图像处理、Javascript及Web开发等技术,从用户角度出发设计了一套针对服务一致性和稳定性测试的解决方案。
方案概述
本方案通过自主研发的测试机器狗Tigo驱动浏览器,用同样的请求参数在短暂时间内访问服务,同时截取浏览器全屏或特定区域的图像,然后对相应的一组图片进行相似性对比分析,最终实现对服务一致性和稳定性的测试。
技术特点
利用JavaScript技术,可以忽略掉页面中不感兴趣的区域,只针对目标区域进行图像相似度对比。比如当页面中存在调试信息时,为了保证截图易于观察且避免调试信息影响图像对比结果,截取屏幕图像前会隐藏调试信息,同时为了方便发现、跟踪问题,现场又会恢复调试信息的展现;利用opencv技术对判断为不一致的图片进行分块标红,大大提高人工手动测试效率;当测试人员查看报告时,可放大对应测试组的截图以方便其阅读;平台化的使用入口。
测试报告
报告可以通过邮件和网页的形式展现,报告中统计了一致图片、不一致图片和相似图片的比例。可从整体上获得本次被测服务的稳定性情况。通过点击结果详情,可以分别查看相应测试的对比截图效果、抓取时间、现场html页面以及服务访问url。
适用场景
1)多次访问部署在同一主机的服务,对服务进行稳定性测试。
2)对部署在不同主机上的相同服务进行访问,进行一致性测试。
方案收益
1)与人工验证相比,大大提高了测试效率。当对2个环境分别执行2700个用例,进行一致性测试时。完成本次测试任务,通过tigo机器人耗时大概1个半小时;而通过人工手动则需要一个测试人员耗费几十个小时。
2)与通过人眼判断网页渲染结果是否一致相比,基于图像处理技术的方法提高了一致性测试的正确性。
实现细节
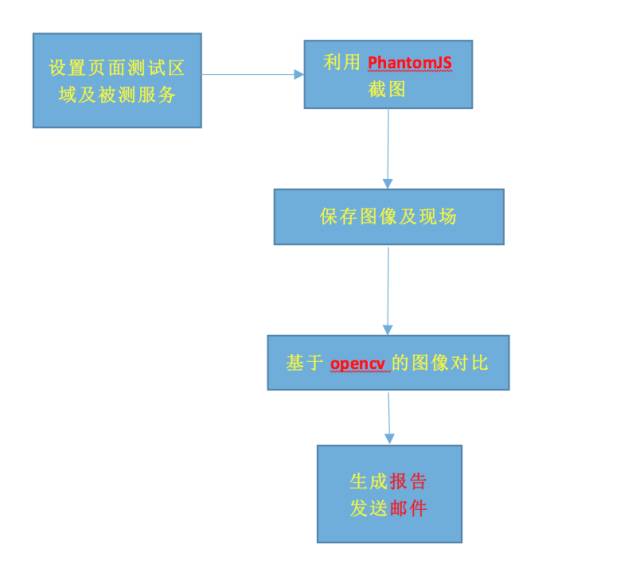
PhantomJS是一个基于webkit内核无界面浏览器,可通过selenium进行驱动打开网页、截取图片,截图前可以注入javascript代码隐藏或只渲染关注的页面区域,通过document.querySelectorAll找到元素,再动态设置对element.style.display=None进行设置以达到隐藏目的。利用opencv技术可以对截取的图像进行相似性分析.整体流程如图一所示:
图一测试流程
如何去判断两张截图是否一致呢?从机器学习的角度来说,要先选取图像的特征,然后在进行比对。很显然,在我们的项目中,并没有对图像进行过训练(即没有建立某种模型),图像的像素值因此成为了计算机最容易识别到的特征,于是本文选择了利用opencv技术进行图像对比分析。
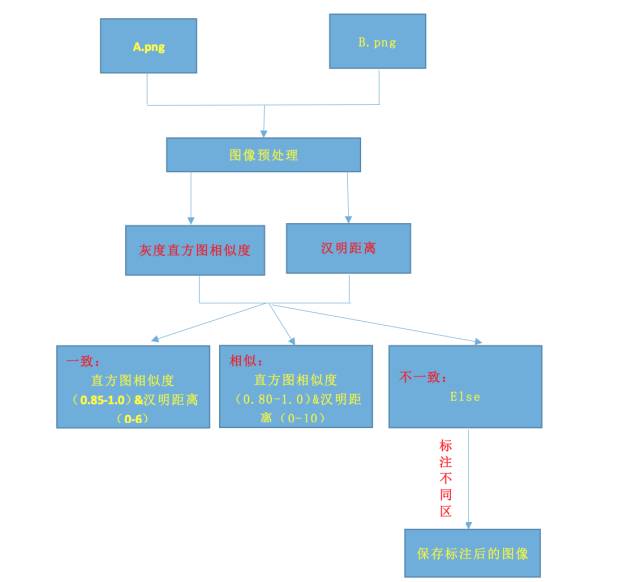
从肉眼的角度来说,两张相似图片的直方图也是比较重合的,因此通过计算两张图像直方图的重合度,就可以得出这两张图像的相似程度(相似度为1.0代表两张图像完全一致)。但是,基于直方图的图像对比有一个明显的缺点,即它是按照颜色的全局分布来看的,无法描述颜色的局部分布和色彩所处的位置。因此,本文结合使用了另一种图像对比技术:平均哈希算法。该算法是通过比较灰度图每个像素与平均值来实现的,最后的结果为汉明距离(汉明距离为0,代表两张图像完全一致)。本文通过设定灰度直方图相似度与汉明距离双阈值(阈值可以根据实际需要调整)的方法,给出两张截图相似度结果(一致,相似,不一致)。该算法的简单流程图二:
图二图片对比流程
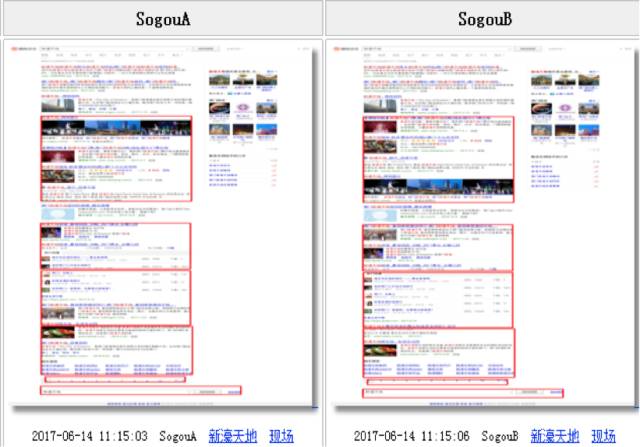
邮件报告输出如下
一致的case详情如下:
不一致的case详情如下:
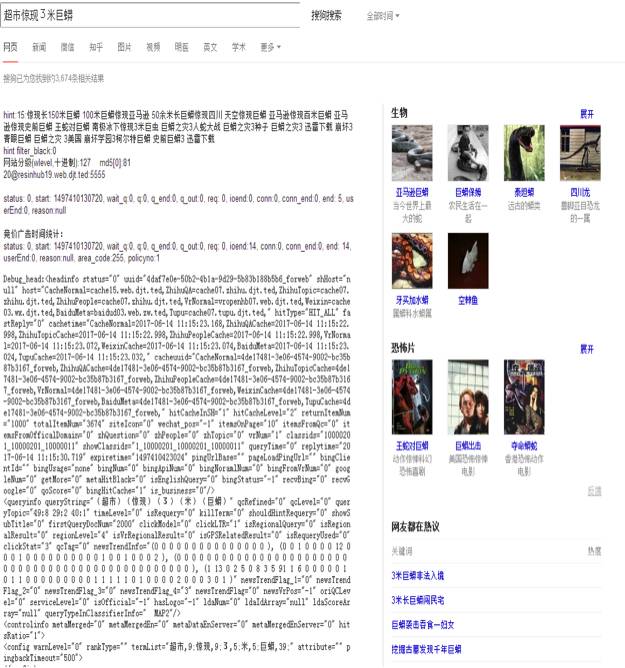
对应带有调试信息的现场html页面如下: